本文是我对现阶段学习和接触到的系统项目总结,将系统界面各部分模块化/组件化,编写了系统通用交互方案,旨在帮助交互设计师、项目经理通过通用方案可以根据项目需求快速搭建合适的系统界面。

背景
最近负责了多个系统的交互设计工作,在设计的过程中遇到了一些问题:界面布局应该怎么设计,这个功能怎么放,首页要放什么内容、这边放这些功能合适吗、弹窗展示是否合适……设计好了又发现需要个性化,开发成本较高,标准版不支持。
所以,我想有没有一套方案,可以帮助我,帮助设计师、项目经理快速的搭建系统的原型方案;也可以后续运用到标准版的迭代中。我们交互设计制作原型经常会使用Axure 中的组件(元件)通过组合成为各类产品原型,那么是不是我可以通过分析结构系统的界面设计,将系统各个功能模块分解出来,作为一个元件来呈现,然后用这些元件来搭建各类系统。只要改变元件大小、元件布局、交互细节就可以做出各种个性化同时适合客户需求的系统原型了。
界面结构
本文只是对常规系统作分析,一些很个性化程度很高的系统(例如视频监控、大数据展示系统等)不做具体的分析和介绍。
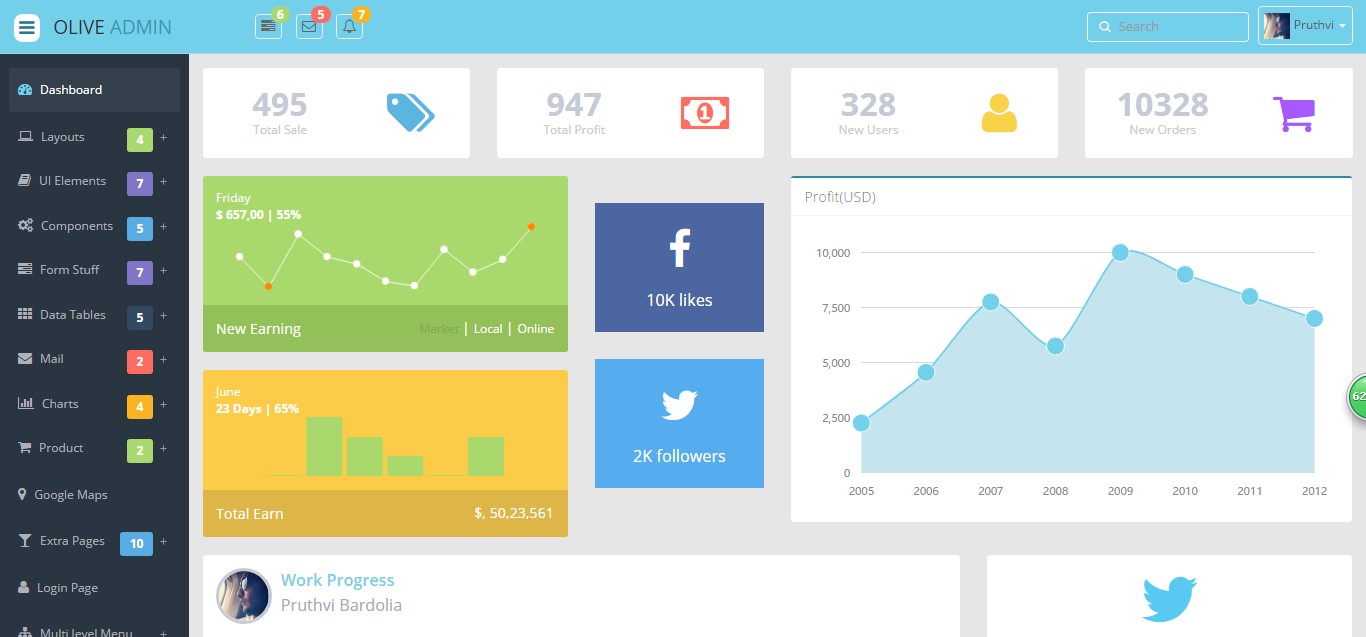
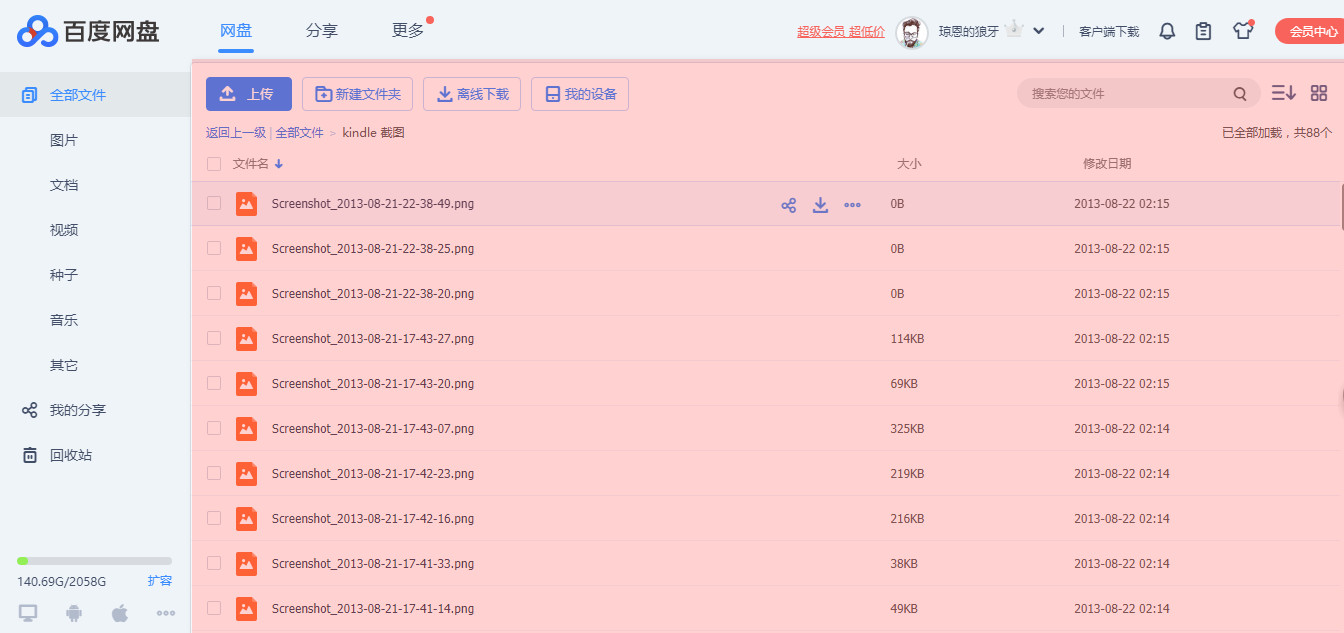
首先,以百度云盘为例,我们可以看到一个系统页面根据不同的功能作用分为以下模块:系统名称/logo、主导航、账号信息、消息/工具、内容区等功能区域;

接下来,我会总结这些模块的主要功能作用和常用交互方式,并介绍一些设计案例,并整理成原型组件,后续通过这些组件就可以搭建你想要的系统界面了。
系统名称/logo
(1)说明
一般位于界面左上角,标识系统的名称和logo,也有加上sloga或结合背景图片来凸显系统特性的。
(2)交互
点击logo区域返回到系统首页。
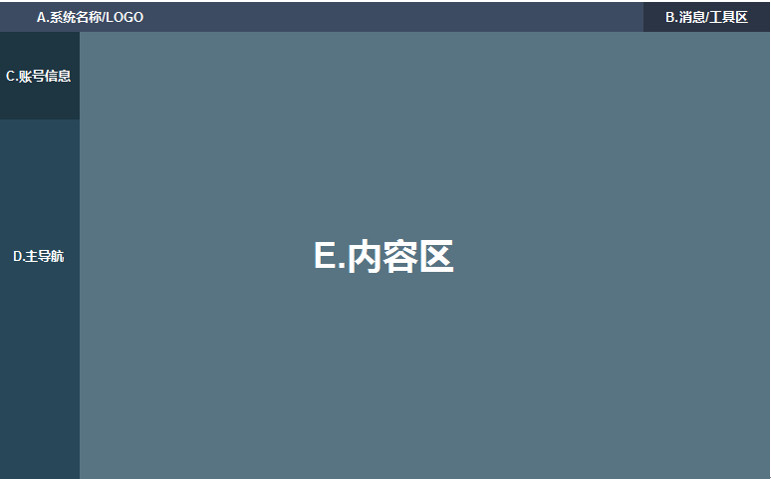
(3)案例
![]()
![]()
![]()
主导航
(1)说明
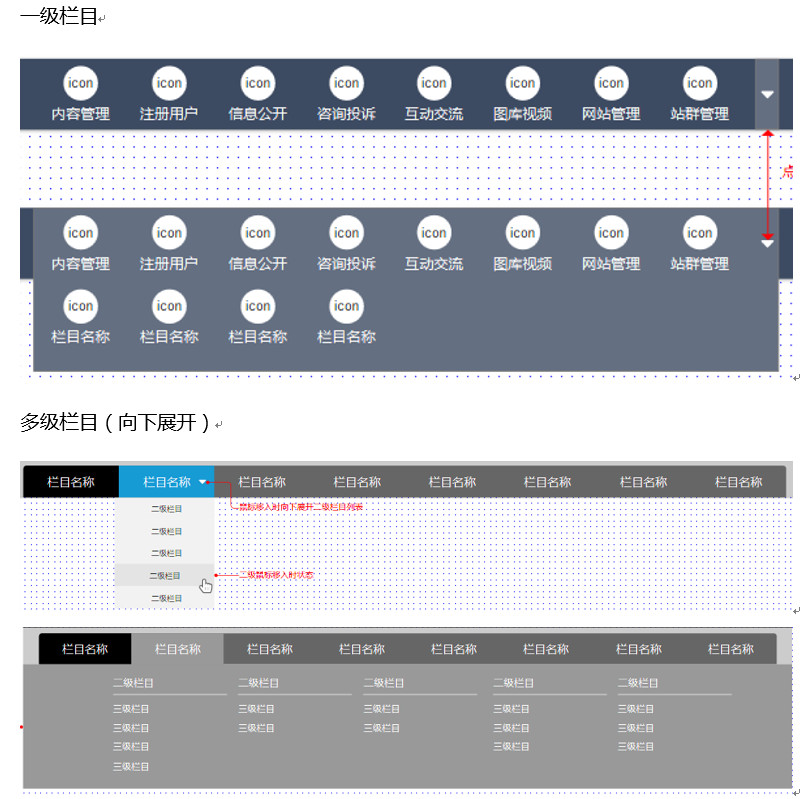
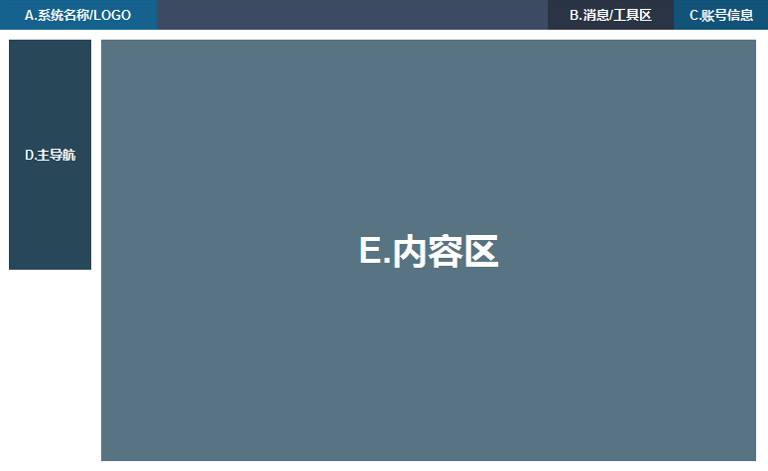
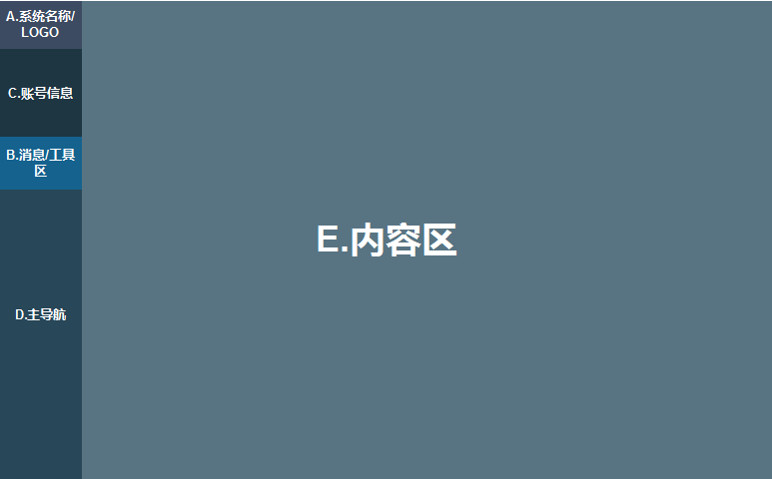
主导航作为系统模块或者功能导航,从用户的浏览习惯视线从左往右和从上往下,所以主导航常放在左侧和顶部,所以根据导航位置我把系统常用框架分为两类:左侧导航布局、顶部导航布局(具体的样式介绍放到最后的框架综述)。
(2)交互
点击跳转到对应的导航模块,也可以点击展开多级栏目。
(3)案例


账号信息
(1)说明
用户登录账号相关信息
(2)交互
-
点击跳转到用户中心
-
切换账号
-
注销/退出账号
-
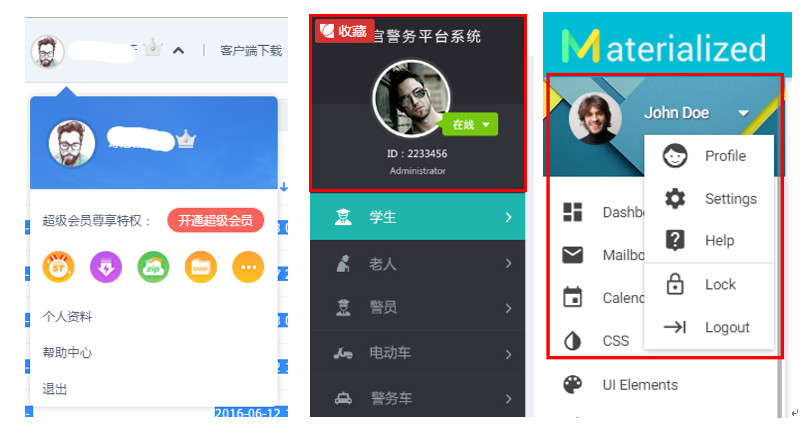
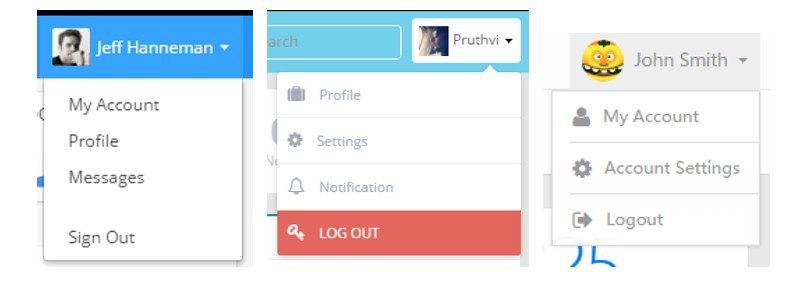
移入展开个人中心相关操作(个人信息、设置、账号密码……)
(3)案例


消息/工具
(1)说明
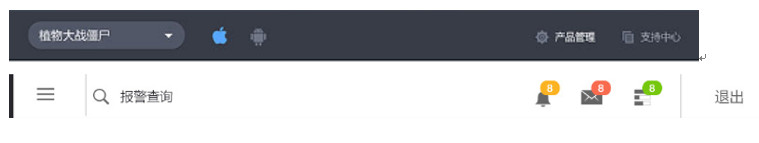
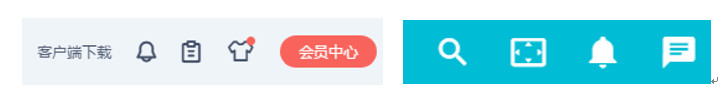
主要展示系统的常用工具,包括搜索、消息、注销/退出、帮助等等功能,常以图标或者文字的形式展现;这些功能放置的位置和和账号信息结合穿插排布在顶部。
(2)交互
根据不同的功能有对应不同的交互方式,例如搜索可输入,点击查询搜索结果,注销点击后退出系统返回登录页面……
(3)案例


内容区
(1)说明
主要分为首页和详情页面,首页或者叫控制面板(dashboard)主要是各类组件(数据、列表、表单等等)相互组合而成,就是将系统最主要的功能优先在首页有个快速展示也作为快捷入口;详情页对应的是各个模块的功能操作页面,具体需要根据不同的栏目需求来设计。
(内容区的内容和系统需求相关,会在后续章节中对内容区进行总结分析)
(2)案例


OK,那简单介绍了系统界面的几个组成部分,那么我们现在就是通过这个部分不同的组合就可以组成各种各样个性化的系统框架样式了。因为主导航栏是最主要的功能模块,所以我又分为两类:左侧导航、顶部导航。
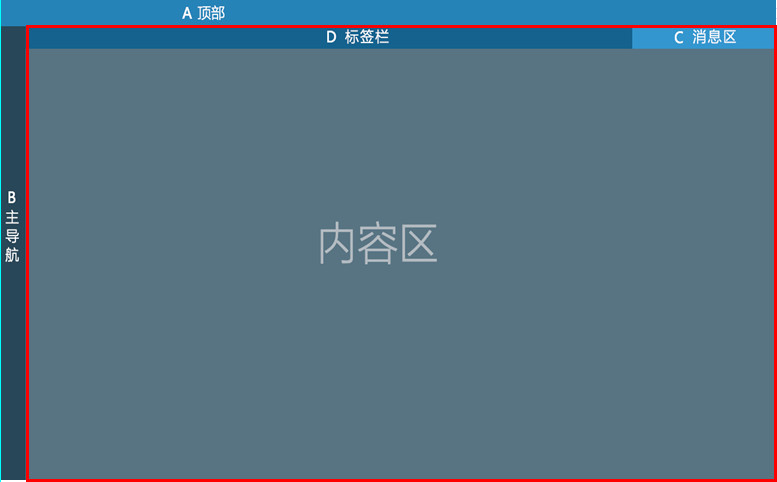
左侧导航:最常见,现在最流行的导航位置设计方案
(1)左侧导航(含标签栏,标签栏同浏览器标签页功能,方便用户打开多个栏目页面进行切换)

(2)左侧导航(主导航整合账号信息)

(3)左侧导航(导航和内容区同步滚动)

(4)左侧导航(右侧全部是内容,适用于导航、工具较少的情况)

顶部导航
顶部导航常用于网站导航的设计,系统中如果主导航的模块较少也可以放在顶部,提高空间利用率。
(1)顶部导航

(2)顶部导航(单独导航栏)

以上是一些系统界面布局样式,但是界面布局不限于这些结构,你可以设计的时候可以模块组件自由搭配,组件间不一定要区分的很明显,组成适合你的项目的系统界面框架。
这次只是介绍了框架的构成和一些简单的案例,教导了大家如何来搭建一个简单的系统界面框架。详细的制作一个首页界面、详细的界面内容区域的功能模块设计还需要更多细节,所以在下一节会介绍各类组件,包括首页的面板和详情页的各类列表、弹窗、内容的各类样式等等,方便大家更好的了解系统原型搭建的方式。
上篇文章介绍了系统整体框架的结构,以及相关案例,主要是针对系统的外层框架布局,那么今天这篇文章就要介绍系统正文内容区怎么来分析和设计的,对不同的内容分类,介绍参考案例以及各种类型的内容适用于何种场景。

