electronr入门
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electronr入门相关的知识,希望对你有一定的参考价值。
Electron是由Github开发,用html,CSS和javascript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
参考:https://github.com/electron/electron-quick-start
1、git clone https://github.com/electron/electron-quick-start

2、cd electron-quick-start
3、cnpm install

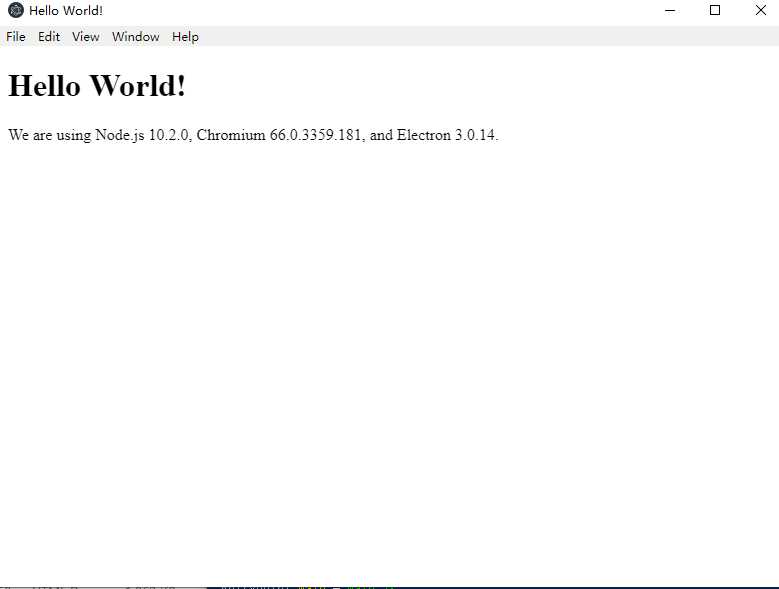
4、npm start,启动界面如下

5、打包
参考:https://www.cnblogs.com/jackson-zhangjiang/p/10136980.html
cnpm install electron-builder -g
创建res文件夹,随便添加一个icon,一个png

6、在package.json中添加electron-builder编译所需要的属性
"devDependencies": {
"electron": "^3.0.7"
},
"build": {
"appId": "com.y.test",
"copyright":"Y",
"productName":"test",
"dmg":{
"window":{
"x":100,
"y":100,
"width":500,
"height":300
}
},
"win":{
"icon":"res/icon_net.png"
},
"mac": {
"icon": "res/icon.icns"
},
"linux": {
"icon": "res"
}
}
7、build --win --x64

ion_net.png至少要有256*256像素,暂时先不管图片了。
8、会生成一个dist目录,打包过的文件在dist目录下,test.exe可以直接运行

以上是关于electronr入门的主要内容,如果未能解决你的问题,请参考以下文章
Cg入门20:Fragment shader - 片段级模型动态变色(实现汽车动态换漆)
Cg入门19:Fragment shader - 片段级模型动态变色