前端调试工具Browser-sync(Windows)安装指南
Posted freetimebbs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端调试工具Browser-sync(Windows)安装指南相关的知识,希望对你有一定的参考价值。
Browser-sync是基于NODE.JS 所以必须先安装NODE.JS环境
1.官网下载NODE.JS
2.傻瓜式安装
3.开始菜单栏打开NODE.JS控制台
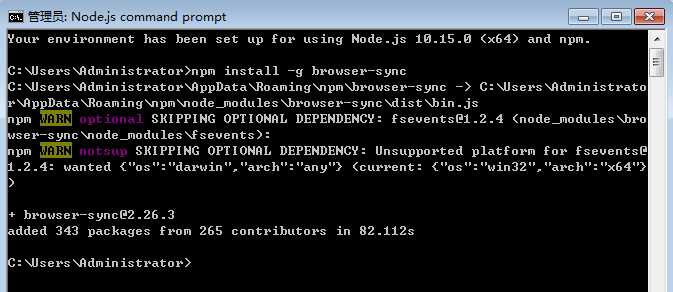
4.输入控制台指令npm install -g browser-sync即安装进行中
5.出现下图即安装成功

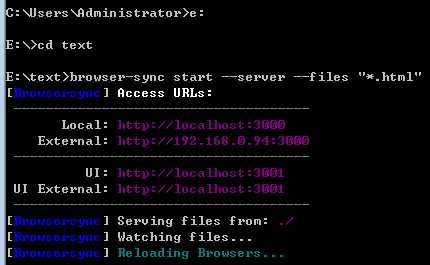
6.启动Browser-sync监听文件,如在E盘下创建一个text文件夹.文件夹下创建一个index.html文件.启动NODE.JS控制台,如图,即可监控成功!

以上是关于前端调试工具Browser-sync(Windows)安装指南的主要内容,如果未能解决你的问题,请参考以下文章
关于browser-sync(在多个设备上进行网页调试)的问题点总结