内容区分类
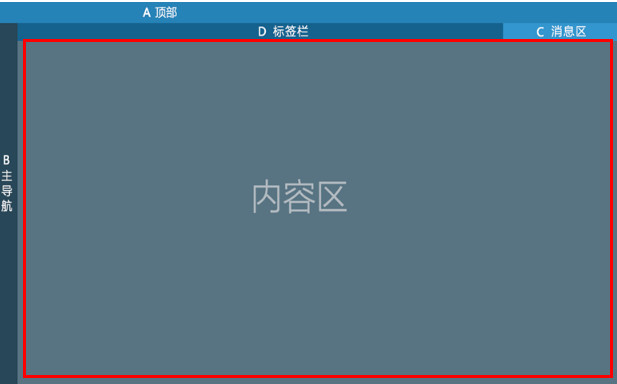
内容区域指的是正文内容区域(如下图),根据该区域不同的使用场景和作用我分为了首页和详情页两大类。首页一般是指系统首页或者模块首页,常需要个性化设计;详情页一般是查看/操作页面,常以列表、表单、信息详情的形式展现。接下来首先介绍首页的设计思路。

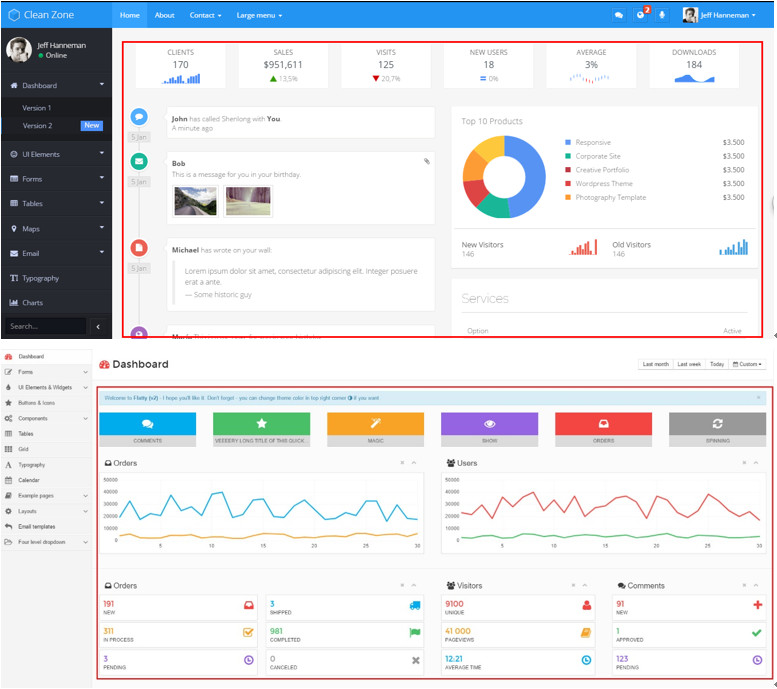
首页(控制面板)
我再浏览系统交互案例的时候看了很多外国系统动效,发现他们都把首页都叫做“控制面板”(dashboard)。我理解作为一个控制面板,首页的作用就是控制整个系统,控制系统中所有的栏目/模块,那么首页就是由控制这些模块的“面板”组织而成。如下图:

那其实我们要设计首页,就是把系统各个子模块简化成一个个小面板,再按照模块的优先级等原则进行布局展示就行了。是不是感觉设计首页很简单,那么真正的难度在于不同的系统不同的功能模块我们怎么把这些模块简化成一个个面板。我将这些面板分为四种类型:信息、表格、图表、表单:
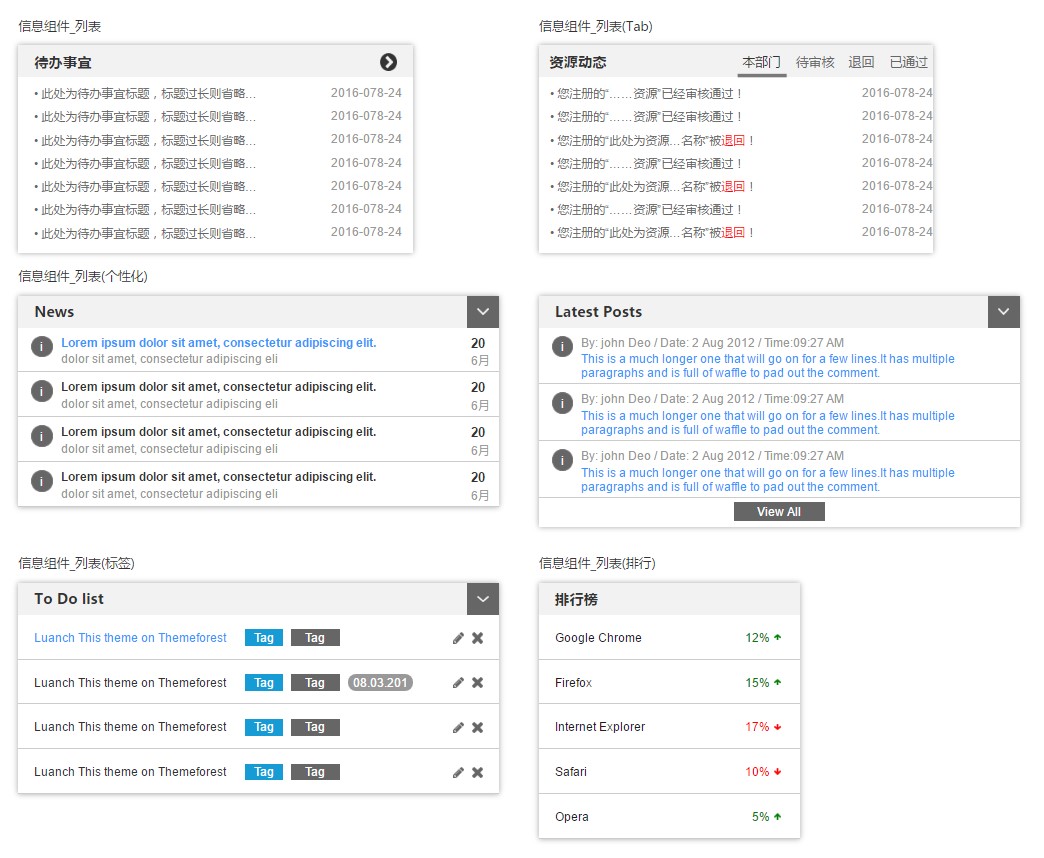
信息:展示信息,又可以分为列表信息、详细信息、人员信息、消息等
列表信息:展示多条列表信息,常用于新闻信息列表、排行、文章标题列表等。

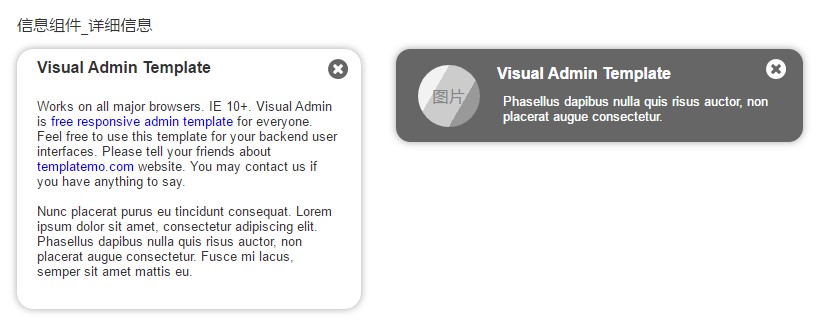
详细信息:常用于文章详情或单独的图文详情信息。

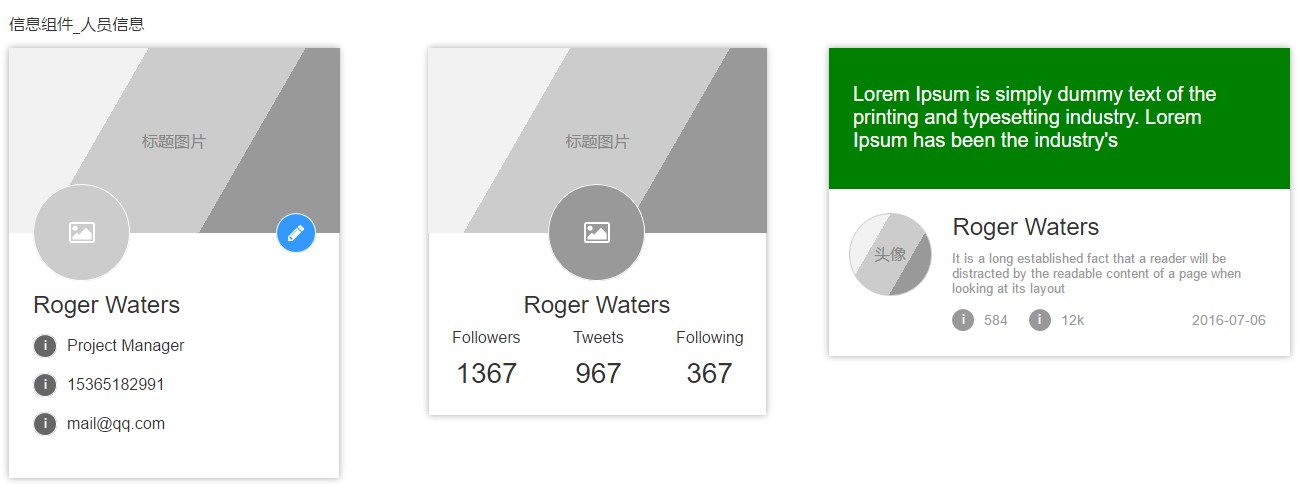
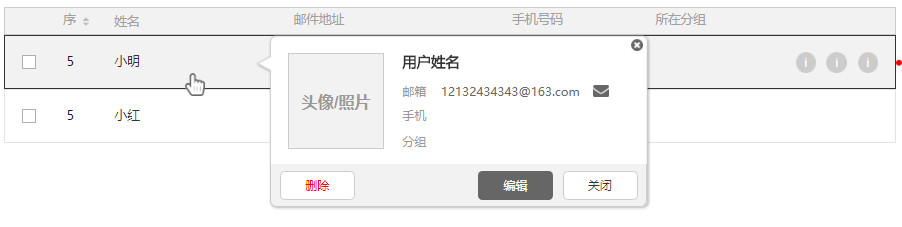
人员信息:常用于展示账号信息。

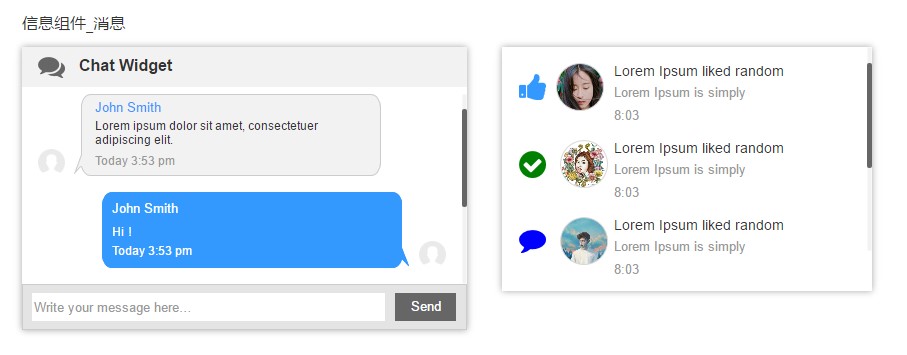
消息:常用于展示短信消息或者人员留言等信息;

表格:以表格的形式组织整理信息/数据的展现方式
根据其样式功能的不同又可以细分为基础表格、可操作表格和个性化表格。
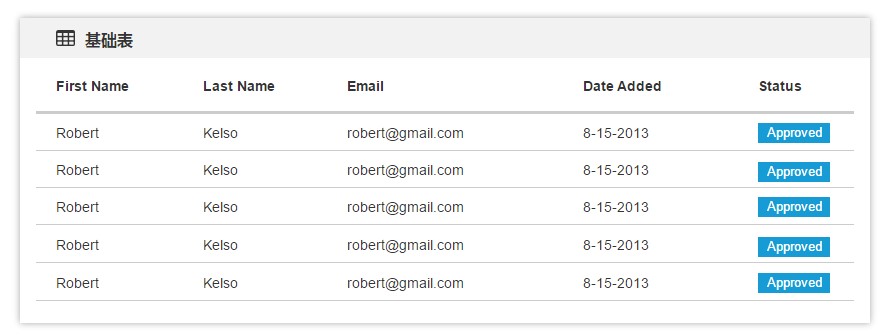
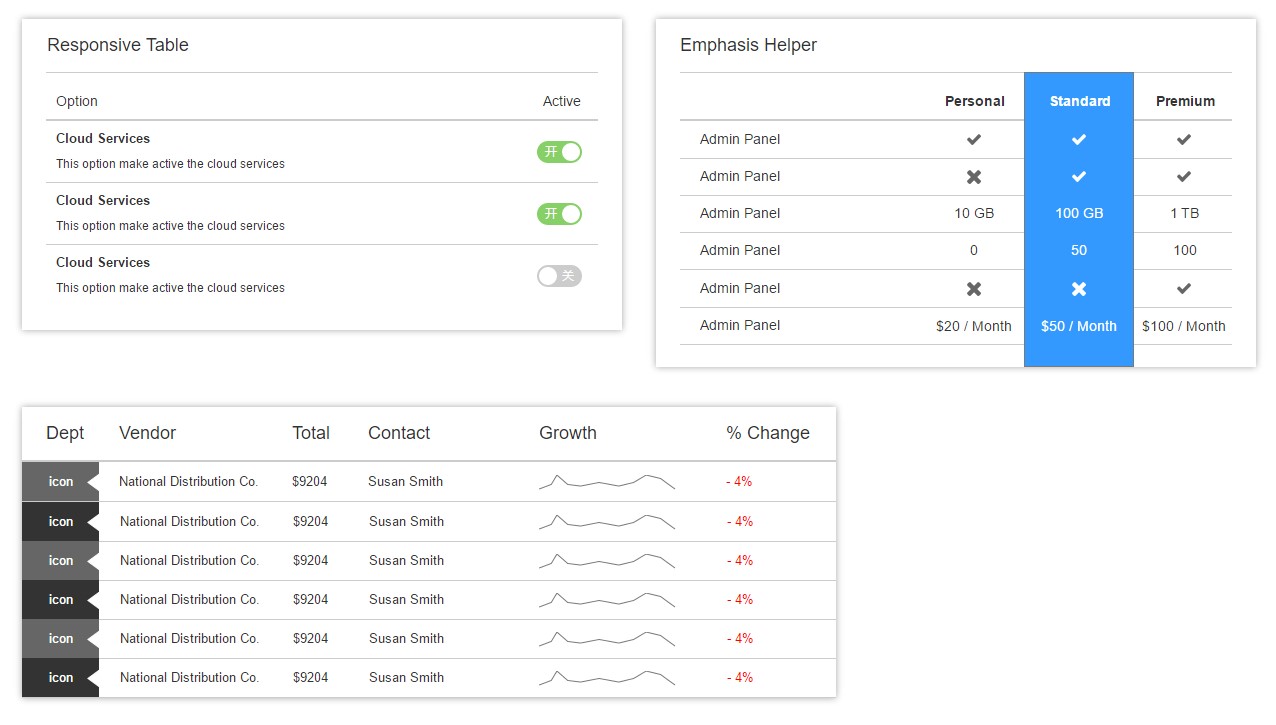
基础表格:只做信息/数据展示


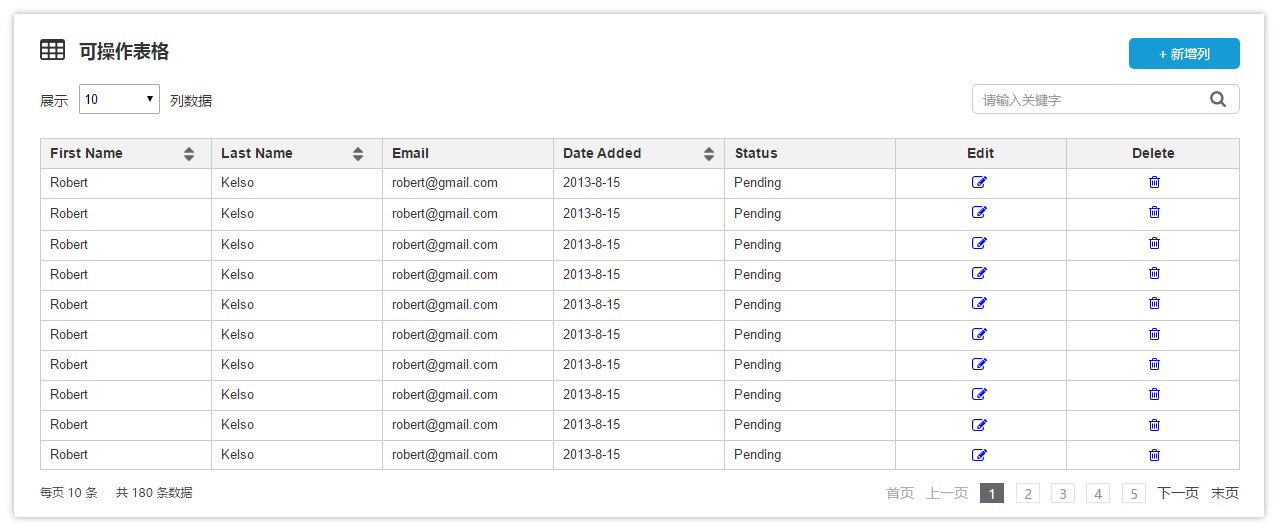
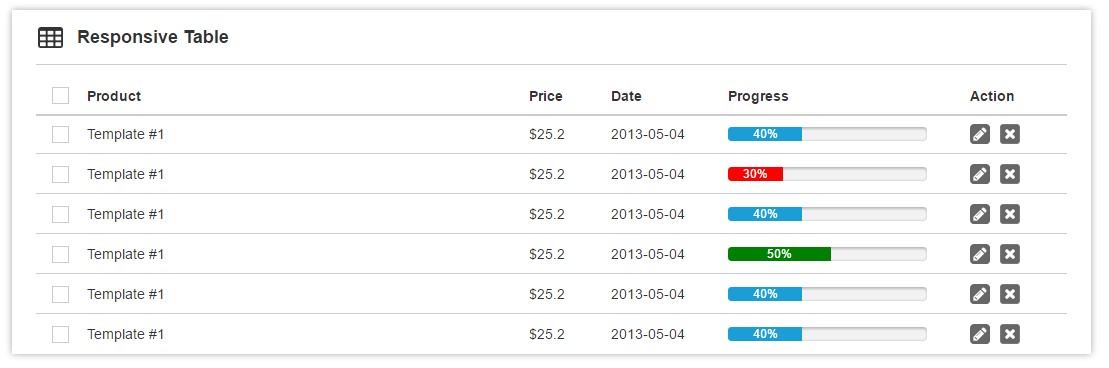
可操作表格,可以对表格进行编辑、删除、新增、排序等操作。

