三分钟搭建界面原型的设计工具 #Atomframer
Posted Designut
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三分钟搭建界面原型的设计工具 #Atomframer相关的知识,希望对你有一定的参考价值。
最近一直在关注设计系统,恰逢笔者正准备毕业,毕业设计就索性开发了一个模块化组件搭建界面原型的 Web 工具 —— Atomframer 。通过对设计模式的选取,三分钟即可搭建一个用于快速沟通的界面原型。
# Atomframer

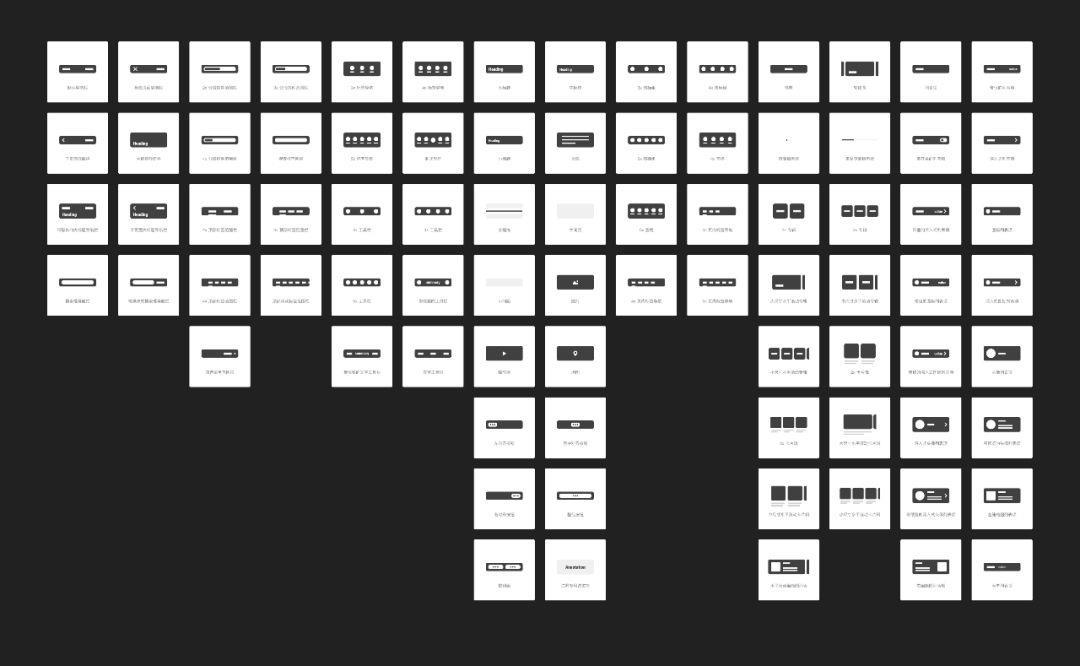
