CSS学习总结
Posted Escapesisi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS学习总结相关的知识,希望对你有一定的参考价值。
CSS学习总结
一、CSS是什么?
CSS 是一种描述 html 文档样式的语言
CSS 描述应该如何显示 HTML 元素
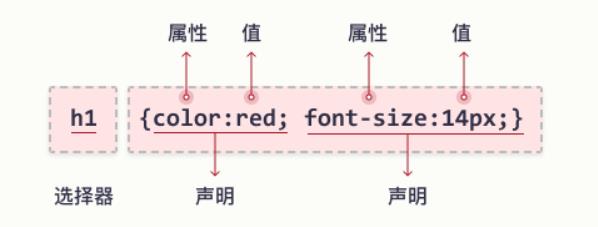
二、基本语法规范

- 选择器指向您需要设置样式的 HTML 元素
- 声明块包含一条或多条用分号分隔的声明
- 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔
- 多条 CSS 声明用分号分隔,声明块用花括号括起来
三. 引入方式
1. 内部样式表
写在 style 标签中. 嵌入到 html 内部
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中
优点: 这样做能够让样式和页面结构分离
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
2. 行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.,这种写法优先级较高, 会覆盖其他的样式
<style>
div
color: red;
</style>
<div style="color:green">想要生活过的去, 头上总得带点绿</div>
3. 外部样
实际开发中最常用的方式.
- 创建一个 css 文件
- 使用 link标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
创建demo.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>上帝为你关上一扇门, 然后就去睡觉了</div>
</body
创建 style.css
div
color: red;
注意:不要忘记 link 标签调用 CSS, 否则不生效
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
四. 选择器
CSS 选择器用于“查找”要设置样式的 HTML 元素
CSS 选择器分为:
1.基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2.复合选择器: 把多种基础选择器综合运用起来
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
1. 标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<style>
p
color: red;
div
color: green;
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>
2. 类选择器
类选择器选择有特定 class 属性的 HTML 元素。
如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
HTML 元素也可以引用多个类
注意:类名不能以数字开头!
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
<style>
.blue
color: blue;
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div
3. id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
<style>
#ha
color: red;
</style>
<div id="ha">蛤蛤蛤</div>
4. 通配符选择器
通用选择器(*)选择页面上的所有的 HTML 元素
*
text-align: center;
color: blue;
基础选择器小结
| 选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用. |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
5. 后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素
元素1 元素2 样式声明
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
6. 子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 样式声明
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
</div>
子选择器的写法, 只选链接 1
.two>a
color: red;
7. 并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 样式声明
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>鸭梨</li>
<li>橙子</li>
</ul>
1.把苹果和香蕉颜色改成红色
div, h3
color: red;
2.把鸭梨和橙子也都一起改成红色
div,
h3,
ul>li
color: red;
8. 伪类选择器
1.链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
2.force 伪类选择器
选取获取焦点的 input 表单元素
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>
.three>input:focus
color: red;
复合选择器小结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
| focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
五. 常用元素属性
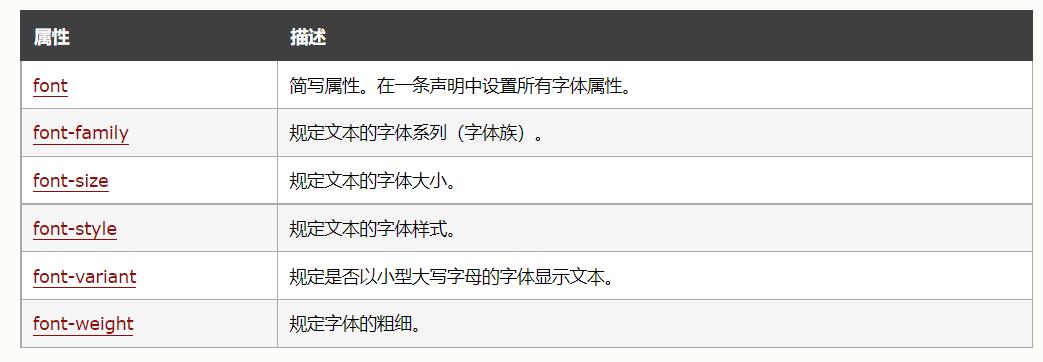
1.字体属性

设置字体
font-family 属性规定文本的字体
body
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
字体大小
font-size 属性设置文本的大小
注释:如果您没有指定字体大小,则普通文本(如段落)的默认大小为 16px(16px = 1em)
p /* 以像素设置字体大小 */
font-size: 20px;
h1 /* 用 em 设置字体大小 */
font-size: 2.5em; /* 40px/16=2.5em */
body /*使用百分比设置字体大小*/
font-size: 100%;
字体粗细
font-weight 属性指定字体的粗细
normal : 正常
bold : 加粗
注:可以使用数字表示粗细,700 == bold, 400 是不变粗,取值范围是 100 -> 900
p.normal
font-weight: normal;
p.thick
font-weight: bold;
文本样式
font-style 属性主要用于指定斜体文本
此属性可设置三个值:
normal - 文字正常显示
italic - 文本以斜体显示
oblique -文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
p.normal
font-style: normal;
p.italic
font-style: italic;
p.oblique
font-style: oblique;
2. 文本属性