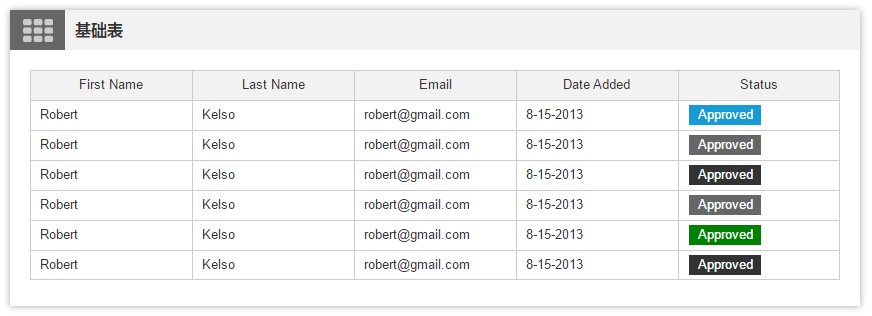
个性化表格:在基础表格的基础上将数据图表、操作功能等内容相互结合做成个性化表格。


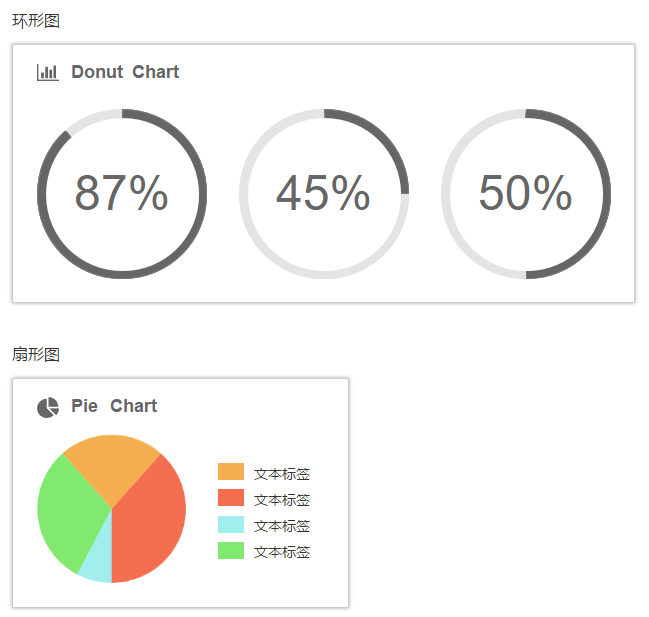
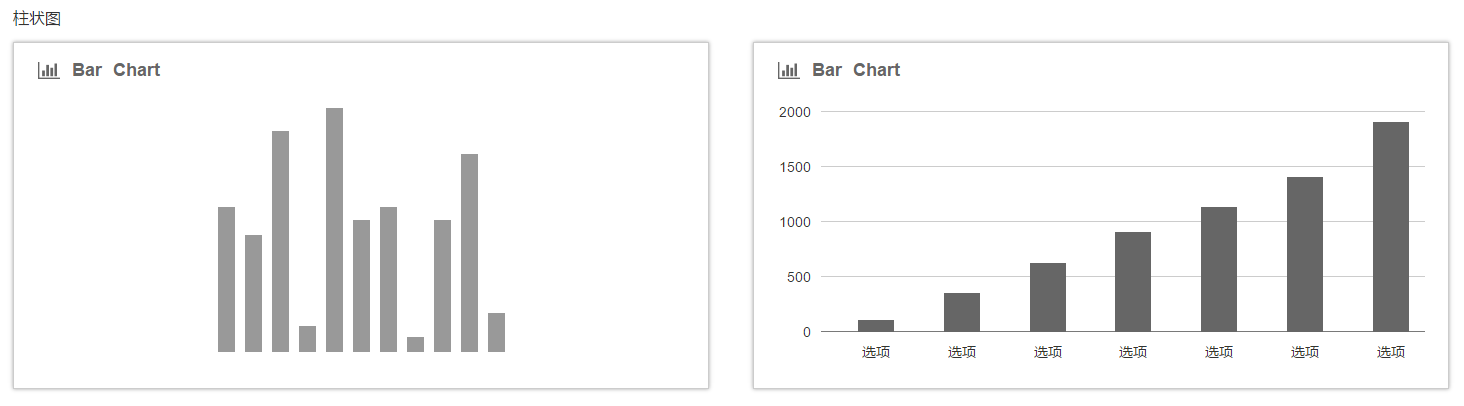
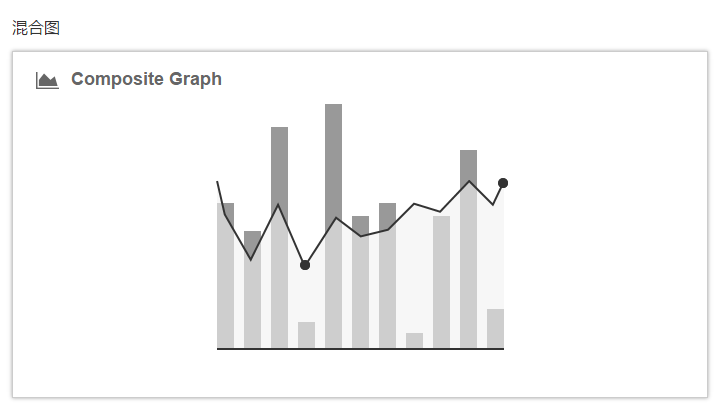
图表:数据统计信息的图形化展示,常用于对于系统或者模块总体信息的综述展示
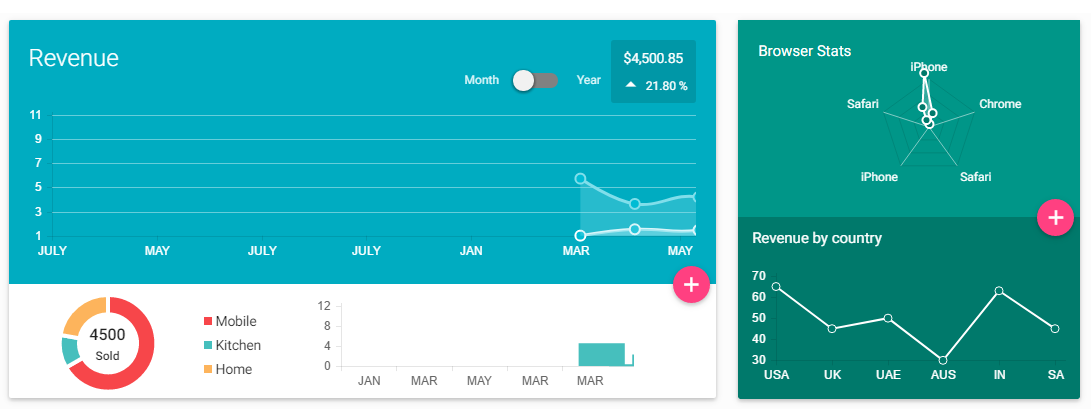
大部分有系统数据统计的网站会在首页将一部分重要数据信息以图表的形式进行展示。分为:数据综述、数据图表、个性化。
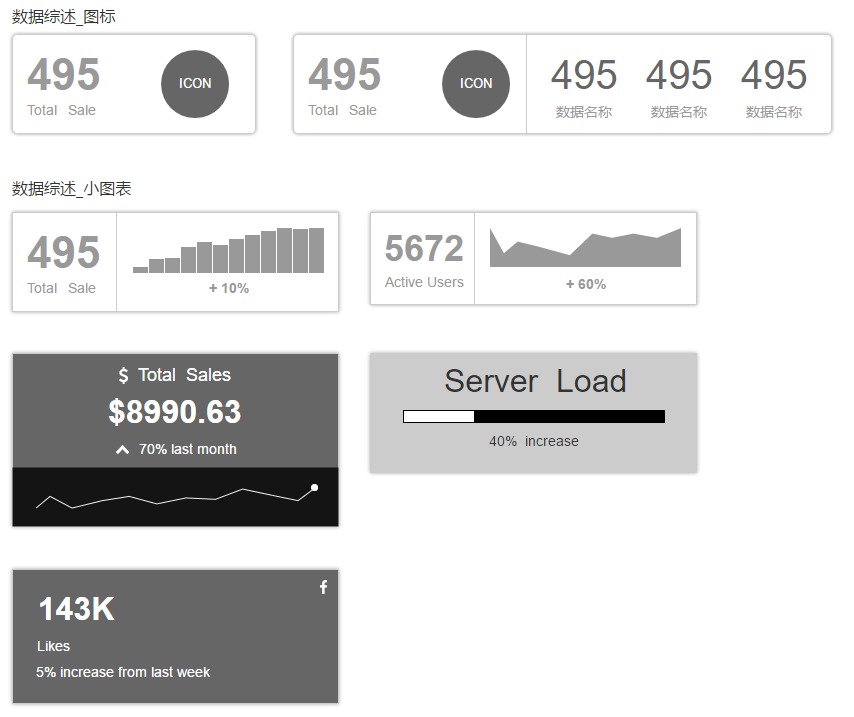
数据综述:常用在界面首屏,展示系统/模块最终要的数据统计信息;

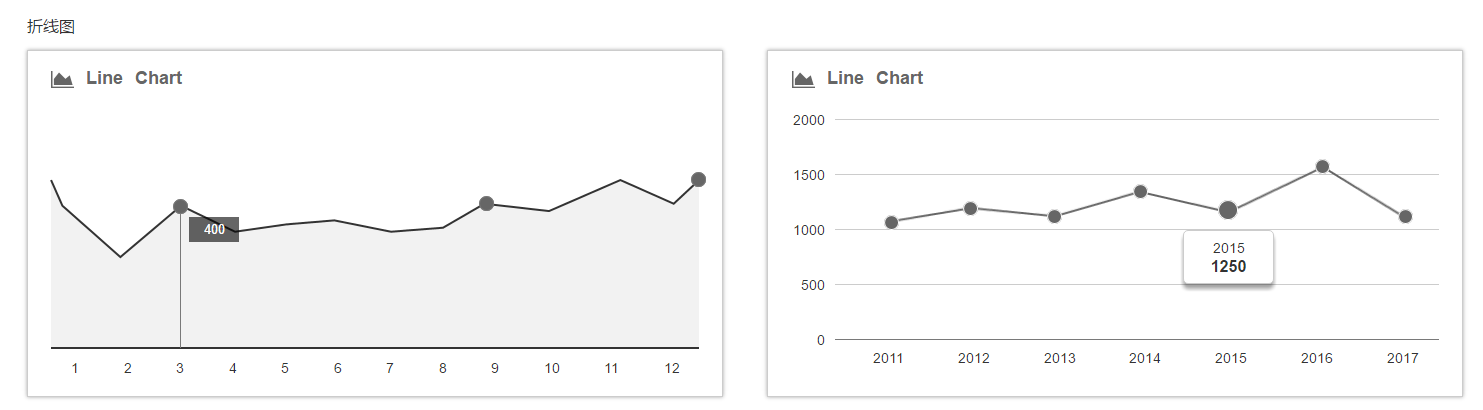
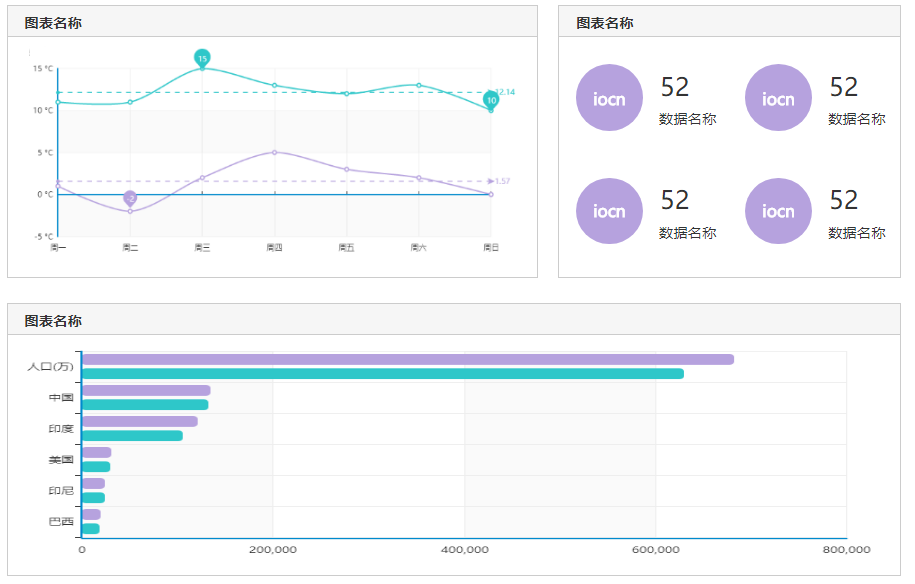
数据图表,以图表的形式展现展示;(图表可参考echart)




个性化,多个图表整合

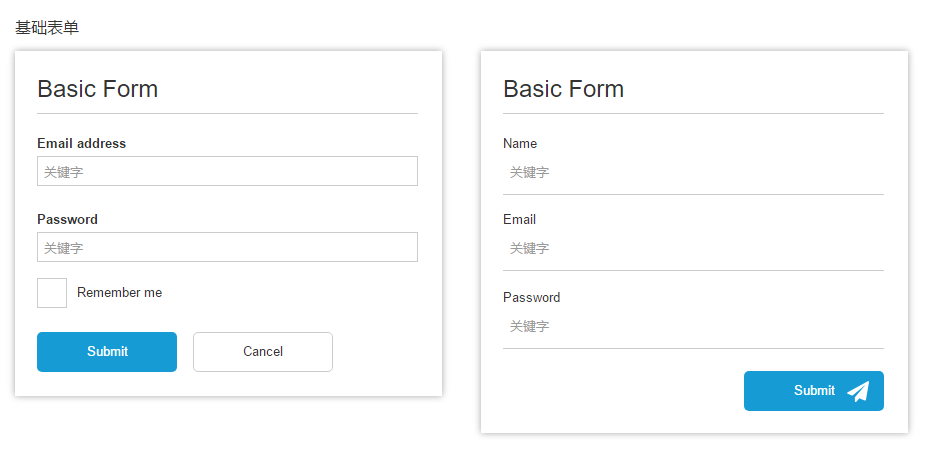
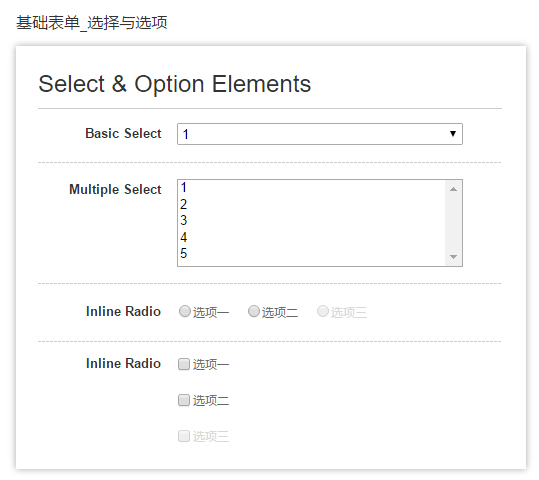
表单表单:在网页中主要负责数据采集功能,由表单标签、表单域、表单按钮组成
本章介绍:基本表单、向导表单、编辑器。
基本表单,基本的数据输入等操作,常用于登录、设置、信息输入等场景。


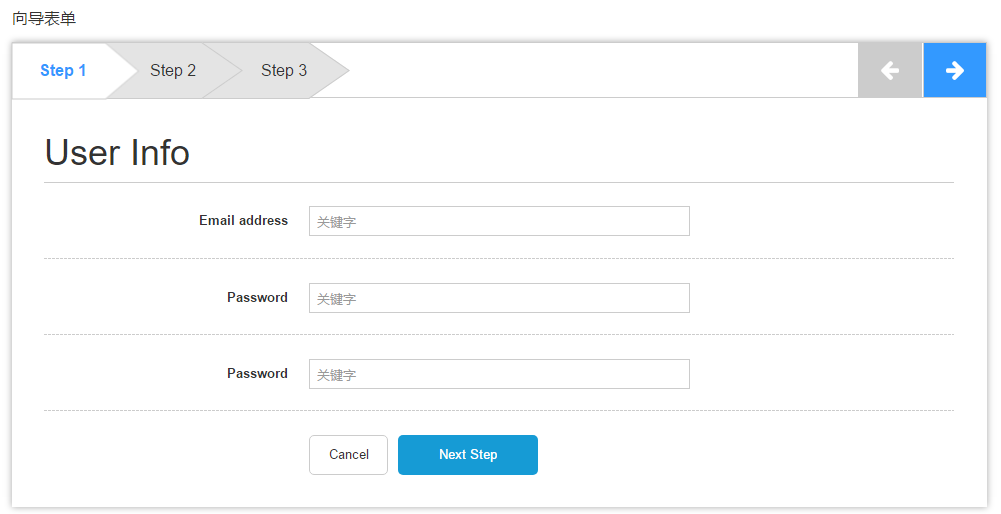
向导表单:多步骤的处理表单,常用于注册、办件等复杂流程中,提升交互的效率。

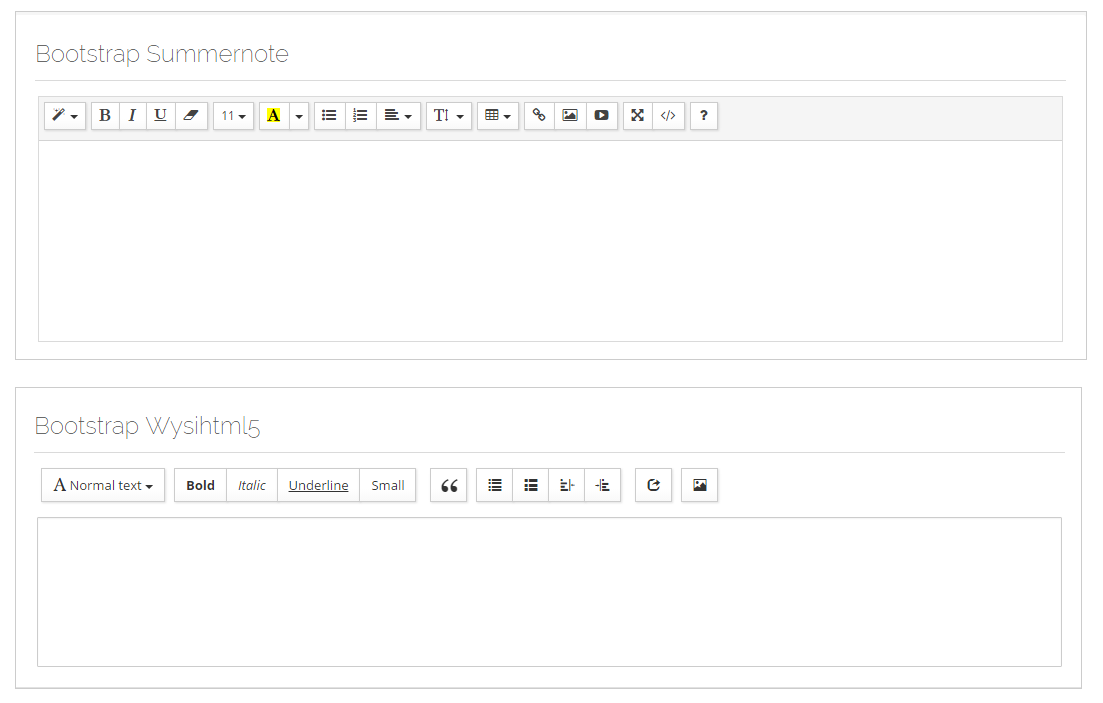
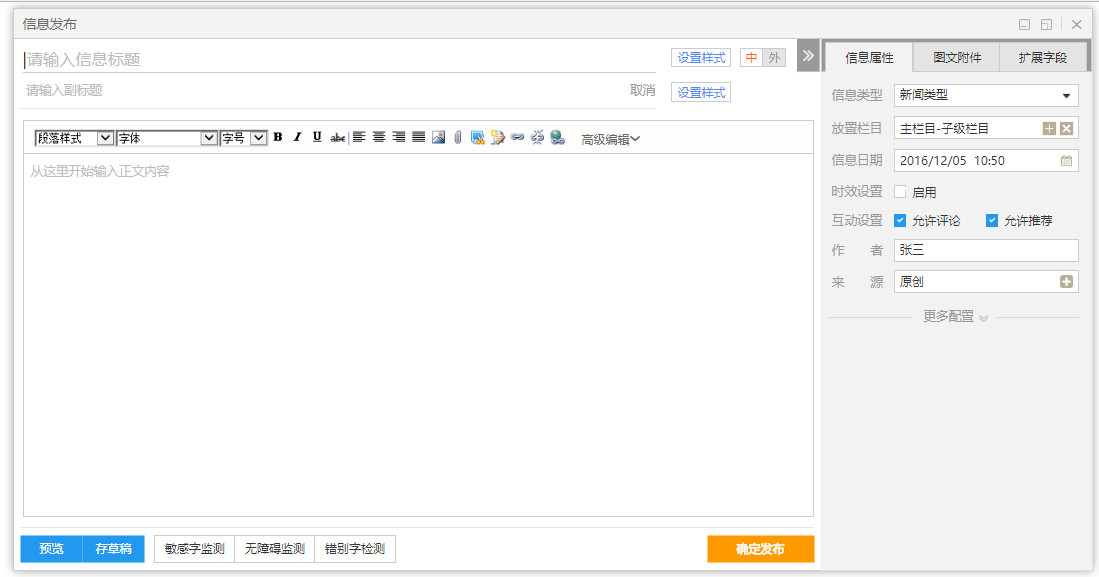
编辑器,图文编辑器,常用于信息发布、回复帖子等场景