我总结定义了共计 82 种常见的设计模式,基本满足了大部分基础移动端页面的使用场景。并且本工具的使用方法十分简单快捷,只需以下几个步骤便可完成。
开始吧 :)
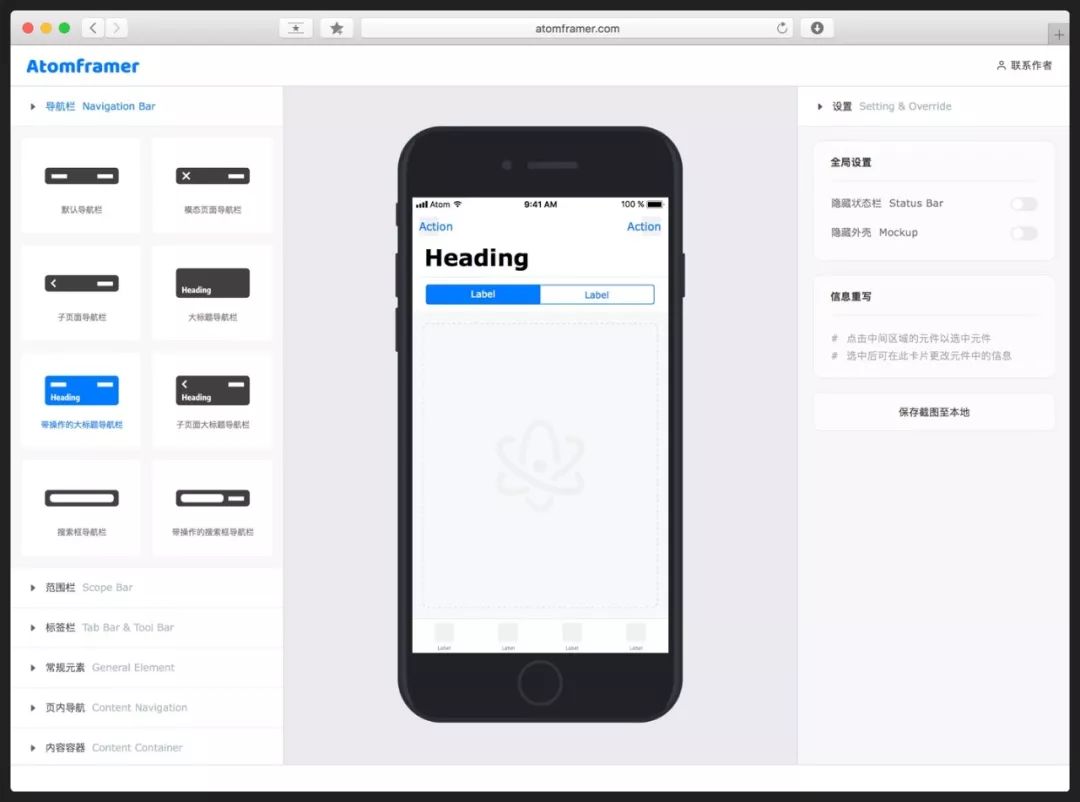
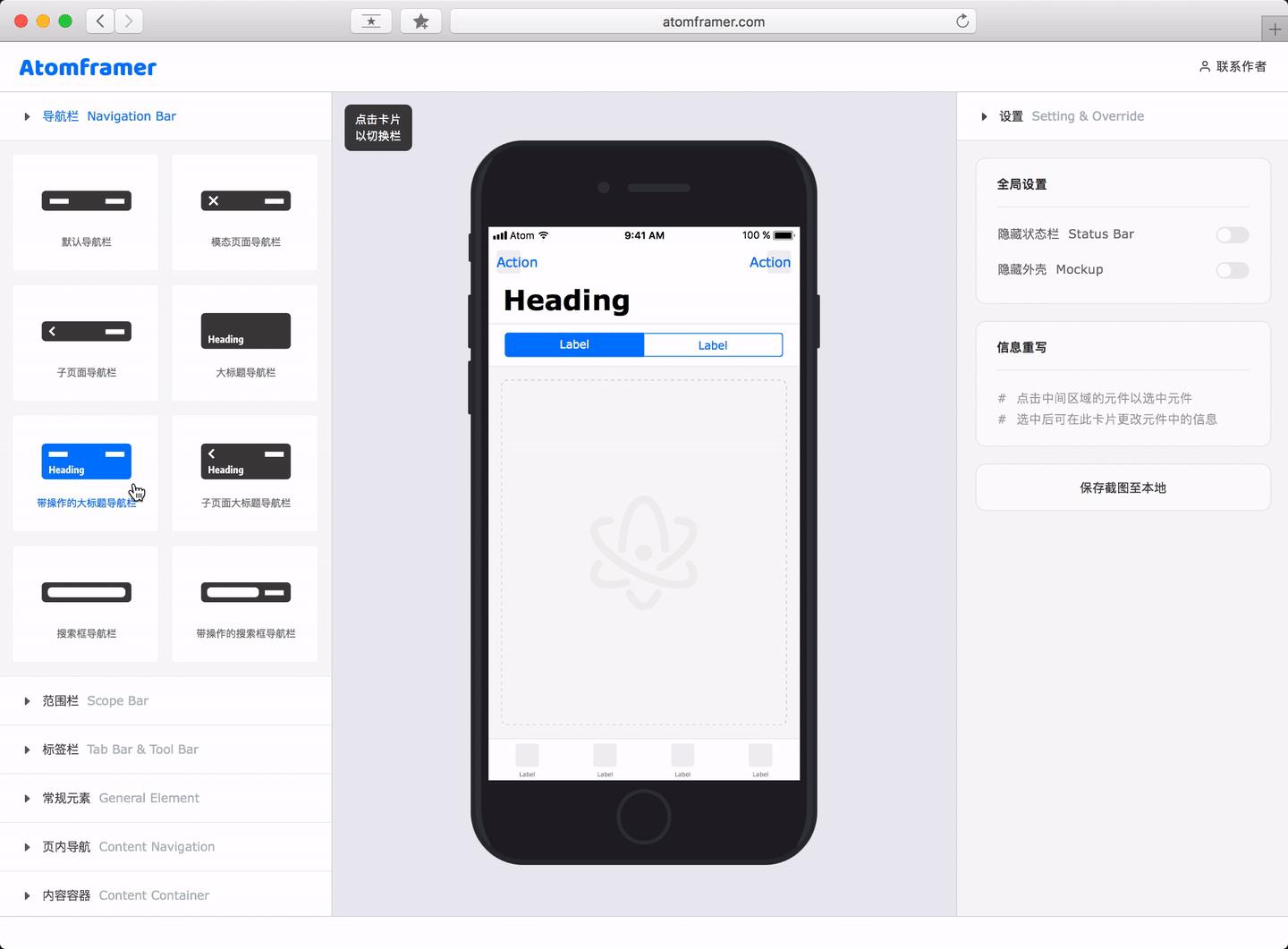
