element-ui入门: cascader获取当前选择的整个对象
Posted 沛沛老爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui入门: cascader获取当前选择的整个对象相关的知识,希望对你有一定的参考价值。

背景
先说下背景,因为要把国家的代码,区号和中英文名字都要动态的存放。
产品经理出了个需求,说是要手动填写对应的地区,国家编码这些信息。
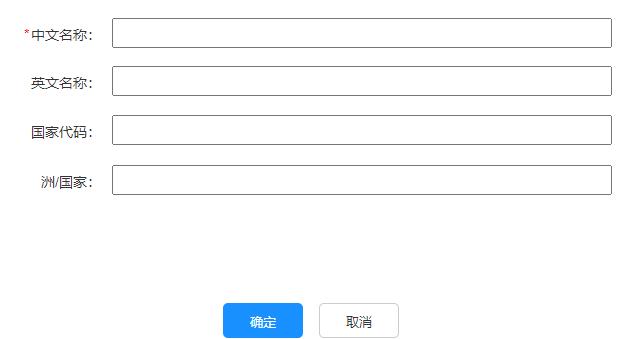
说不清,先看下原型图。

其实国家这些信息都是固定好的,不需要填写。
然后我就从网上下载了一个国家编码对应的JSON文件。
然后存放到了vue文件中,做成了动态选择填充的形式。
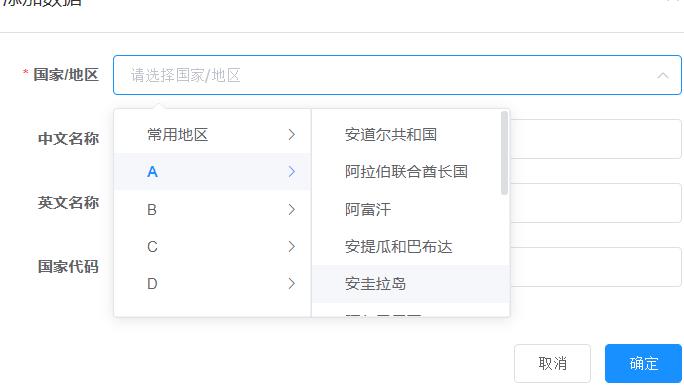
这样的结果就是只要动一动手指,选择国家
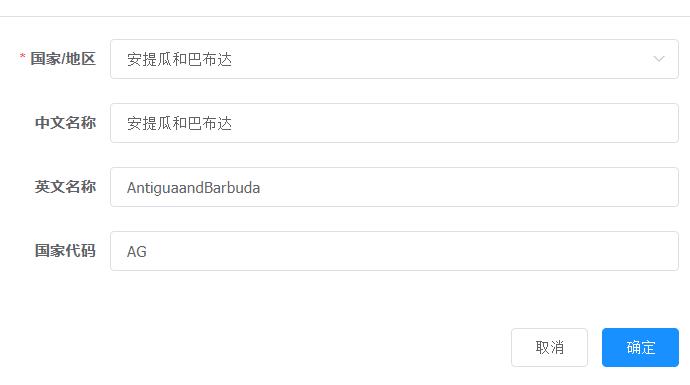
然后国家的相关信息就都自动填充了。

这里用到了cascader。
用cascader的主要目的是因为国家太多了,根据国家的首字母。
进行了一个分组(就和您手机上的联系人的展示方式差不读)。
问题
cascader如何回显整个选中的对象?
因为cascader选中的话,只传递了对应的选中的值。
整个对象就没有办法进行传递赋值了。
导致自动填充的时候,就不能填充其它列了。
解决方案
关键的时候,还是要找官网。
官网提供了getCheckedNodes这个解决方案。
官方解释
| getCheckedNodes | 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组 | (leafOnly, includeHalfChecked) 接收两个 boolean 类型的参数,1. 是否只是叶子节点,默认值为 false 2. 是否包含半选节点,默认值为 false |
直接调用getCheckedNodes方法,获取选中的节点的整个对象。
当然,你如果想获得级联的下级的话,也是可以的。
接下来就很简单了,直接找到对应的cascader对象。
然后调用getCheckedNodes方法。
结果果然很香。
可以把所有的内容都自动填充了

那个国家地区码可以直接下载:国家地区码对应表JSON
以上是关于element-ui入门: cascader获取当前选择的整个对象的主要内容,如果未能解决你的问题,请参考以下文章
element-ui Cascader 获取对应的 label
element-ui中cascader同时获取label和value值
Element-UI级联选择器el-cascader报错Cannot read property level of null
element-UI级联选择器(Cascader)获取label值 ,this.$refs['新组件名'].currentLabels 在2.7版本给移除了,新的解决方法。