总结
以上就是首页(控制面板)的介绍,此处只是提供一些常规面板的设计方案,你可以使用这些面板,调整面板大小、信息、位置自由组成你所需要的首页。当然本文只是介绍了总结了我自己在设计设计时的基本思路对系统首页元素的解构,可以给你们作为参考,真正设计系统首页的时候还需要设计师根据实际业务需求来进行分析和个性化设计。
之前的两篇文章,我们讲了整体的系统页面结构框架可以怎么搭建,讲了首页的设计思路,现在我们来讲讲详情页(详细的功能、内容页面)可以怎么设计,如果你准备好的话,那我们可以新的旅程啦。

详情页概述
上一章节,我们讲到正文内容区域如果是首页的时候该怎么设计,同时简单介绍了一下详情页:详情页一般是查看/操作页面,常以列表、表单、信息详情的形式展现。下面我来来详细的介绍内容详情页的设计思路,首先我们先要了解下内容区的构成和基本展现形式。

首页(控制面板)详情页结构
内容区构成:
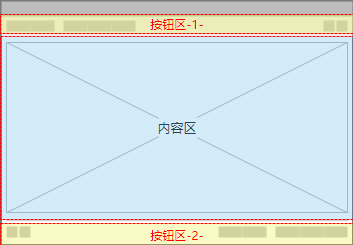
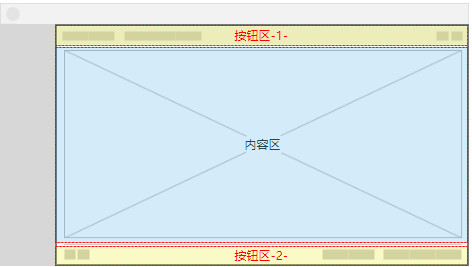
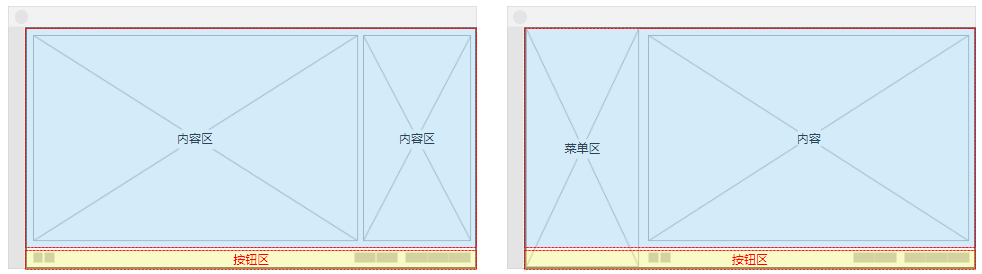
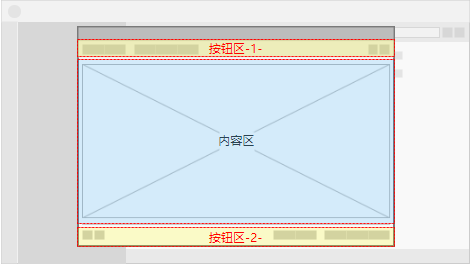
一个基础的详情页面基本上是以两类区域构成的,包括操作按钮区和内容展示区:

其中,内容展示区可以是表单(信息填写、修改……),也可以是图文详情或者数据图表。扩展到出来也可以根据业务需求、页面规划的不同,扩充出菜单区、查询区等其他功能区域。
各个区域组合布局,根据实际业务需求和场景自由组合设计,常见的按钮区根据用户操作场景的前后顺序会放在顶部或底部,内容区占大部分位置放于正中,其他的区块(菜单区、查询区等)可以放置于内容区左右也可以结合到按钮区域。
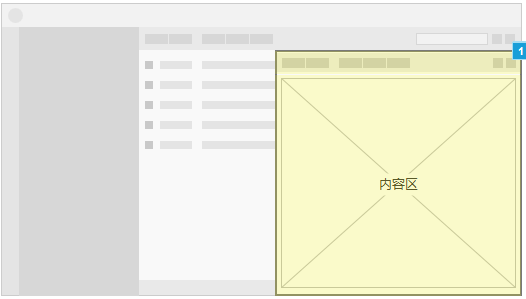
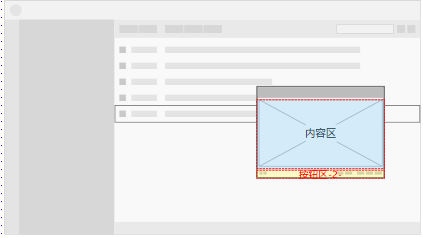
展示样式:展示样式也是分成以下主要也是根据展示方式的不同分为:嵌入式、弹窗式、嵌入式、抽屉式。
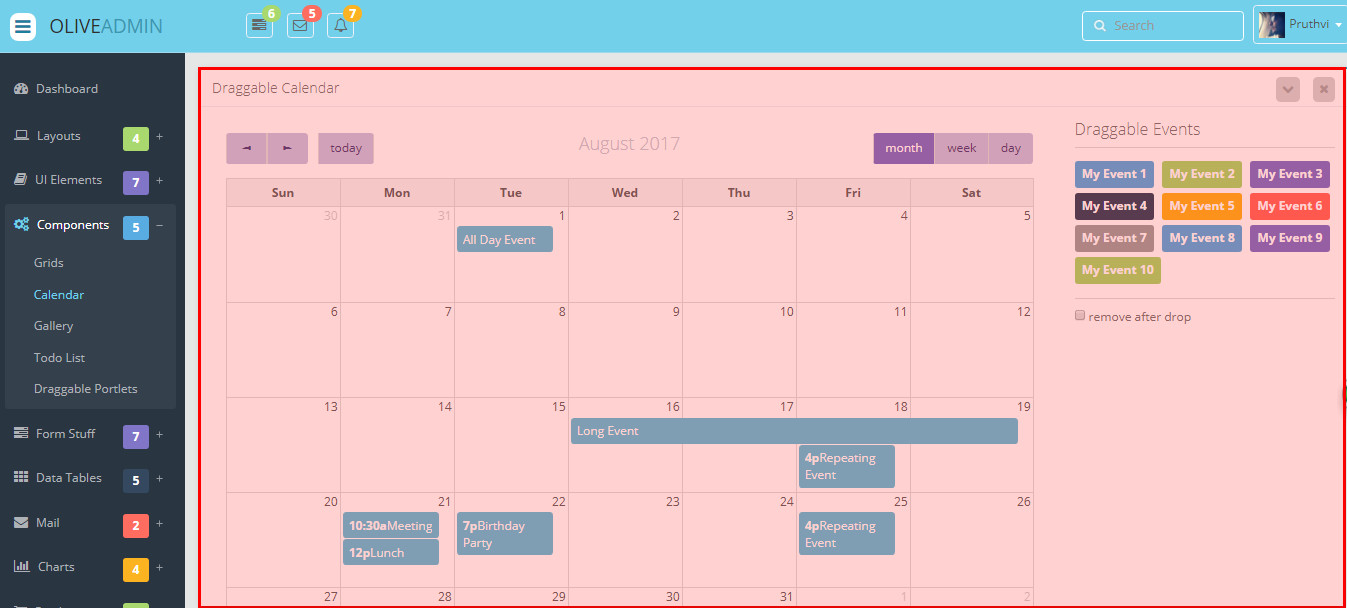
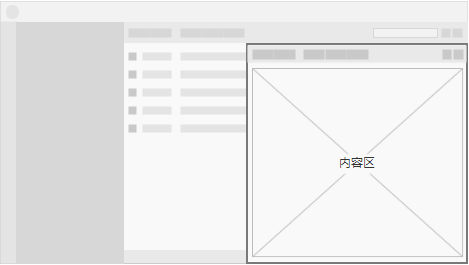
【嵌入式】系统最常见的展示方式,直接在右侧展示操作内容。
(1)嵌入式单列

参考案例:框框区域为内容区(详情页)

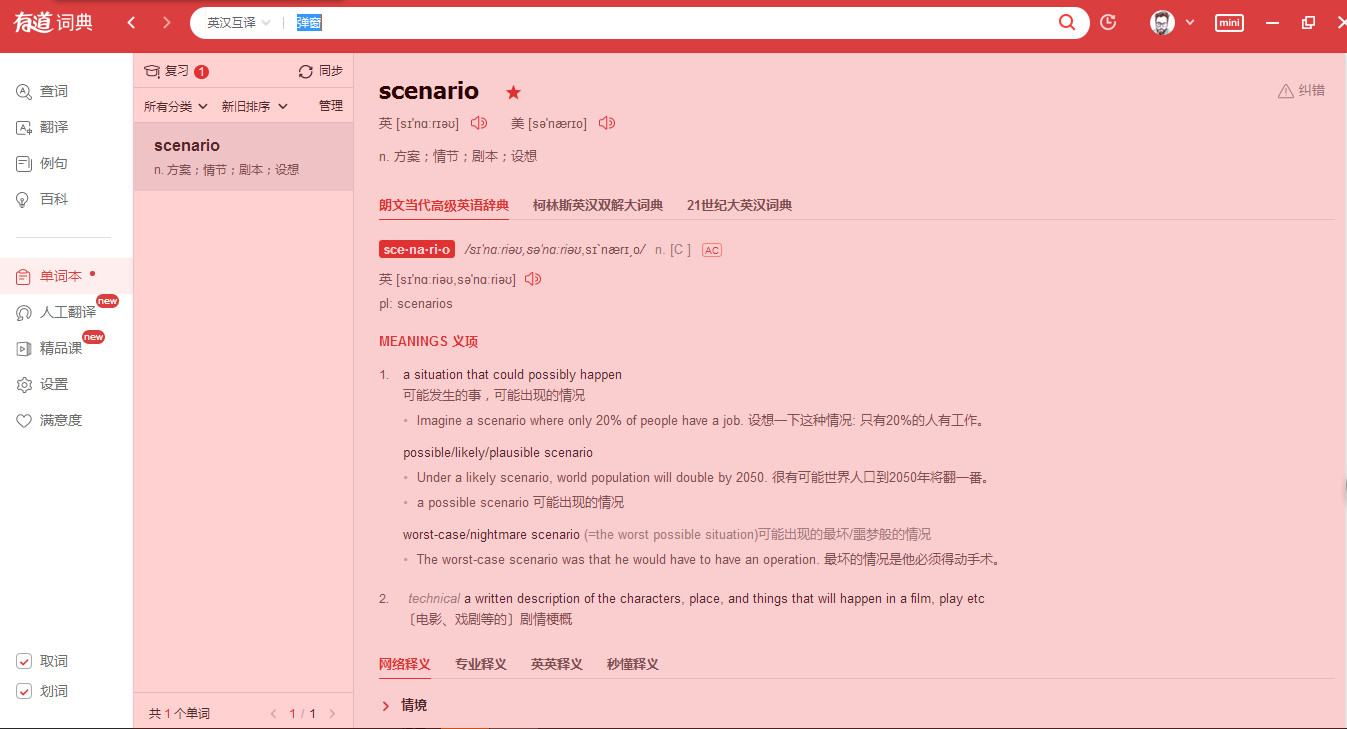
(2)嵌入式_双列,左右两列的比例可根据功能的需要在设计是进行调整

参考案例:红框区域分为左侧列表区、操作按钮区和右侧内容区;

【弹窗式】以弹窗口的形式展示,可带底部遮罩。
常用于单独的功能模块以应用/面板的形式展现,打开后只可以在当前窗口完成所有操作或者退出操作。
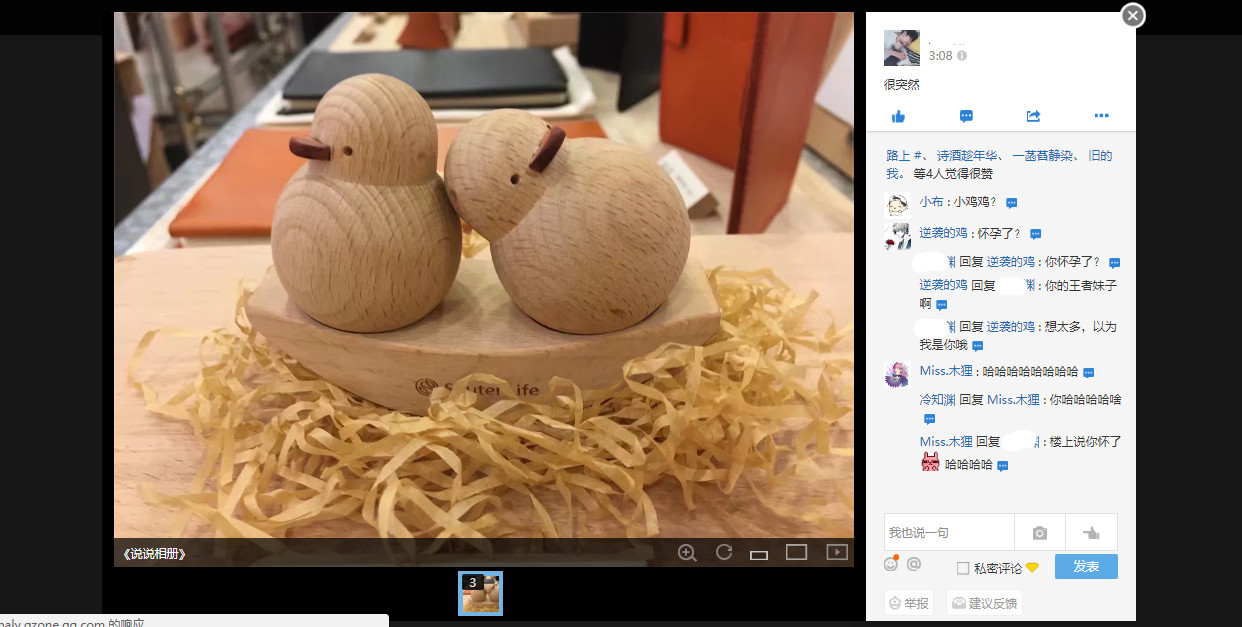
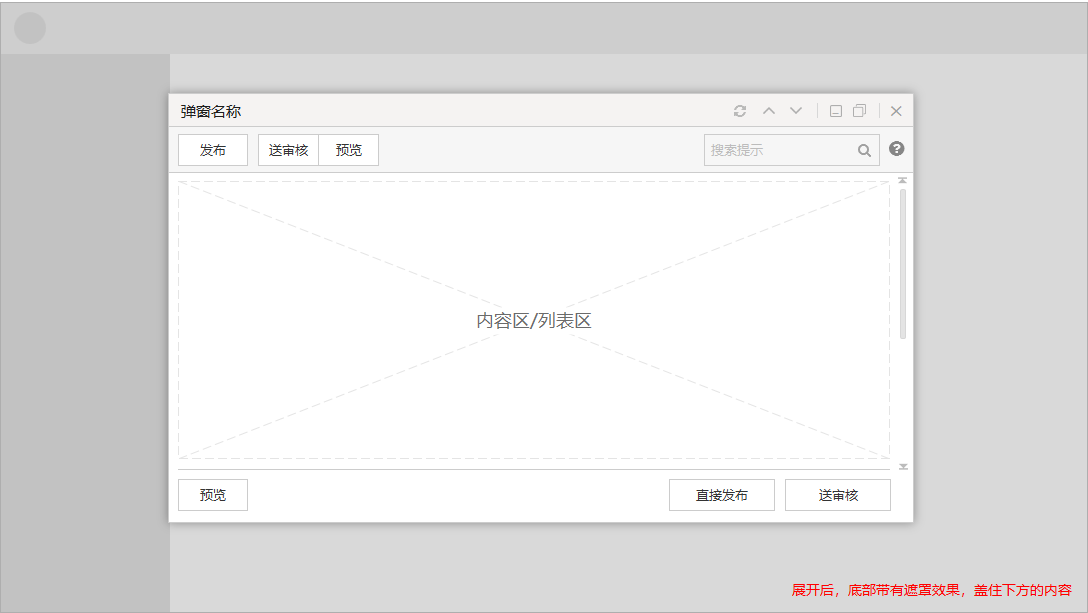
(1)弹窗式_有遮罩,弹窗一般不可以放大缩小和移动,引导用户要么在弹窗中完相应的操作,要么就关闭退出该功能对应的详情页弹窗。