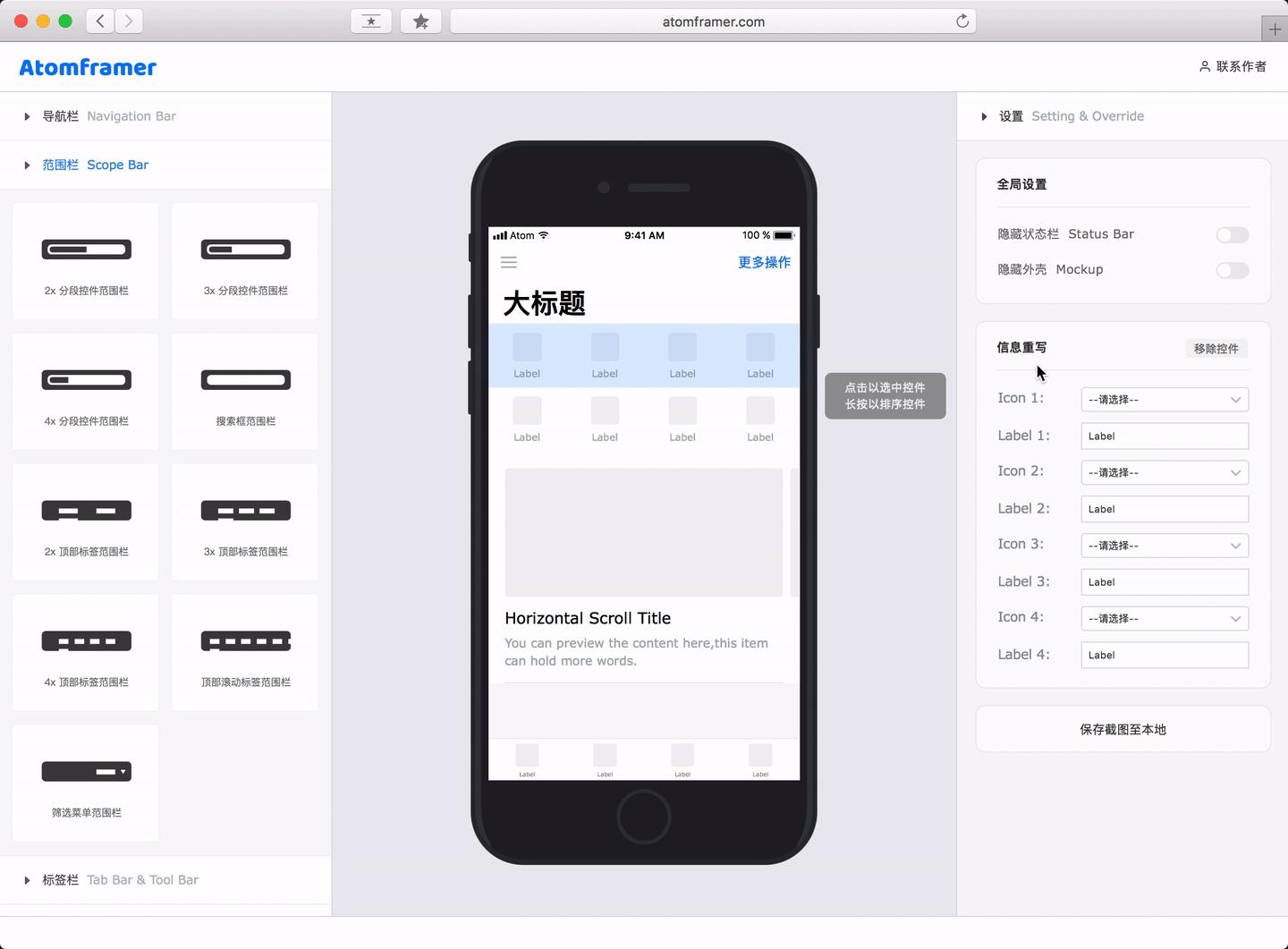
# 第一步,选择合适的导航

通过点选,便可切换相应的导航栏、筛选栏、工具栏以及标签栏。每个导航类别分别对应一个特定区域的组件变化,点选切换保证了每个类别的导航之间能够相互独立。
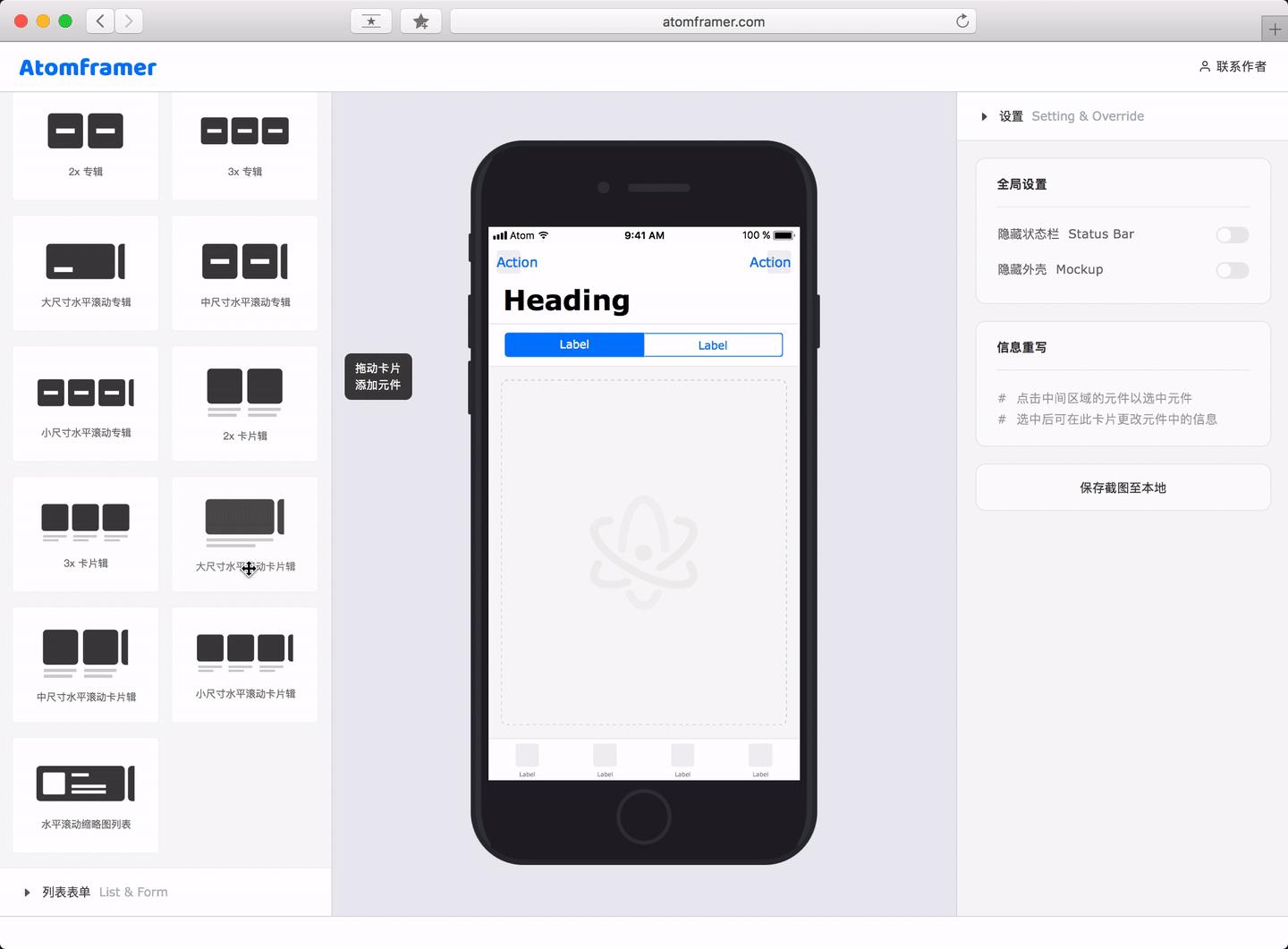