文本颜色
color 属性用于设置文本的颜色。颜色由以下值指定:
- 颜色名 - 比如 “red”
- 十六进制值 - 比如 “#ff0000”
- RGB 值 - 比如 “rgb(255,0,0)”
<style>
.color
color: red;
/* color: rgb(255, 0, 0); */
/* color: #ff0000; */
</style>
<div class="color">这是一段话</div>
文本对齐
text-align 属性用于设置文本的水平对齐方式
text-align: [值];
h1
text-align: center;
h2
text-align: left;
h3
text-align: right;
趣味小知识:当 text-align 属性设置为 “justify” 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中)
div
text-align: justify;
文本装饰
text-decoration 属性用于设置或删除文本装饰
text-decoration: [值]
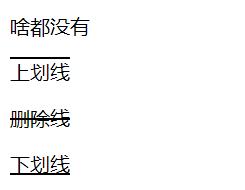
常用取值:
- underline 下划线.
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线.
- line-through 删除线
示例:
<style>
.text-decorate .one
text-decoration: none;
.text-decorate .two
text-decoration: underline;
.text-decorate .three
text-decoration: overline;
.text-decorate .four
text-decoration: line-through;
</style>
<div class="text-decorate">
<div class="one">啥都没有</div>
<div class="two">下划线</div>
<div class="three">上划线</div>
<div class="four">删除线</div>
</div>
展示:

文本缩进
text-indent属性用于控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进.(会导致文字就冒出去了)
<style>
.text-indent .one
text-indent: 2em;
.text-indent .two
text-indent: -2em;
</style>
<div class="text-indent">
<div class="one">正常缩进</div>
<div class="two">反向缩进</div>
</div>
行高
line-height 属性设置行高,指的是上下文本行之间的基线距离
line-height: [值];
注意1: 行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px, 行高 40px, 上下边距就分别是 12px
<style>
.line-height .one
line-height: 40px;
font-size: 16px;
</style>
<div class="line-height">
<div>
上一行
</div>
<div class="one">
中间行
</div>
<div>
下一行
</div>
</div>
注意2: 行高也可以取 normal 等值
注意3: 行高等与元素高度, 就可以实现文字居中对齐
<style>
.line-height .two
height: 100px;
line-height: 100px;
</style>
<div class="line-height">
<div class="two">
文本垂直居中
</div>
</div>
3. 背景属性

背景颜色
background-color: [指定颜色]
<style>
body
background-color: #f3f3f3;
.bgc .one
background-color: red;
.bgc .two
background-color: #0f0;
.bgc .three
/* 背景透明 */
background-color: transparent;
</style>
<div class="bgc">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>
背景图片
background-image: url(…);
比 image 更方便控制位置(图片在盒子中的位置)
<style>
.bgi .one
background-image: url(rose.jpg);
height: 300px;
</style>
<div class="bgi">
<div class="one">背景图片</div>
</div>
背景平铺
background-repeat: [平铺方式]
重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
默认是 repeat.
<style>
.bgr .one
background-image: url(rose.jpg);
height: 300px;
background-repeat: no-repeat;
.bgr .two
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-x;
.bgr .three
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-y;
</style>
<div class="bgr">
<div class="one">不平铺</div>
<div class="two">水平平铺</div>
<div class="three">垂直平铺</div>
</div>
背景位置
background-position: x y;
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one
background-image: url(rose.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
</style>
<div class="bgp">
<div class="one">背景居中</div>
</div>
六. 边框
border 属性允许您指定元素边框的样式、宽度和颜色