参考案例:QQ空间查看图片。

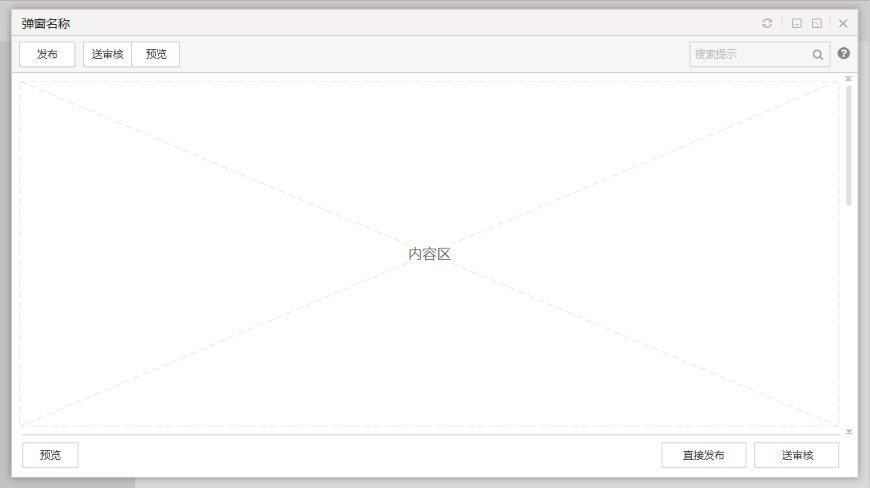
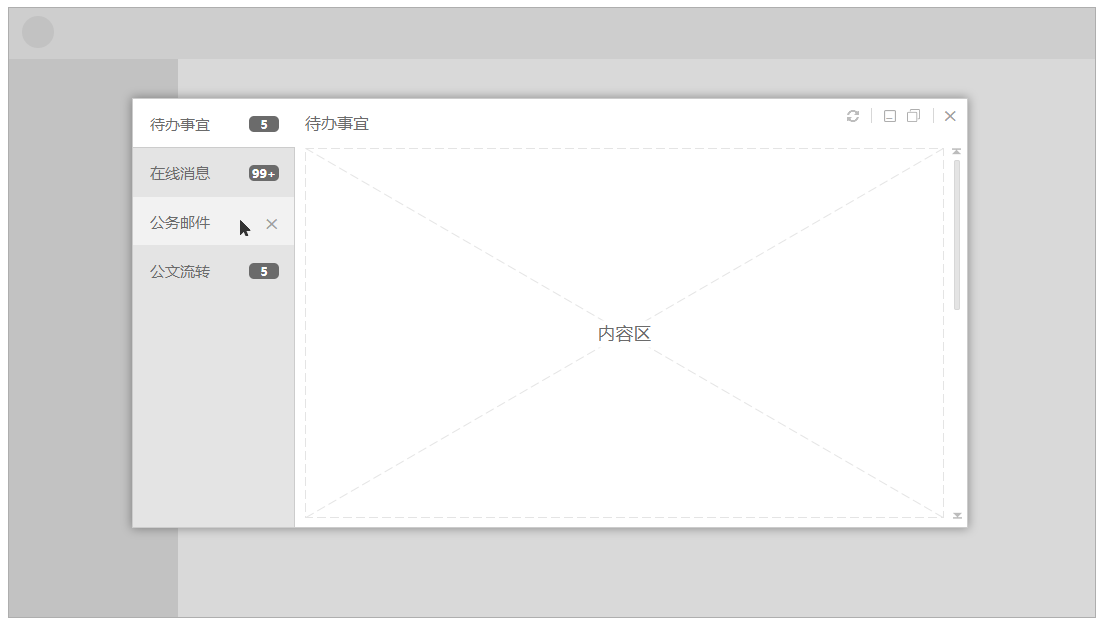
(2)弹窗式_无遮罩:弹窗无底部遮罩,一般可以移动放大缩小,可以同时打开多个窗口,可在多个窗口中切换。(类似于win系统中的文件夹,或者浏览器的标签页、qq对话弹窗)

参考案例:360安全卫士,弹窗展示对应的功能,常用于的场景是类似于360将一个个功能模块作为应用进行分类、展示,用户点击后弹出改应用对应的操作页面;

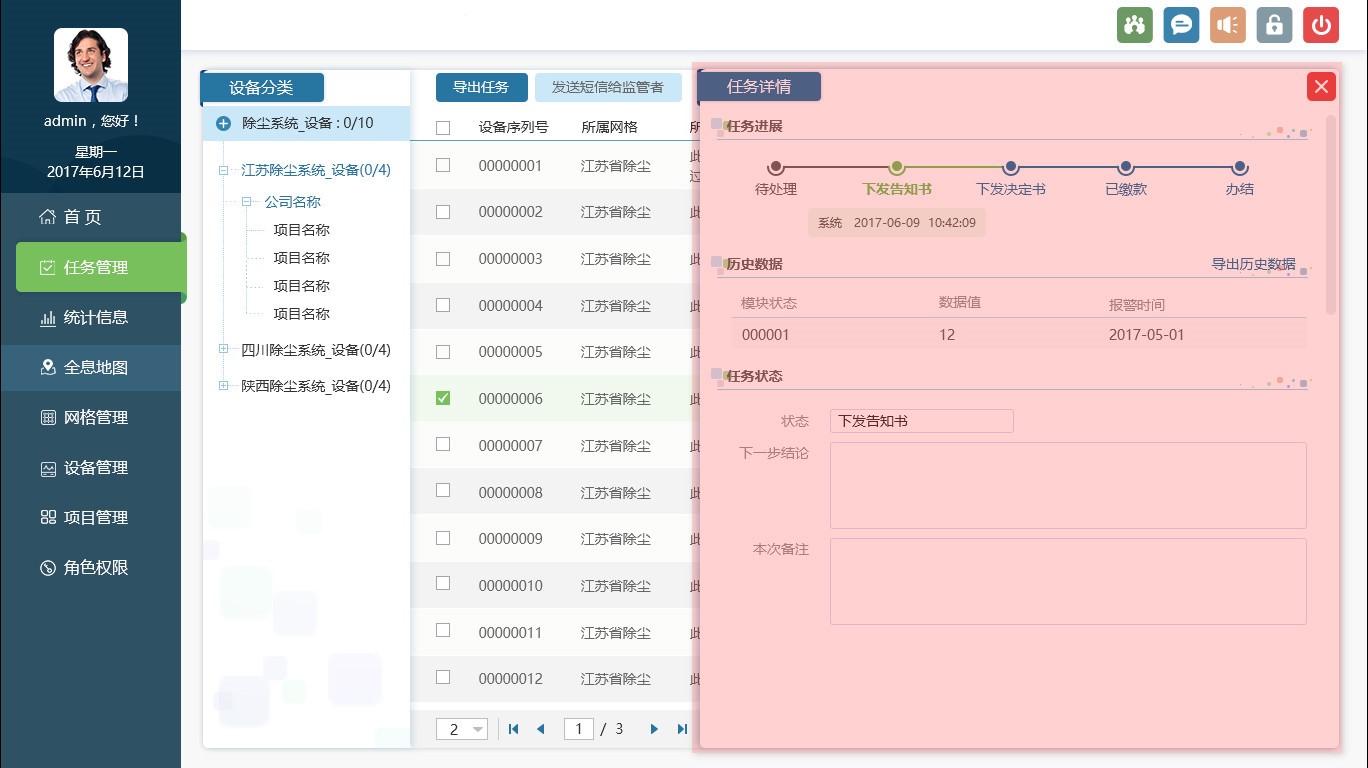
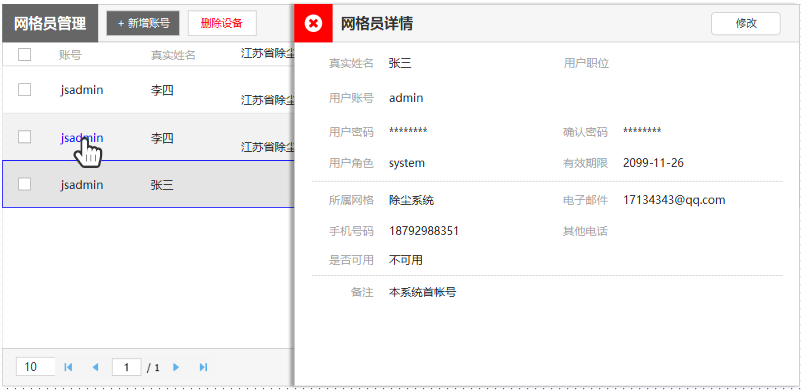
【抽屉式】从右侧展开内容详情,可以算是一种变异的弹窗样式,可以方便用户快速切换需要展示的内容,常用于列表和内容的结合。

案例:点击左侧列表,选项对应的内容从系统右侧展开展示,用户可以在左侧列表快速切换右侧展示的内容。

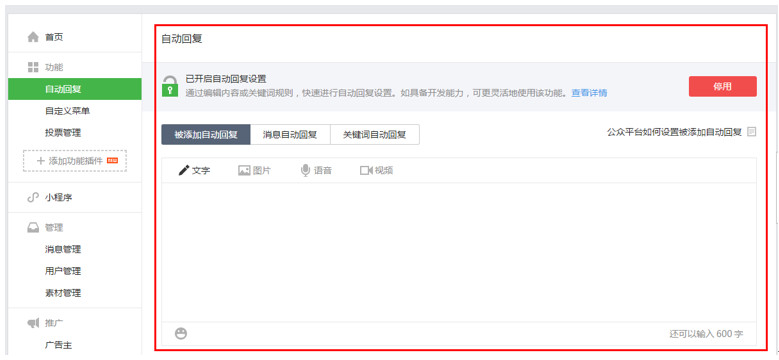
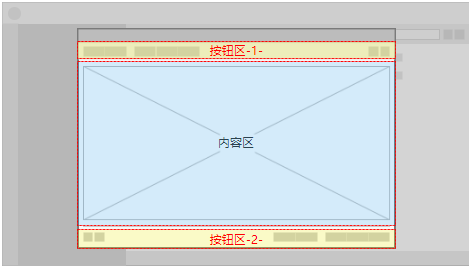
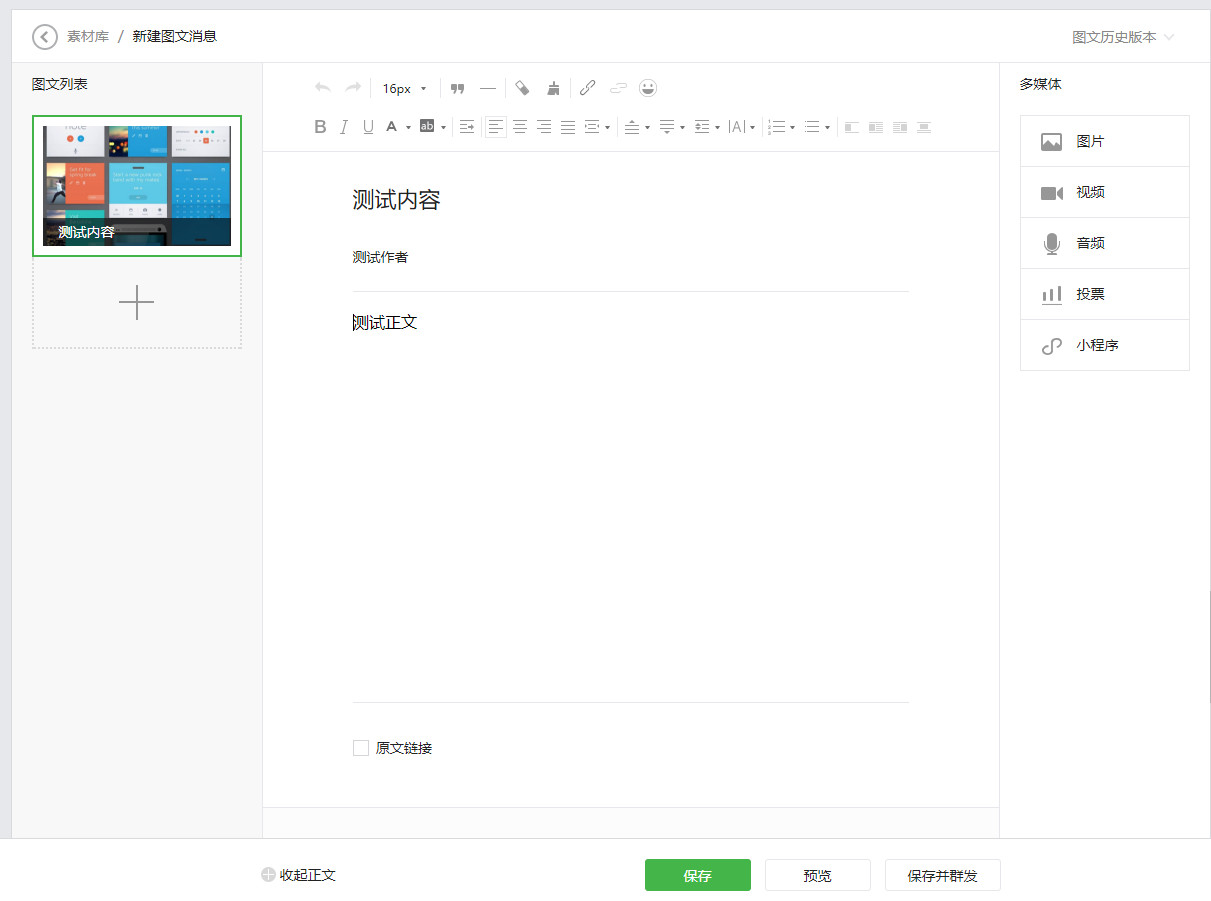
【其他样式】介绍一些比较特殊/复杂的内容详情页,可以是内容区展示信息比较特殊,也可以是内容区包含的功能区块相互组合而成。
案例:微信公众平台编辑页面

基本上掌握上方三类基本样式就可以自由组合成其他复杂样式了。
上面讲了基本的内容结构和基本的几种展现形式,下面根据功能再对内容不同在对内容样式进行分类介绍。
内容样式
详情页主要应用于次级模块页面、功能页面以及后续系统的所有子页面,现在我更准确的把详情页再分成以下几个大类:列表、表单、图文详情、数据图表。列表是最为常见的内容,包含的操作功能交互也会比较多;表单主要是信息填写/保存/修改操作的功能页;图文详情常用于文章(新闻)/文件详情页的展示;最后数据图表是以图表的形式展现系统数据,可以和上一节介绍的控制面板类似,以数据图面板组合成详情页。
【表单】常用户采集信息数据,适用于新增、修改、编辑、设置等功能应用场景
表单_信息编辑

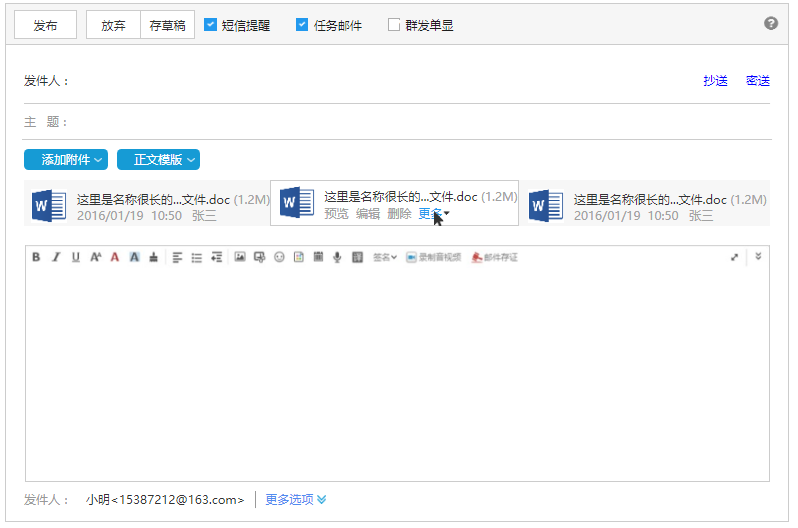
表单_邮件编辑(参考网易、qq邮箱)

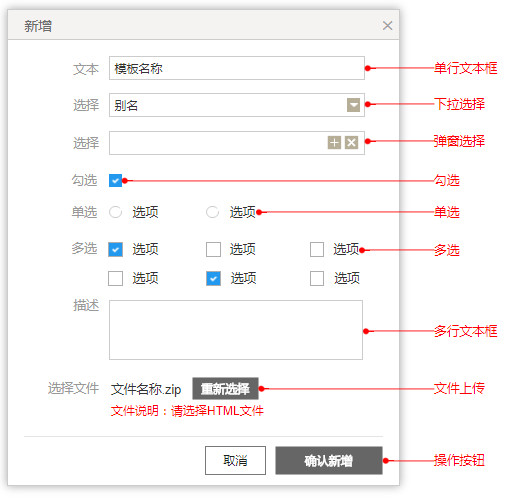
表单_新增,具体展示那些表单组件和这些组件的布局需要你根据实际的需求进行个性化设计;

【图文详情】主展示展示图文结合的信息内容(可以只有图或者只有文字内容)
图文详情_信息阅读

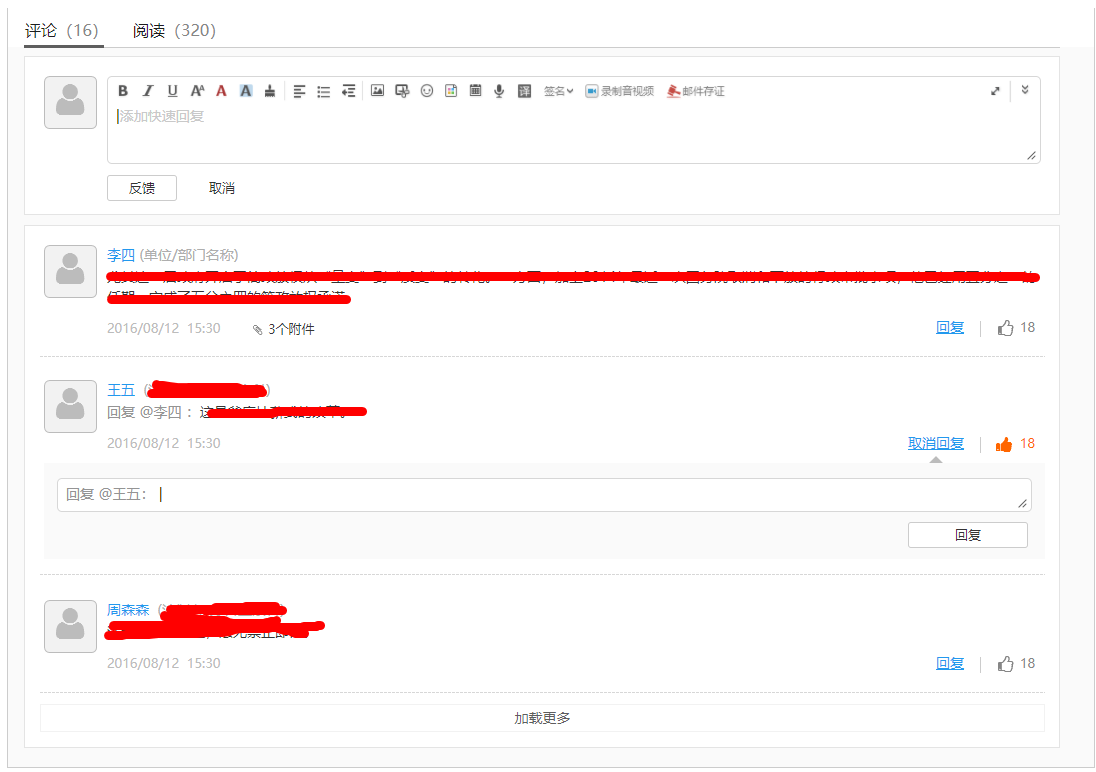
图文详情_内容+列表(邮件回复)

图文详情_弹窗(无遮罩)