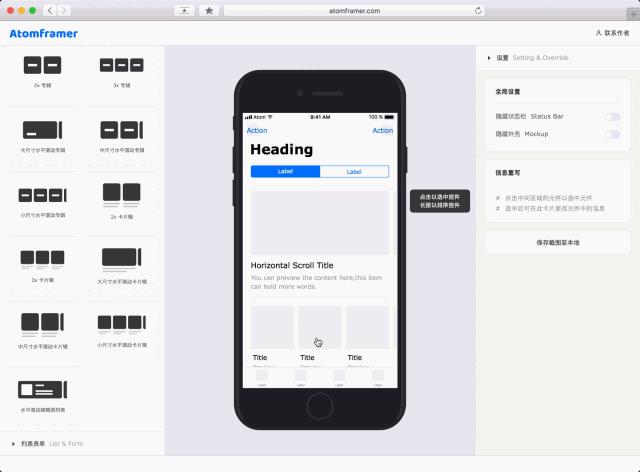
# 第二步,拖拽需要的内容组件

通过拖拽,添加常规元素、页内导航、内容容器以及列表表单等用于承载页面内容的组件。这些组件共用同一块区域,自由组合,并且允许添加多个相同组件,且这些相同组件相互独立,互不干扰。
# 第三步,长按调整组件之间的顺序

通过长按能够调整被添加的组件之间的顺序,提供给组件之间的组合更多的可能性。
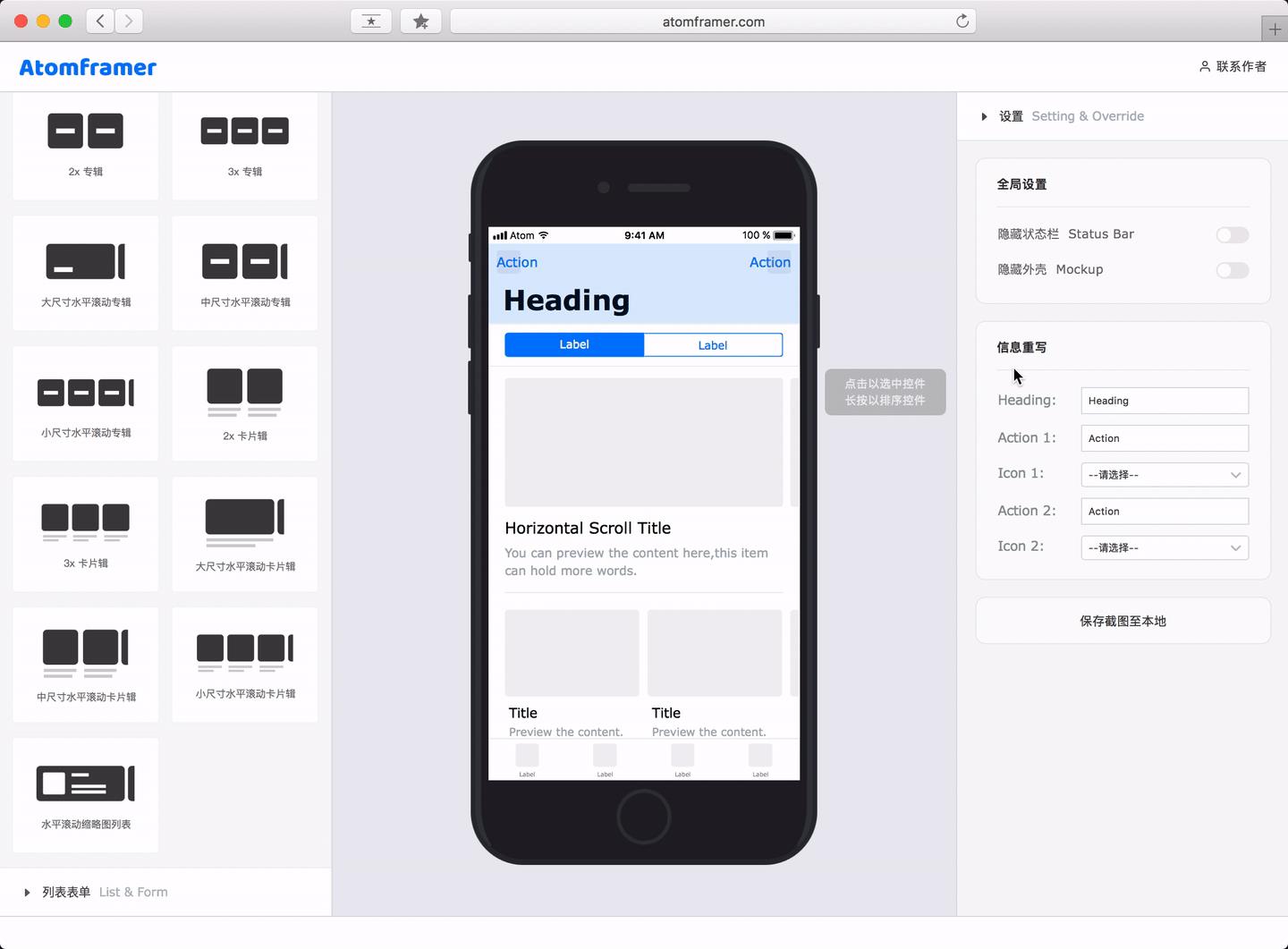
# 第四步,选中组件后修改其信息

当一个组件被选中后,能够在右边的表单区域修改其内部的文字信息,使得相对通用的组件具备传递具体业务信息的能力。

