1 CSS line-height 属性
代码:
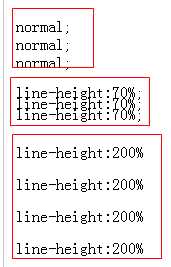
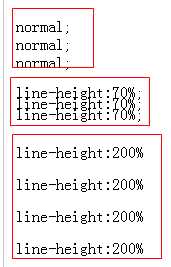
p.small {line-height:70%}
p.big {line-height:200%}
运行后:70%与200%宽高

2 CSS font-size 属性
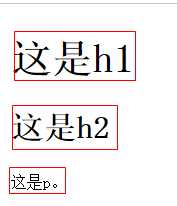
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}

两者特点:
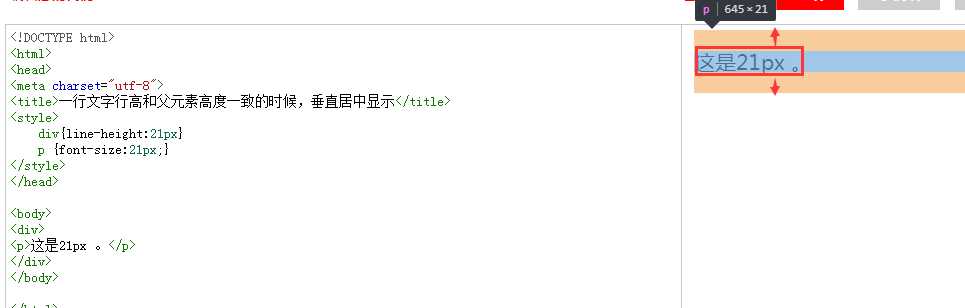
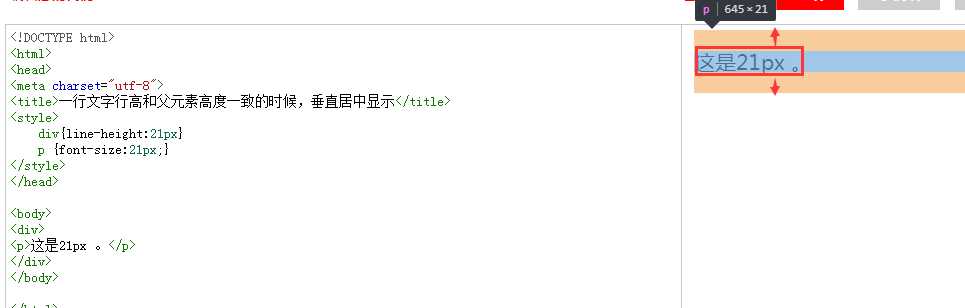
1 一行文字行高和父元素高度一致的时候,垂直居中显示
2 行高:文字高度+上下边距

Posted autoxingjy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css总结6:行高和字体大小的关系相关的知识,希望对你有一定的参考价值。
代码:
p.small {line-height:70%}
p.big {line-height:200%}
运行后:70%与200%宽高


h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}

两者特点:
1 一行文字行高和父元素高度一致的时候,垂直居中显示
2 行高:文字高度+上下边距

以上是关于css总结6:行高和字体大小的关系的主要内容,如果未能解决你的问题,请参考以下文章