【数据图表】数据图表是比较复杂的场景,因为不同的业务数据不同,对应适合的图表也不同个性化程度较高,这边简单介绍一些参考示例。
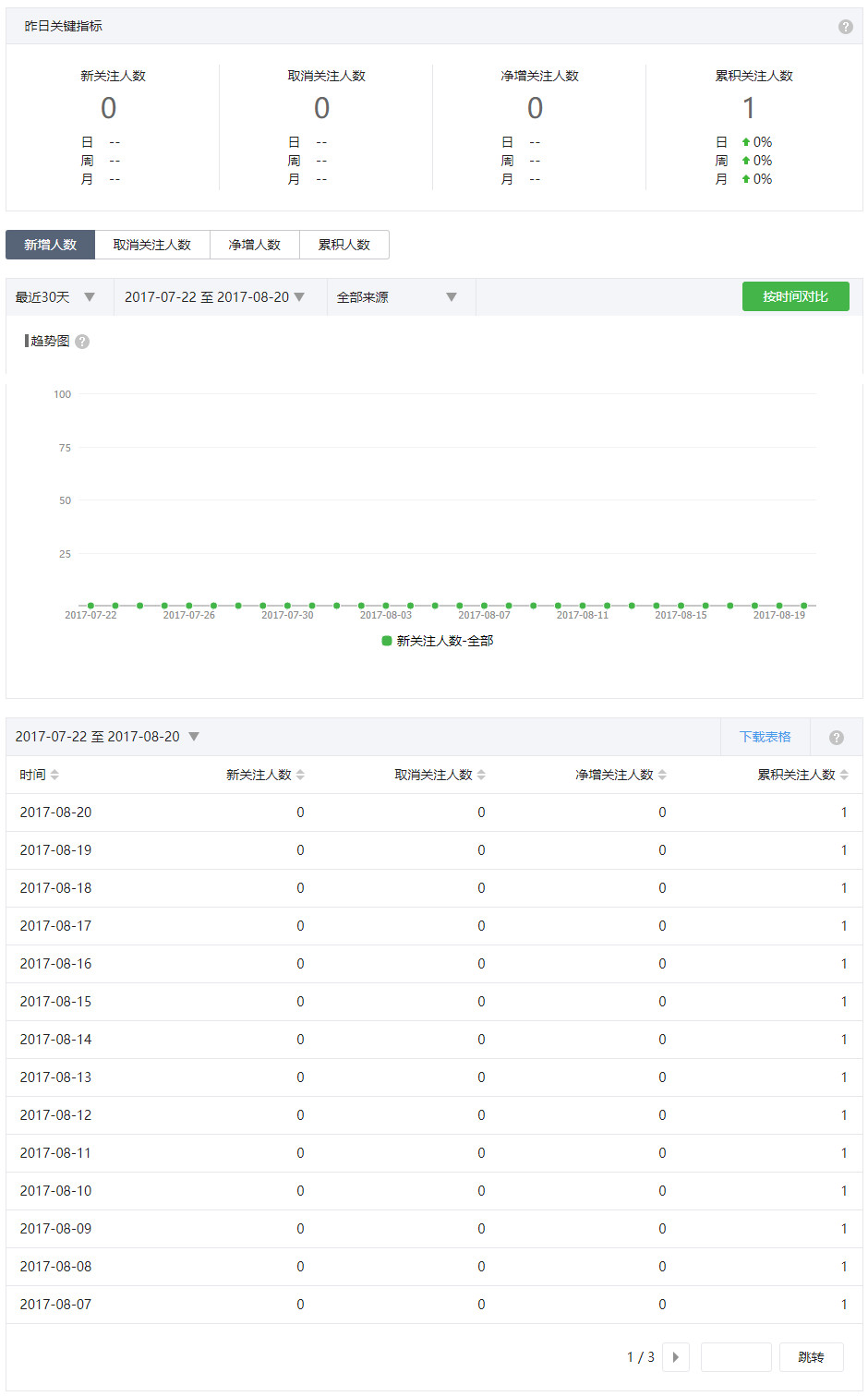
(1)数据图表_数据综述+数据详情,比较常见的设计方式,先对整体数据进行综合展示,再展示对应的数据列表信息。
参考案例:微信公众平台用户分析

(2)数据图表_多图结合,多个图表整合,可以根据需要展示数据的优先级进行个性化设计;(类似首页_控制面板的图表多图结合的样式)

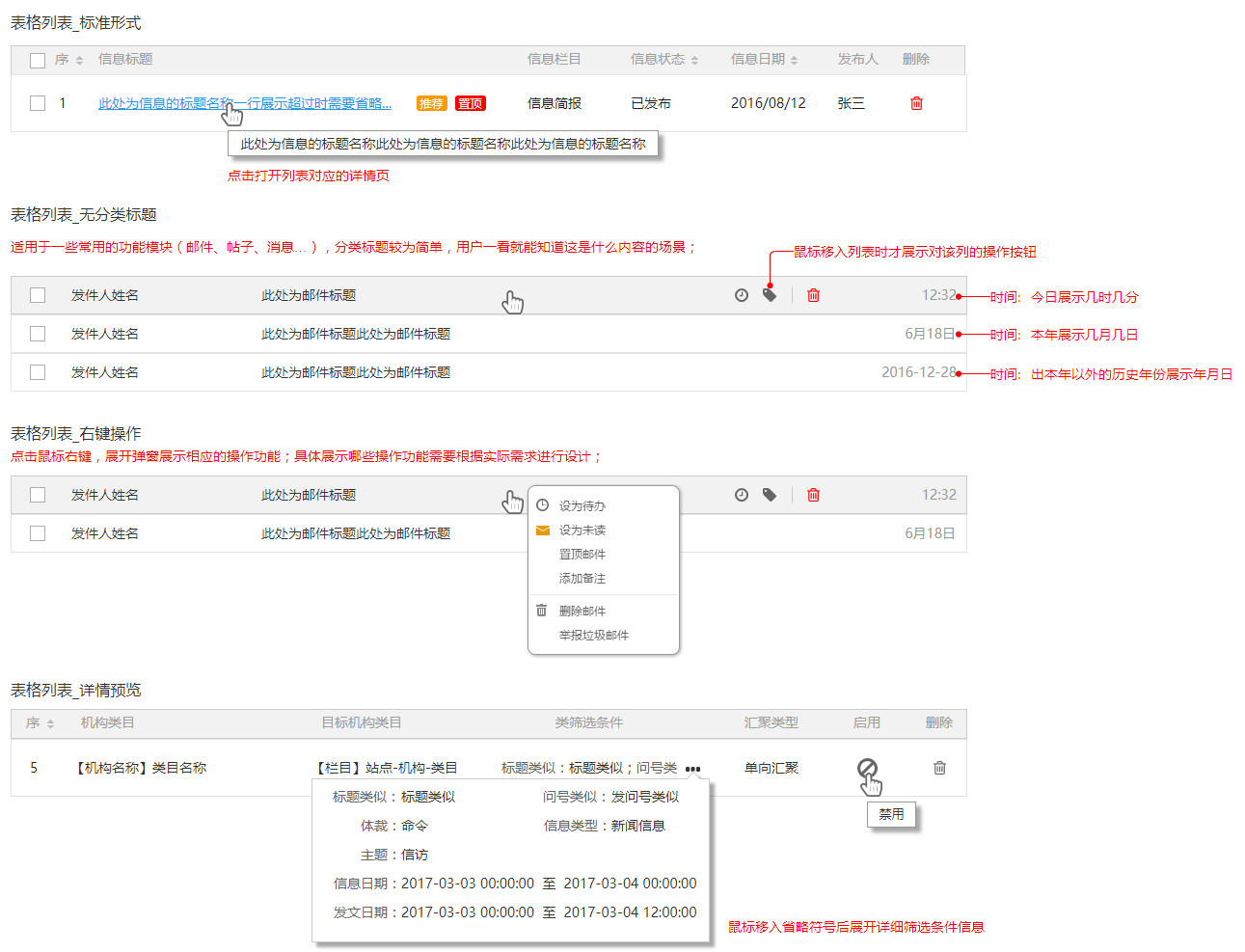
【列表】列表是最常见的内容区样式,将模块内容所包含的信息以列表的形式展现
方便用户浏览和操作,主要用户此模块是对数据的编辑操作或者是数据展示;

(1)列表_表格

(2)列表_办件列表,信息较多无法以表格的形式无法展示所有重要信息,所以需要整合信息内容,展示更多信息,操作便捷,但开发难度较大;(参考淘宝订单中心)

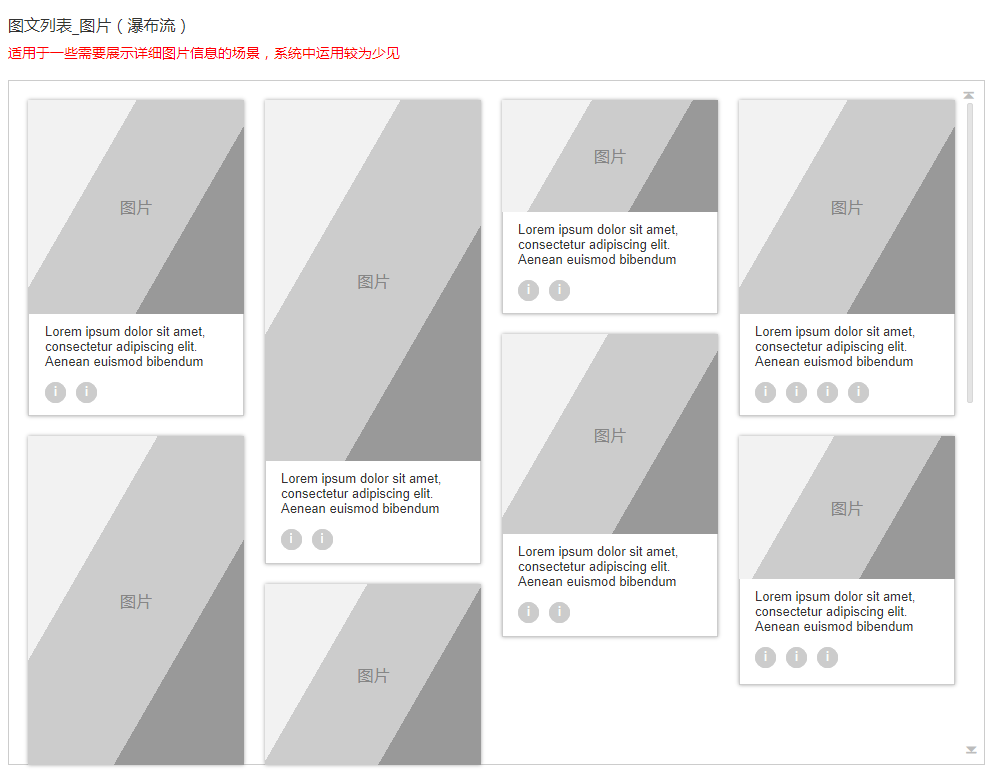
(3)列表_信息,展示图文信息列表;

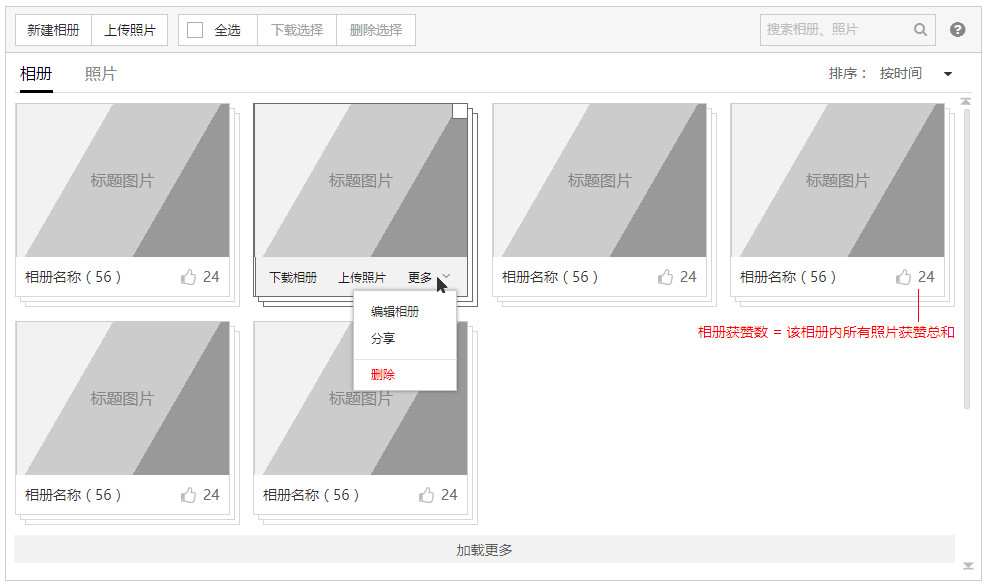
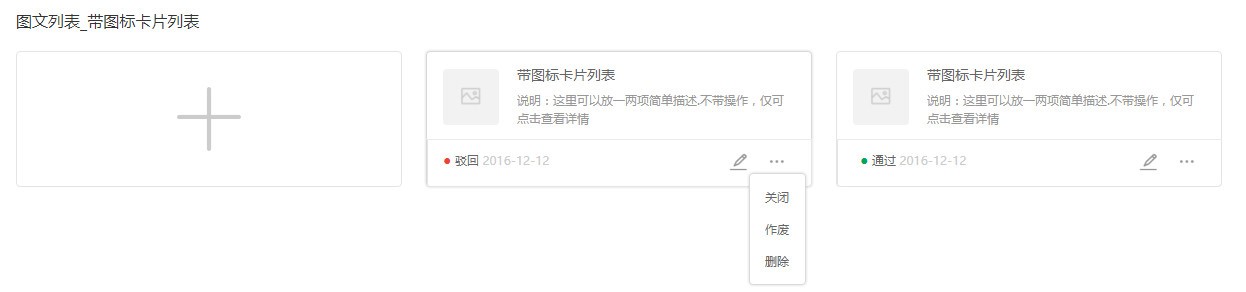
(4)列表_图文列表(卡片式),图文为重要内容,需要突出展示,以卡片为展示样式;




小结
本章主要讲了内容区(详情页)相关的设计结构样式以及功能分类的设计案例,因为篇幅有限,所以没有很详细的针对每种类型的使用场景,功能交互进行详细的说明,请见谅。我所讲的内容也只是一些基础的设计案例,只是给大家做个参考,很多复杂的方案并没有介绍,实际设计的时候还是需要大家根据产品/业务需求个性化的设计。希望这篇文章可以帮助大家快速入门,给大家一个设计时候可以参考的方式方法。
通过前三篇内容,我们了解了系统的结构框架和内容区域的设计思路,基本上已经可以搭建一个完整的网站原型了。那么接下来的这章就主要是介绍一些组件的设计,以便扩充我们的武器库,让我们搭建的系统细节上更加完善、展示效果上更加多样化。

弹窗窗口
弹窗是系统常用的一种展示内容的方式,在网页、软件、系统、APP都是非常常见的。我觉得弹窗更多的是一种容器,用户来盛放内容,这和我上两章提到的内容的“弹窗式”展示样式是一致的。那这边单独将弹窗作为一种组件进行介绍,是因为弹窗作为一种最常见的展现方式,但是在结合到不同的场景、针对不同目的会有很多种不同的弹窗形式,所以这边对弹窗进行了整理和说明。
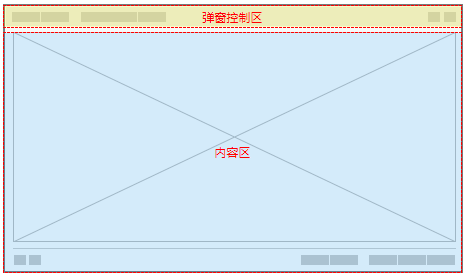
【弹窗结构】弹窗主要分为弹窗控制区和内容区两个部分组成。
-
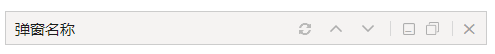
弹窗控制区:展示弹窗对应的内容名称,控制弹窗的变化(放大、缩小、关闭等);
-
内容区:展示内容信息,常见为表单、列表、详情等形式,和上章介绍的内容区(详情页)样式基本一致;

弹窗交互
介绍系统中常见的弹窗交互:
(1)弹窗交互-打开方式
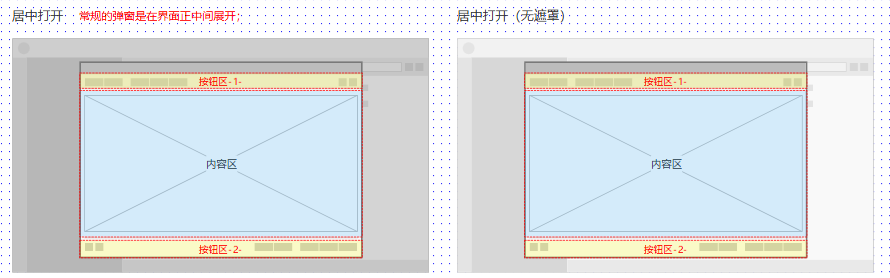
居中打开:常规的弹窗是在界面正中间展开;

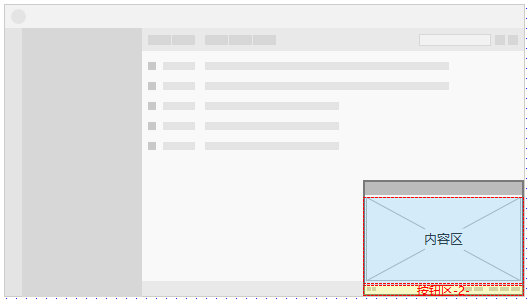
底部展开:为了不影响用户目前的操作,常见系统消息、新闻提示等弹窗会在界面右下方打开;


抽屉式:从侧边展开弹窗;


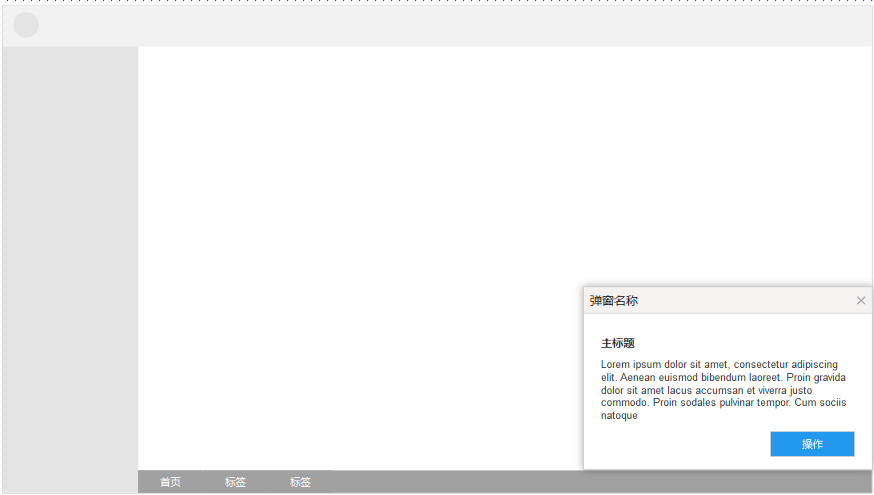
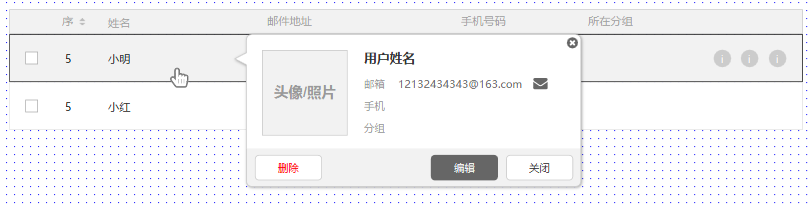
悬浮(位置不固定):弹窗打开位置不固定,主要是表现了弹窗内容和用户操作内容的联系性;,一般弹窗内信息量较少;


(2)弹窗交互-控制动作
默认大小:窗口的默认尺寸大小,应贴合所要展示的内容进行调整,即宽度/高度不指定,一般有底部遮罩的弹
窗是不能进行移动放大和缩小操作的;

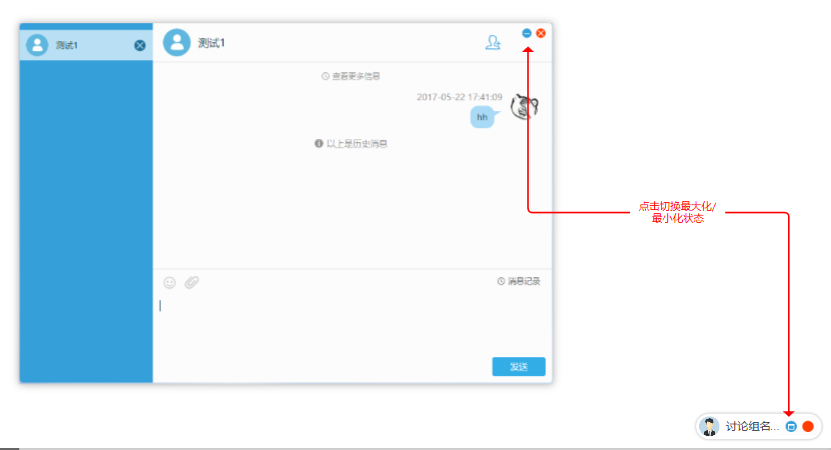
最大化:

