vue 的生命周期
Posted mrzhujl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 的生命周期相关的知识,希望对你有一定的参考价值。
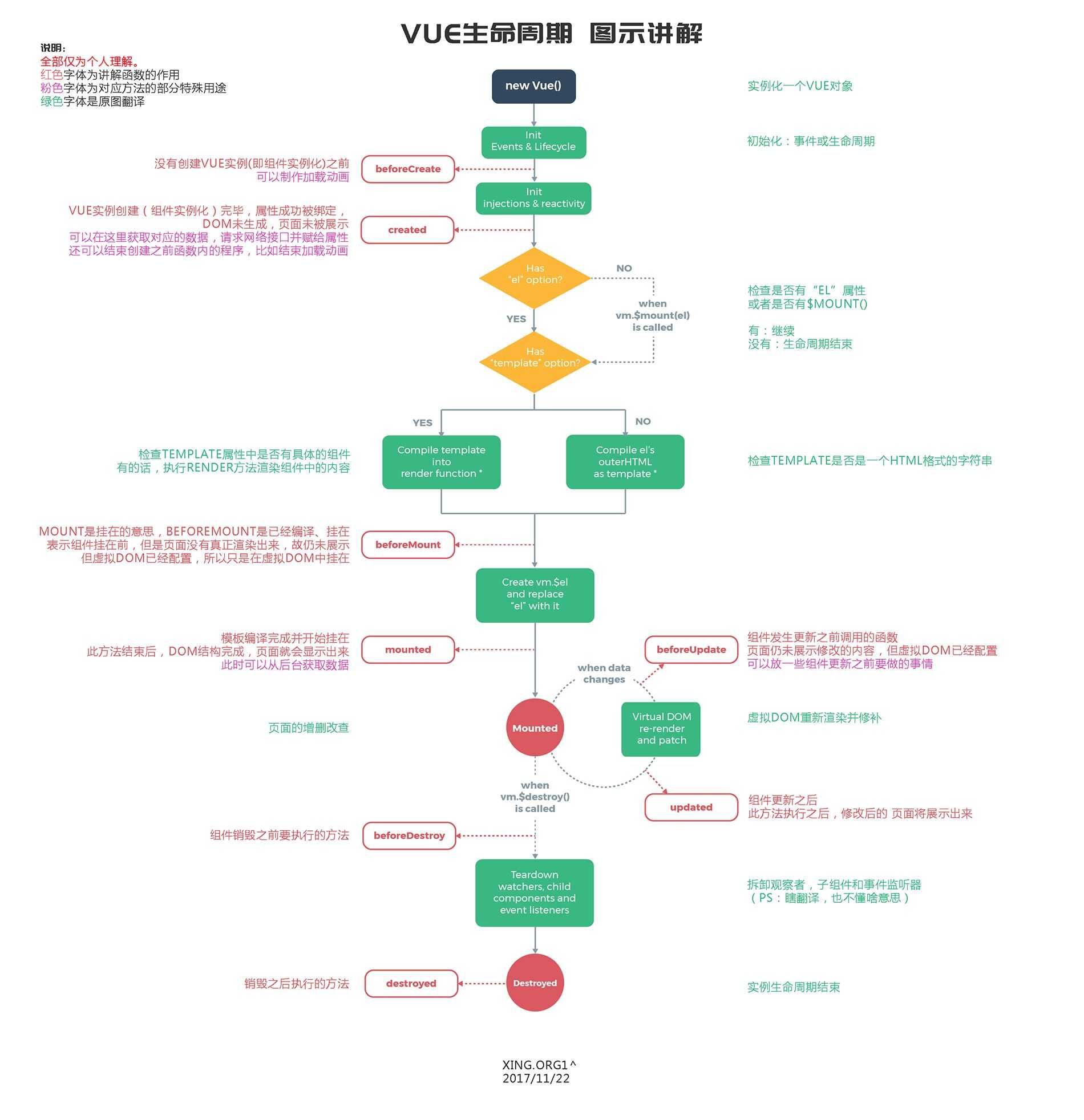
vue的生命周期就是一个vue组件从出生到死亡的过程
*** 生命周期,你需要知道它是什么时候触发。
beforeCreate
在组件初始化之前 在这个生命周期中组件的数据、方法、事件都还没有。
简单来说,new Vue之后,可以理解为第一句话就调用beforeCreate
可以在loading的时候用
function Fn(age){
beforeCreate();
this.age = age;
}
created
当数据、方法、事件初始化之后调用.
简单点来说,当数据有初始值之后调用。
一般都是请求数据的时候用,关闭loading。
function Fn(age){
beforeCreate();
this.age = age;
created()
}
要么看看有没有el属性,没有就再看看实例下有没有$mount(el)
有就使用$mount的el
** template属性,会覆盖根元素
1.
template:‘<div></div>‘
2.
<template id="demo1">
<div>demo1</div>
</template>
template:‘#demo1‘
3.
<script type="x-template" id="demo2">
<h2 style="color:red">我是script标签模板</h2>
<//script>
template:‘#demo2‘
有模板走模板,没模板走根元素的innerhtml
beforeMount:
渲染之前
mounted
DOM渲染之后,可以获取页面的元素(主要是数据生成出来的元素)
当DOM更新完成时触发。只要操作DOM直接使用nextTick搞定
Vue.nextTick()
.then(function () {
// DOM 更新了
});
angular : 脏值检查
[
{
name:‘ul‘,
children:[
{name:li},
{name:li},
]
}
]
[
{
name:‘ul‘,
children:[
{name:li},
{name:li},
{name:li},
]
}
]
beforeUpdate
数据更新之前
updated
数据更新之后
其实直接使用computed即可。
beforeDestroy
死亡前
关掉定时器、状态的初始化
destroyed 没有路由的时候是人为手动触发,有路由,切换路由的时候上一个组件触发
死亡后,数据就不能添加了
 课件(2019-1-5)
课件(2019-1-5) 
以上是关于vue 的生命周期的主要内容,如果未能解决你的问题,请参考以下文章