element-ui Cascader 获取对应的 label
Posted gentlekbp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui Cascader 获取对应的 label相关的知识,希望对你有一定的参考价值。
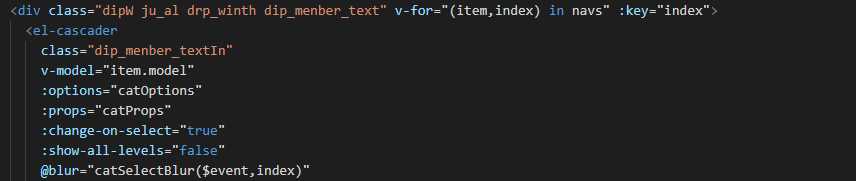
关于elementUI中cascader选中值后,不能同时获value和label,这一问题,我用这个控件是循环用的 那么怎么获取对应的 label 看了官网
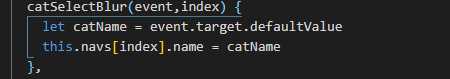
先定义是事件blur 事件 当然可以自定义

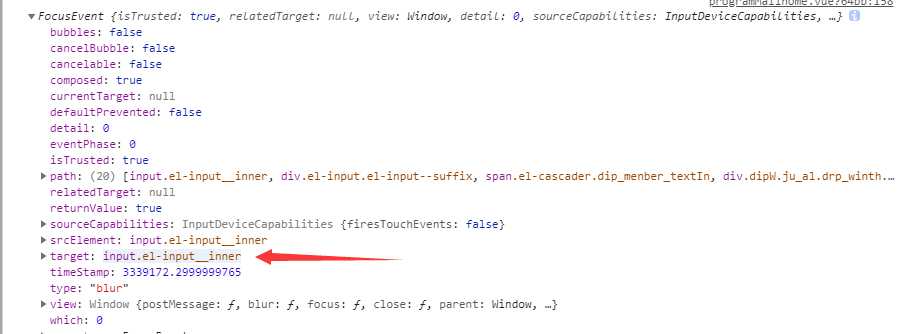
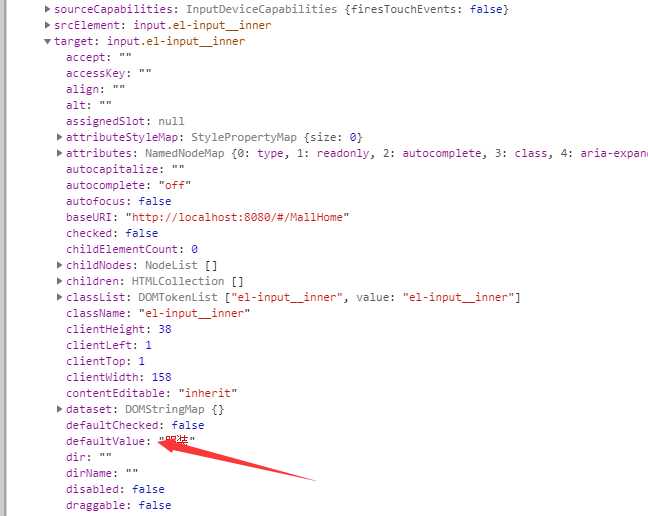
然后获取到数据



就能拿到对应的数据了
以上是关于element-ui Cascader 获取对应的 label的主要内容,如果未能解决你的问题,请参考以下文章
element-ui入门: cascader获取当前选择的整个对象
element-ui中cascader同时获取label和value值
element-ui之级联选择器(Cascader) 全选 功能
element-UI级联选择器(Cascader)获取label值 ,this.$refs['新组件名'].currentLabels 在2.7版本给移除了,新的解决方法。