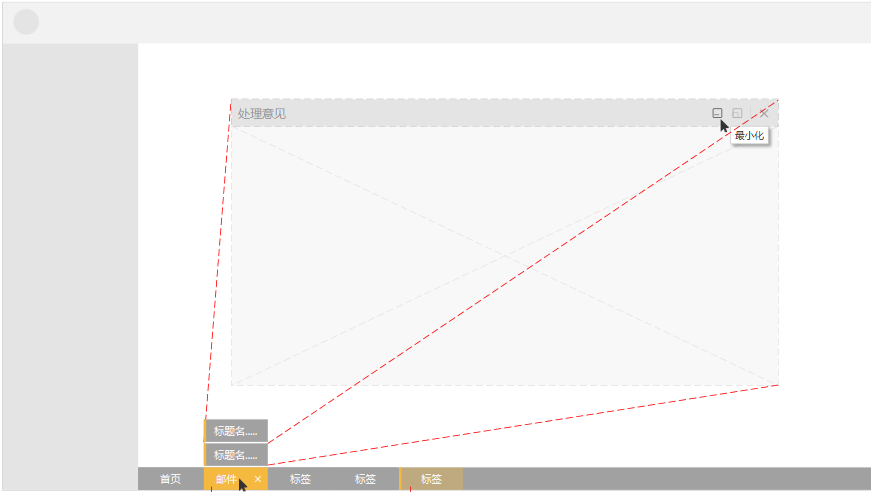
最小化:点击做小到标签栏或者有一个最小化悬浮窗口;


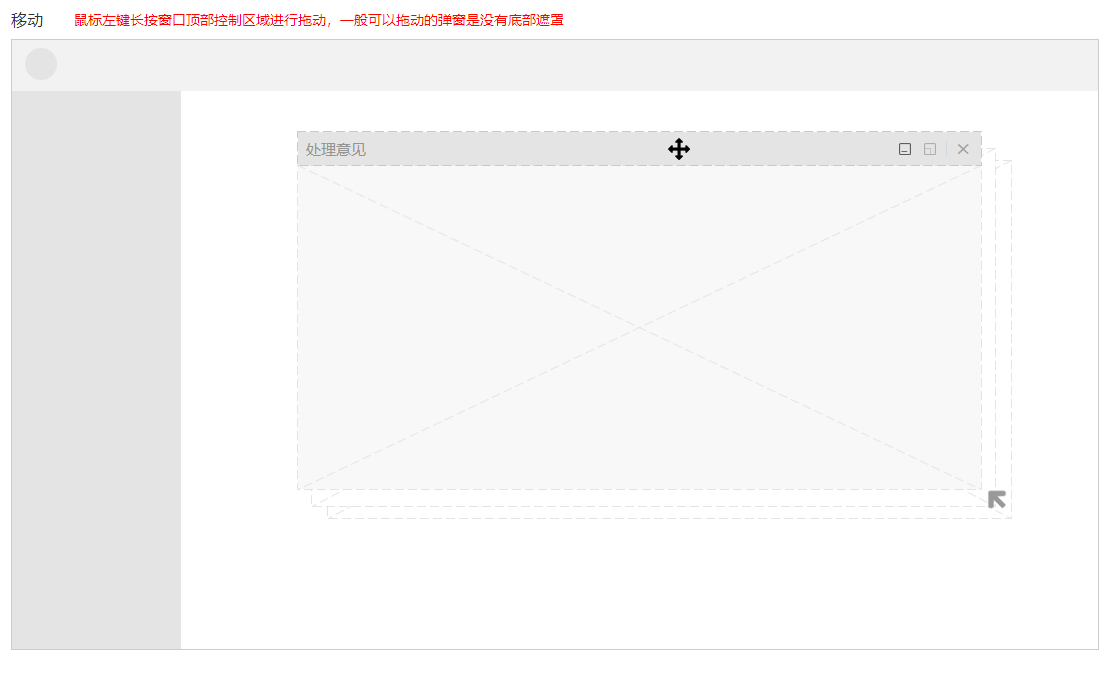
拖动:鼠标左键长按窗口顶部控制区域进行拖动,一般可以拖动的弹窗是没有底部遮罩
其他:根据业务需求可以有刷新、上下翻页等功能;

弹窗分类
根据弹窗的不同功能和使用场景,可以分成以下几种弹窗:
-
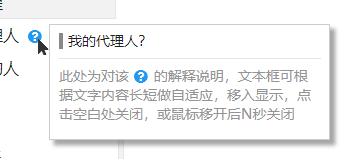
【引导弹窗】主要是用于介绍界面相关信息功能,引导用户操作;
-
【选择弹窗】主要是进行选择操作,包括人员、图片、项目等;
-
【任务弹窗】完成某项任务, 包含新增/修改、注册、事项流程等;
-
【提示弹窗】用户提示用户,包括操作确认、信息提示/反馈等;
-
【内容弹窗】弹窗展示内容信息,主要用户内容查看;
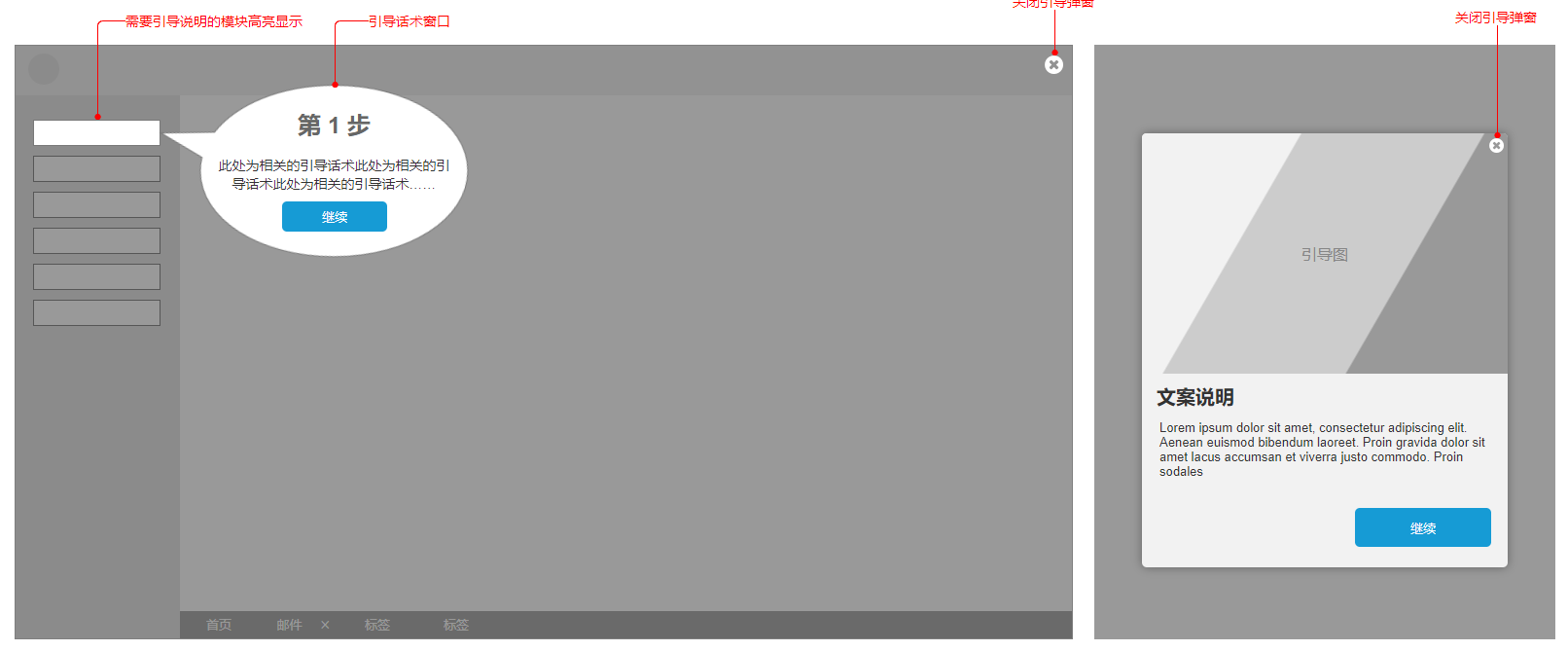
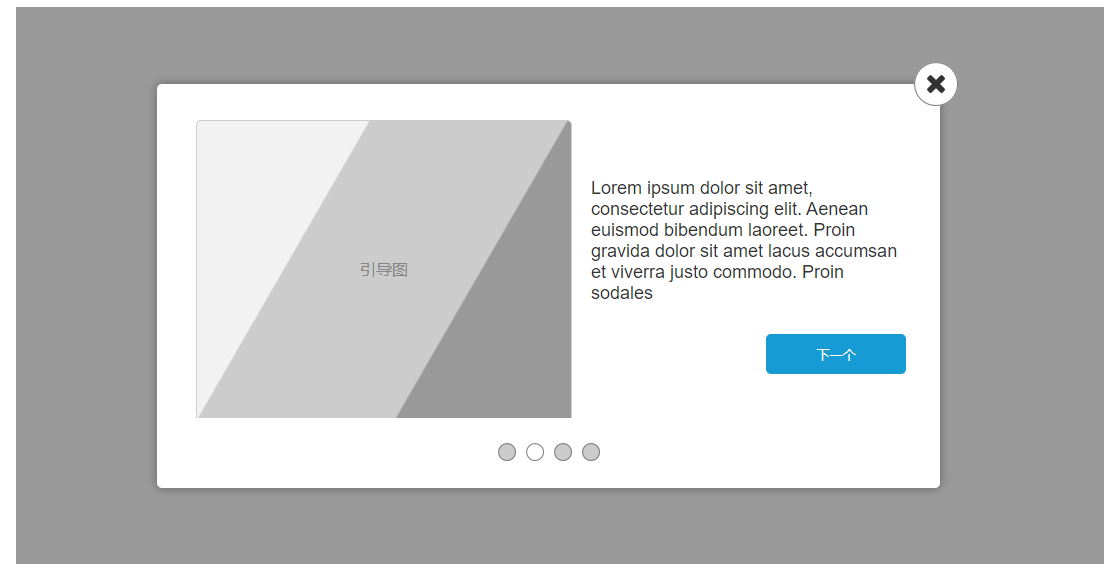
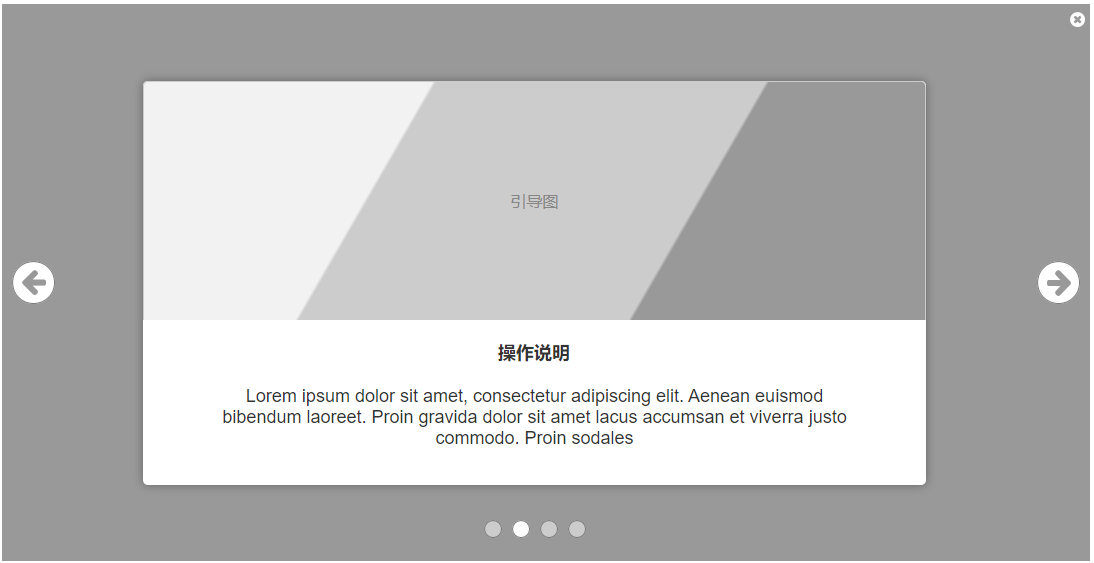
(1)引导弹窗
-
【样式说明】:常用于首页进入系统或者某个功能模块,对当前界面的介绍以及操作引导帮助用户尽快熟悉使用方法。
-
【适用场景】:新手引导、操作引导、系统介绍…



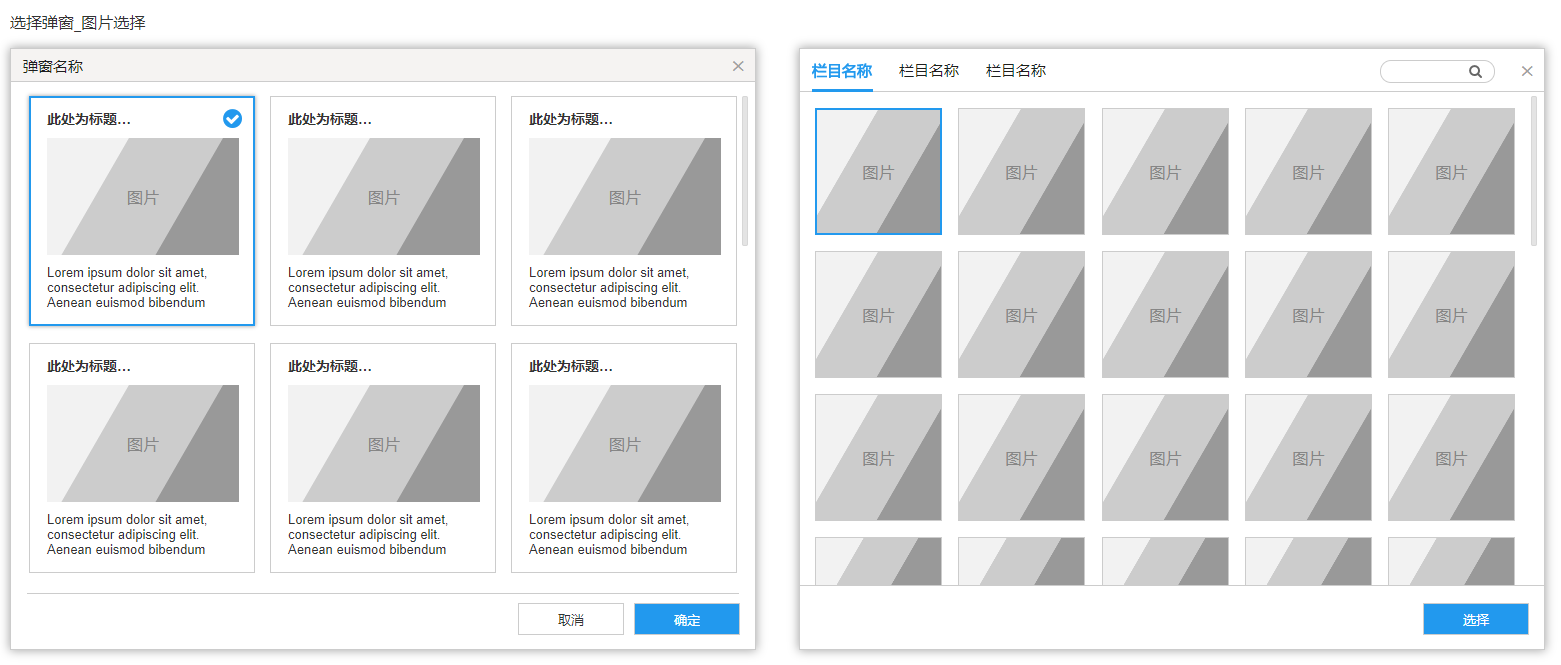
(2)选择弹窗
-
【样式说明】:常用于进行选择的页面,因为只需要进行一次选择操作所以为保持前后页面的联系,用弹窗展示会更好;
-
【适用场景】:人员选择、图片选择、操作方式(支付方式)选择、分类(用户类型)选择等;