1. 边框样式
border-style 属性指定要显示的边框类型
允许以下值:
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove- 定义 3D 坡口边框,取决于 border-color 值
- ridge - 定义 3D 脊线边框,取决于 border-color 值
- inset - 定义 3D inset 边框,取决于 border-color 值
- outset -定义 3D outset 边框,取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
p.dotted border-style: dotted;
p.dashed border-style: dashed;
p.solid border-style: solid;
p.double border-style: double;
p.groove border-style: groove;
p.ridge border-style: ridge;
p.inset border-style: inset;
p.outset border-style: outset;
p.none border-style: none;
p.hidden border-style: hidden;
p.mix border-style: dotted dashed solid double;
2. 边框宽度
border-width 属性指定四个边框的宽度
可以将宽度设置为特定大小(以 px、pt、cm、em 计)
p.one
border-style: solid;
border-width: 5px;
p.two
border-style: solid;
border-width: medium;
p.three
border-style: dotted;
border-width: 2px;
p.four
border-style: dotted;
border-width: thick;
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
p.one
border-style: solid;
border-width: 5px 20px; /* 上边框和下边框为 5px,其他边为 20px */
p.two
border-style: solid;
border-width: 20px 5px; /* 上边框和下边框为 20px,其他边为 5px */
p.three
border-style: solid;
border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */
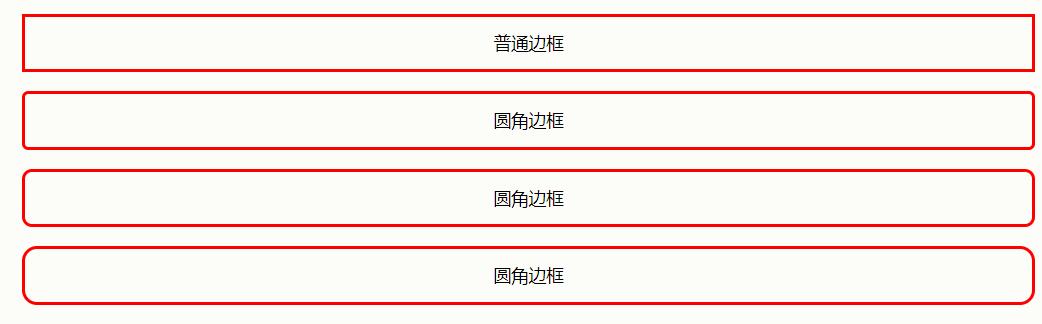
3. 圆角边框
border-radius 属性用于向元素添加圆角边框:

div
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
生成圆形
让 border-radius 的值为正方形宽度的一半即可
div
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
七. 外边距
margin 属性用于在任何定义的边框之外,为元素周围创建空间
Margin - 单独的边
拥有用于为元素的每一侧指定外边距的属性:
- margin-top
- margin-right
- margin-bottom
- margin-left
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
提示:允许负值
p
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
Margin - 简写属性
如果 margin 属性有四个值:
margin: 25px 50px 75px 100px;
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
p
margin: 25px 50px 75px 100px;
如果 margin 属性设置三个值:
margin: 25px 50px 75px;
- 上外边距是 25px
- 右和左外边距是 50px
- 下外边距是 75px
p
margin: 25px 50px 75px;
如果 margin 属性设置两个值:
margin: 25px 50px;
- 上和下外边距是 25px
- 右和左外边距是 50px
p
margin: 25px 50px;
如果 margin 属性设置了一个值:
margin: 25px;
- 所有四个外边距都是 25px
p
margin: 25px;
auto 值
您可以将 margin 属性设置为 auto,以使元素在其容器中水平居中
该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配
div
width: 300px;
margin: auto;
border: 1px solid red;
八. 内边距
padding 属性用于在任何定义的边界内的元素内容周围生成空间
Padding - 单独的边
为元素的每一侧指定内边距的属性:
- padding-top
- padding-right
- padding-bottom
- padding-left
所有内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit -指定应从父元素继承内边距
提示:不允许负值
div
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
Padding - 简写属性同外边距
九. 弹性布局
flex 布局基本概念
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
- 被设置为 display:flex 属性的元素, 称为 flex container
- 它的所有子元素立刻称为了该容器的成员, 称为 flex item
- flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效
常用属性
justify-content
设置主轴上的子元素排列方式
属性取值:
| 值 | 描述 |
|---|---|
| flex-start | 默认值,项目位于容器的开头 |
| flex-end | 项目位于容器的结尾 |
| center | 项目位于容器中央 |
| space-between | 项目在行与行之间留有间隔 |
| space-around | 项目在行之前、行之间和行之后留有空间 |
示例:
创建一个 div, 内部包含三个 span
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div
width: 100%;
height: 150px;
background-color: red;
div>span
background-color: green;
width: 100px;
</style>
展示:
当我们给 div 加上 display:flex 之后, 效果为

再给 div 加上 justify-content: space-around; 此时效果为

再给 div 加上 justify-content: flex-end; 此时效果为

align-items
设置侧轴上的元素排列方式
| 值 | 描述 |
|---|---|
| stretch | 默认值,行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾对行打包 |
| space-between | 行均匀分布在弹性容器中 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
示例:
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div
width: 500px;
height: 500px;
比特就业课
background-color: green;
display: flex;
justify-content: space-around;
div span
width: 150px;
background-color: red;
</style>

本次博客的内容就结束了~下次再见❤
以上是关于CSS学习总结的主要内容,如果未能解决你的问题,请参考以下文章