基于vue的图片查看插件vue-photo-preview
Posted pearl-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue的图片查看插件vue-photo-preview相关的知识,希望对你有一定的参考价值。
1. 安装
在任务管理器中输入命令

2. 在项目main.js中引入

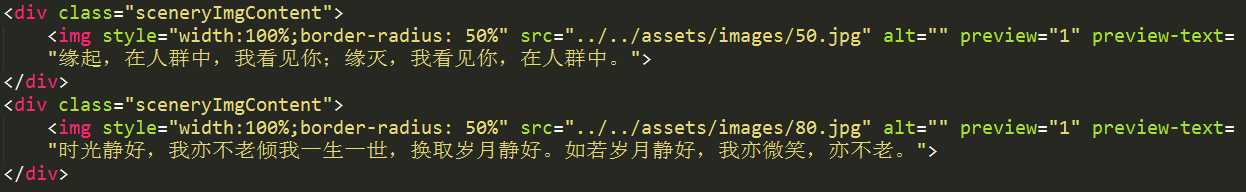
3.在所需要的项目中直接使用

还有两个属性,可以看需求添加
preview-title-enable="false" 将禁用底部标题. 默认值: true.
preview-nav-enable="false" 将禁用水平导航. 默认值: true
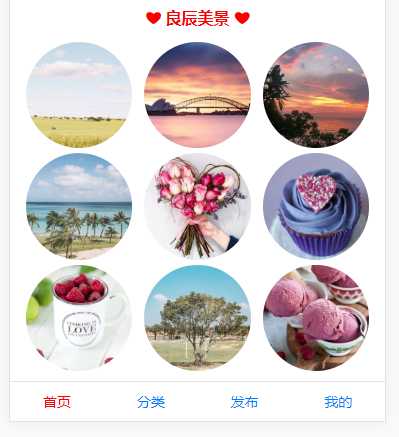
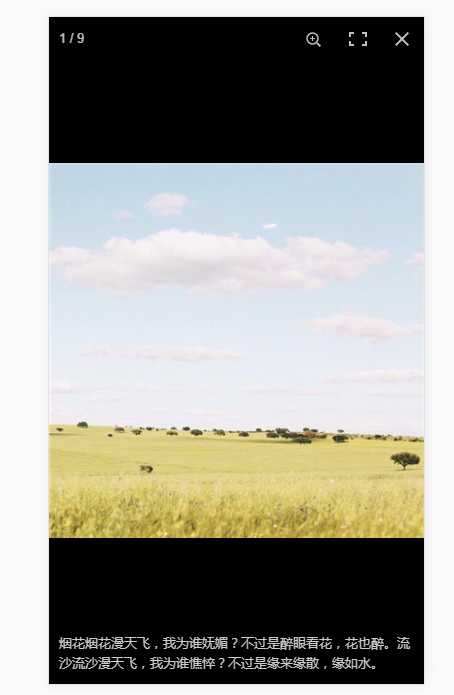
4.效果展示


以上是关于基于vue的图片查看插件vue-photo-preview的主要内容,如果未能解决你的问题,请参考以下文章