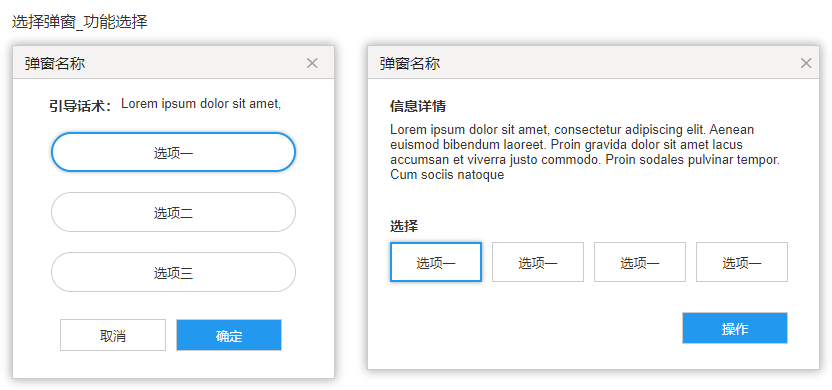
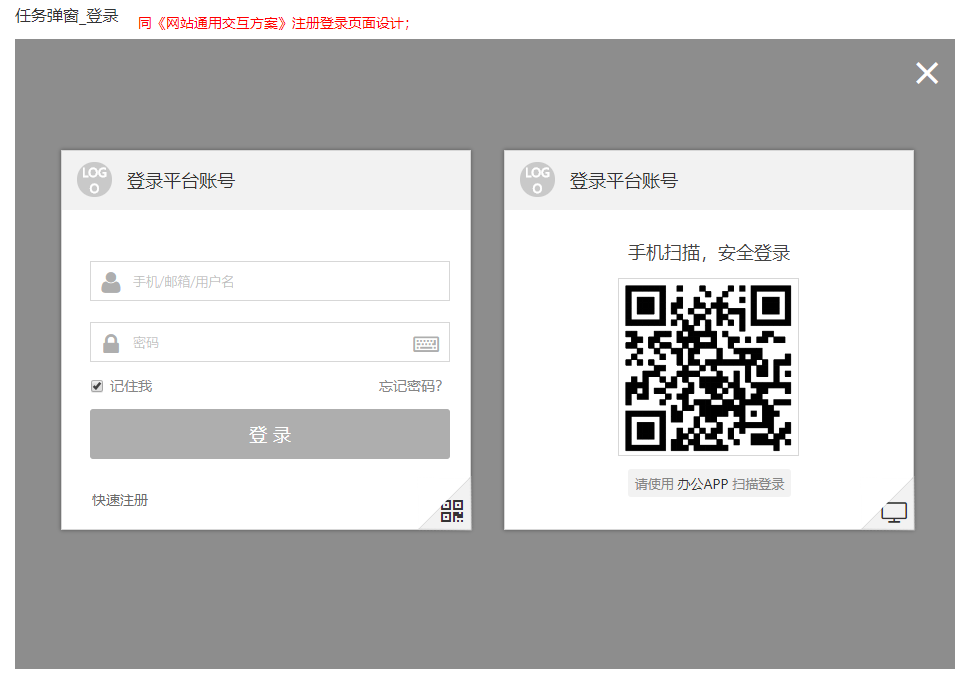
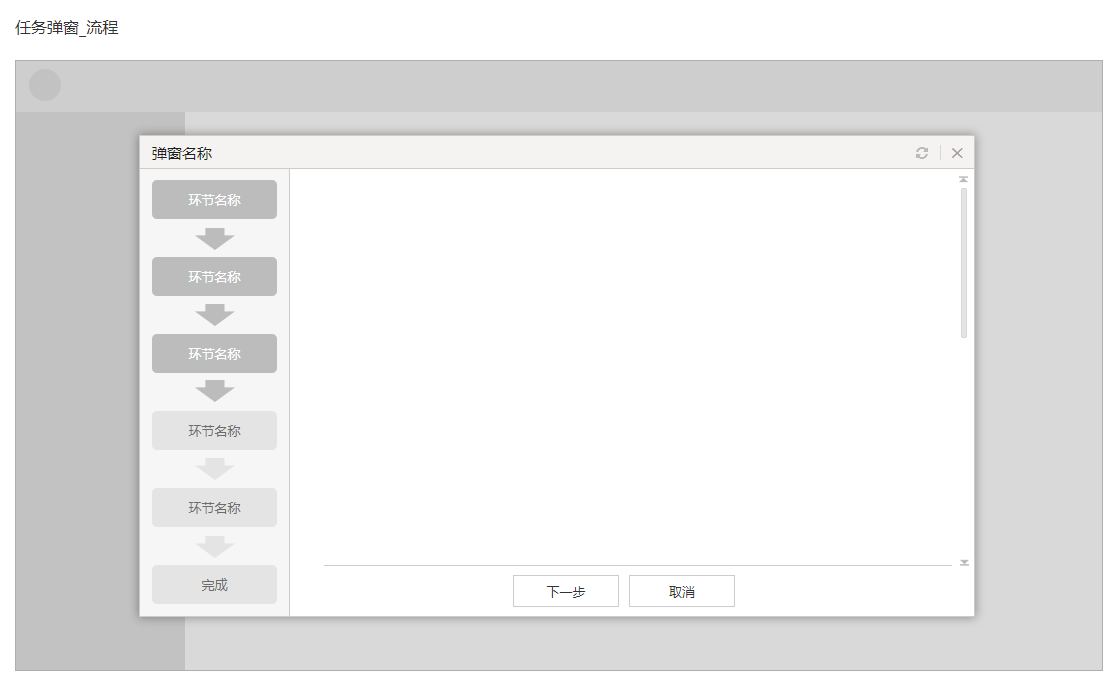
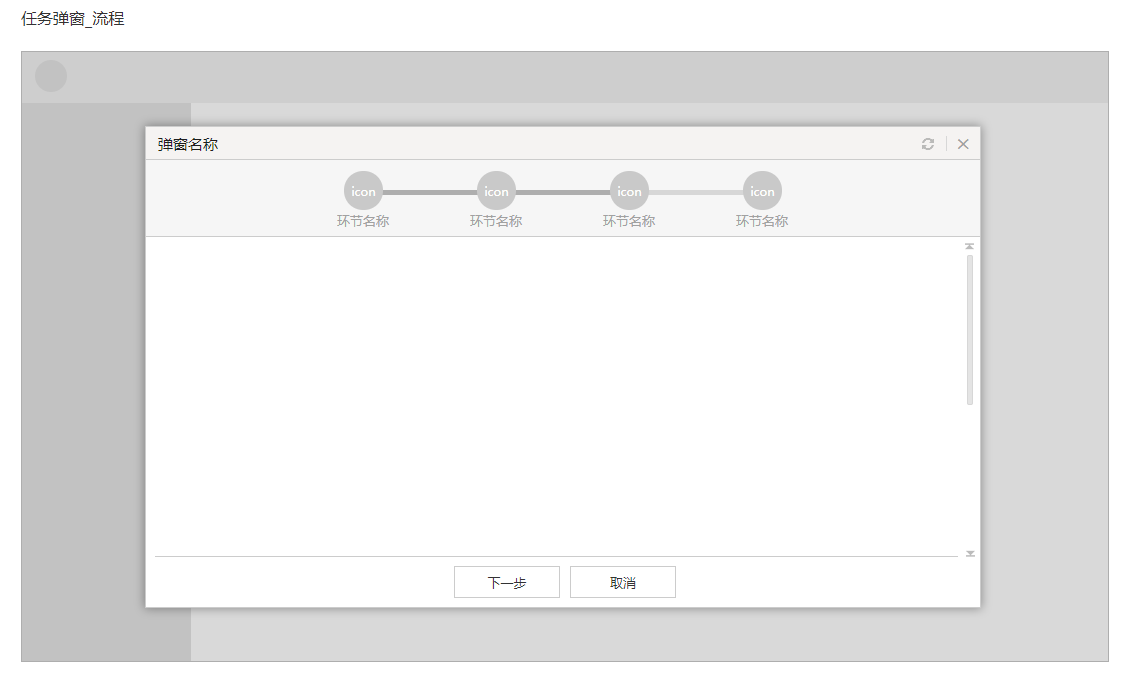
(3)任务弹窗
-
【样式说明】:用户完成某些任务,单独用弹窗展示会更高效;
-
【适用场景】:办事(流程)弹窗、编辑、设置、登录/注册…



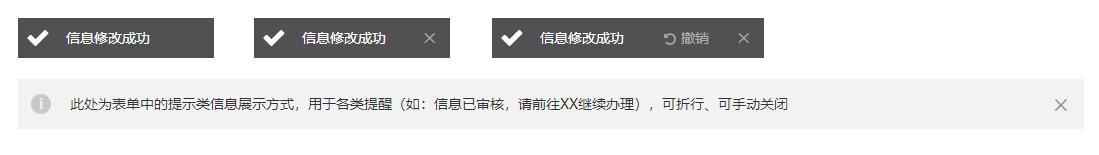
(4)提示弹窗
【样式说明】:此类弹出窗只用于告知用户某些需要强制确认、提示的信息(报错类提醒中,支持查看错误信息),并需要用户做出相应的决定操作;
【适用场景】:
-
对页面中一些操作重要度较高的再确认,如是否删除?是否放弃保存?
-
【提示信息】提示一些说明性质的信息;
-
【警告信息】系统可预知的客户错误操作提示,错误级别低;
-
【错误信息】因不可预知的原因引起的操作失败提示,一般在异常捕获后提示;
-
【成功信息】用户操作完成并成功后提示。


(5)内容弹窗
和上一章内容详情页设计保持一致,这里就不再做过多介绍了。

其他组件
下面就介绍下其他常用的组件,根据不同的功能和使用场景我们可以分为:
-
【分页】主要用户页码切换,常用于列表页面;
-
【附件】用于上传附件操作;
-
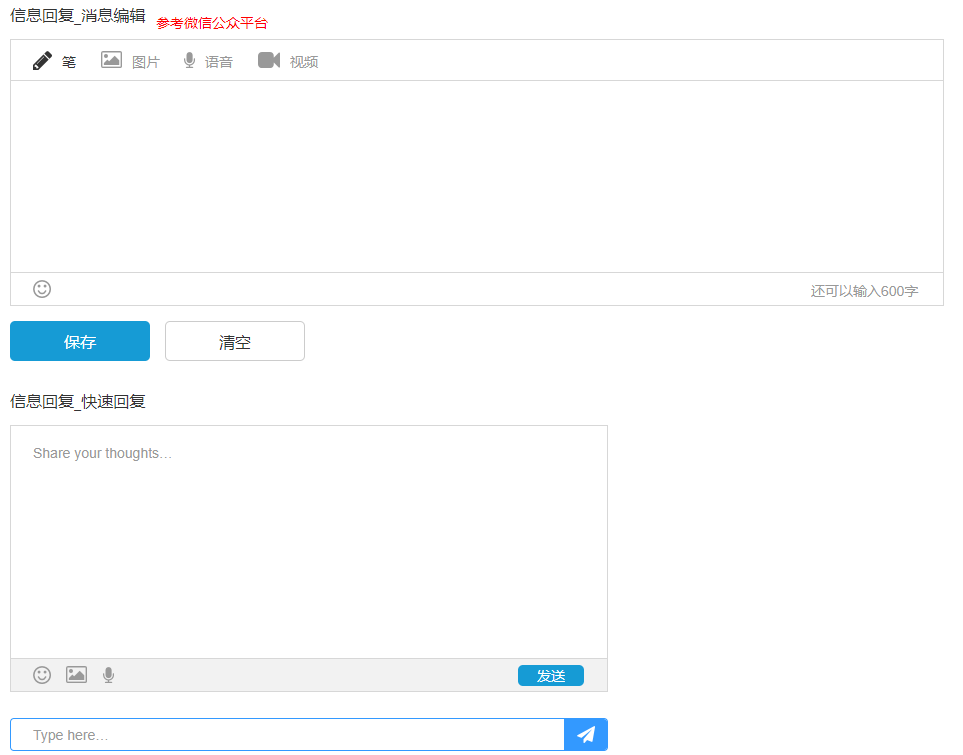
【信息回复】对内容的评论和信息反馈,消息回复等组件;
-
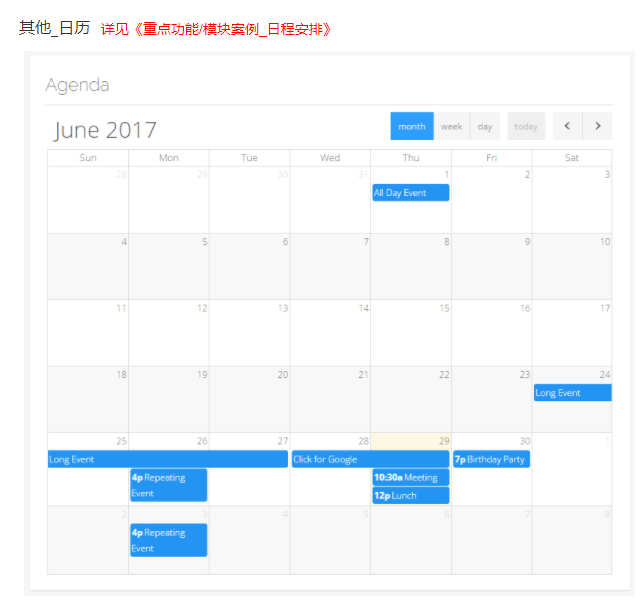
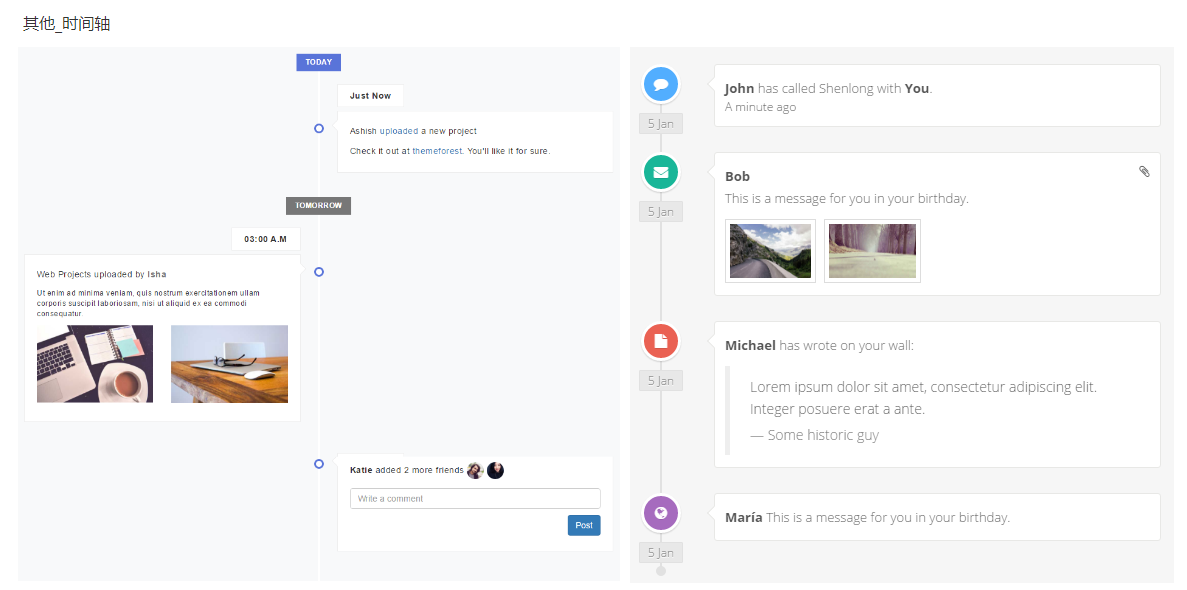
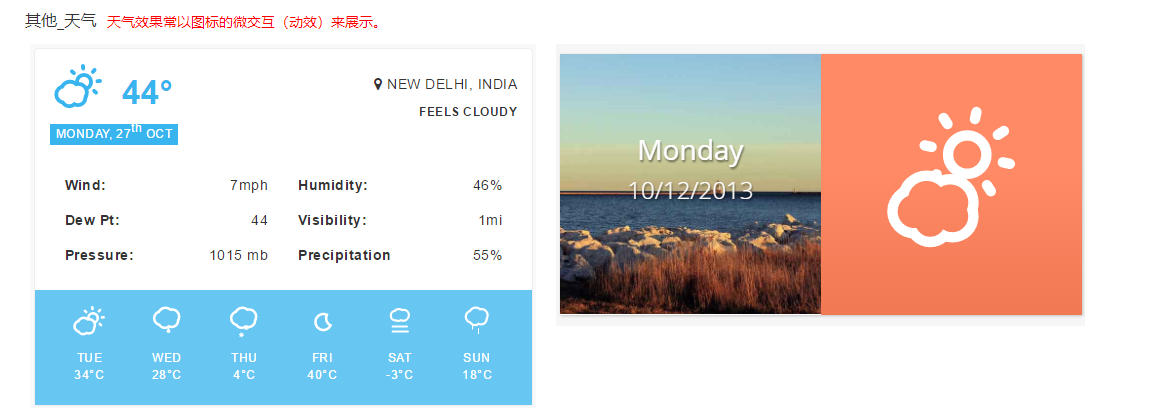
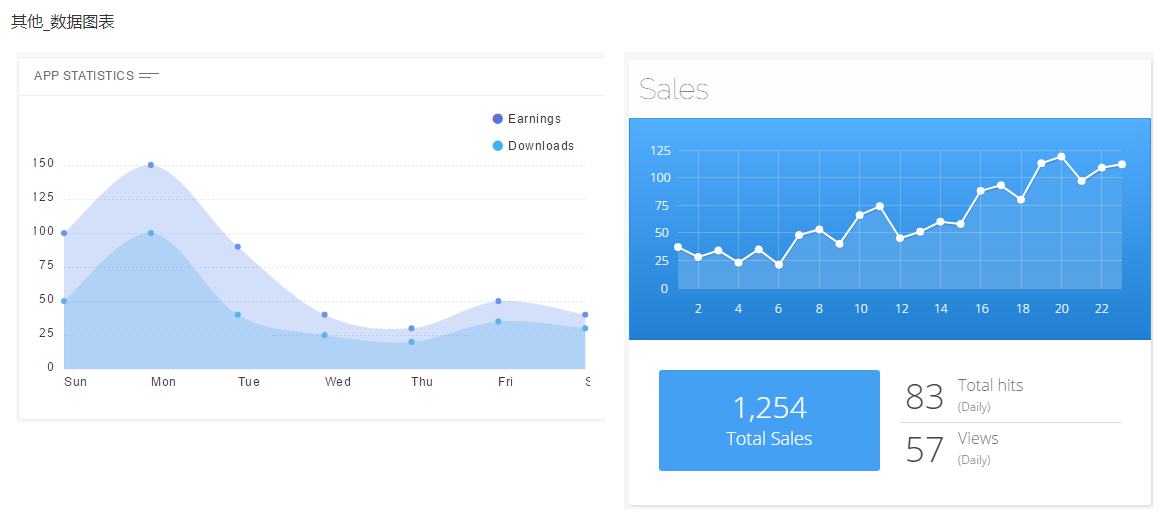
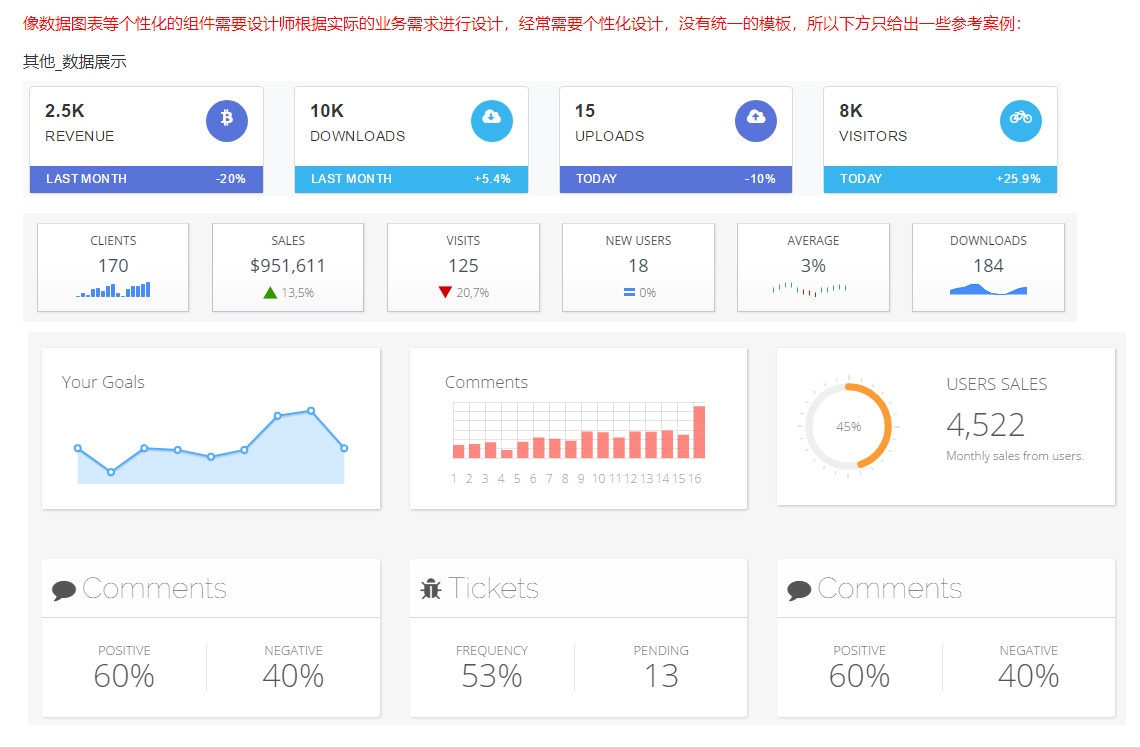
【其他】各种数据图表、天气等个性化组件;
分页组件

附件管理

信息回复


其他组件





小结
这章主要是介绍了我自己整理一些系统中常用的组件设计案例,因为是我自己的整理和分类,所以其实这些组件还有更多的内容和更加专业的分类方式,而且组件的样式和交互方式其实还有很多很多,每一个类型都可以扩展起来详细介绍。这里没有做过多的介绍,只是希望整理的这些内容对大家的设计有一些启发和指导意义。
后记
基本上整个系统原型快速搭建的方案已经讲完了, 这是我去年就编辑好的,后来因为工作原因自己也忘记了继续更新分享。今年定的一个目标就是要更多的总结和整理自己工作中学习到的内容,才想起来自己原来还有这个分享没有完成。回头来看自己之前的整理还是有很多欠缺的地方的,从系统框架上自己只整理了一些常用的布局方式,还有一些个性化的设计内容可以扩展,很多内容的整理分布布局都有些问题,也有更多更好的设计交互案例没有给大家整理分享,很多内容也是和同事一起整理的,没有什么专业性,还存在着很多问题。那今年还会对这篇内容重新进行整理迭代,希望到时候有更好的内容分享给大家。