表意图标本身便具有一定的含义,即与文本一样传递了信息,故对图标的选择也同样重要。
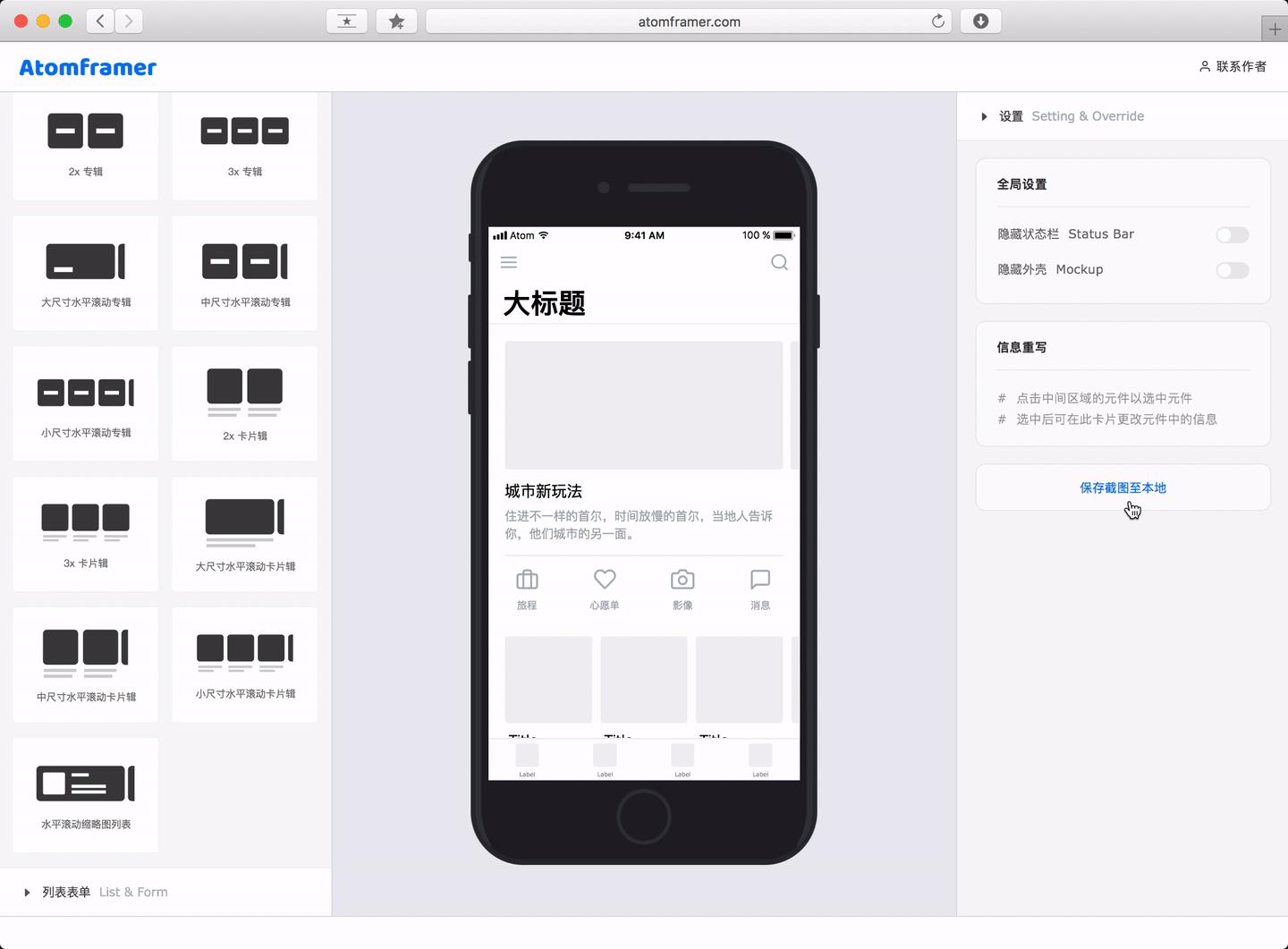
# 第五步,导出图片,完成!

完成组件的组合与信息重写之后,只需要将其导出为图片的形式,便可方便地传播了,大功告成!怎么样,三分钟不到吧。
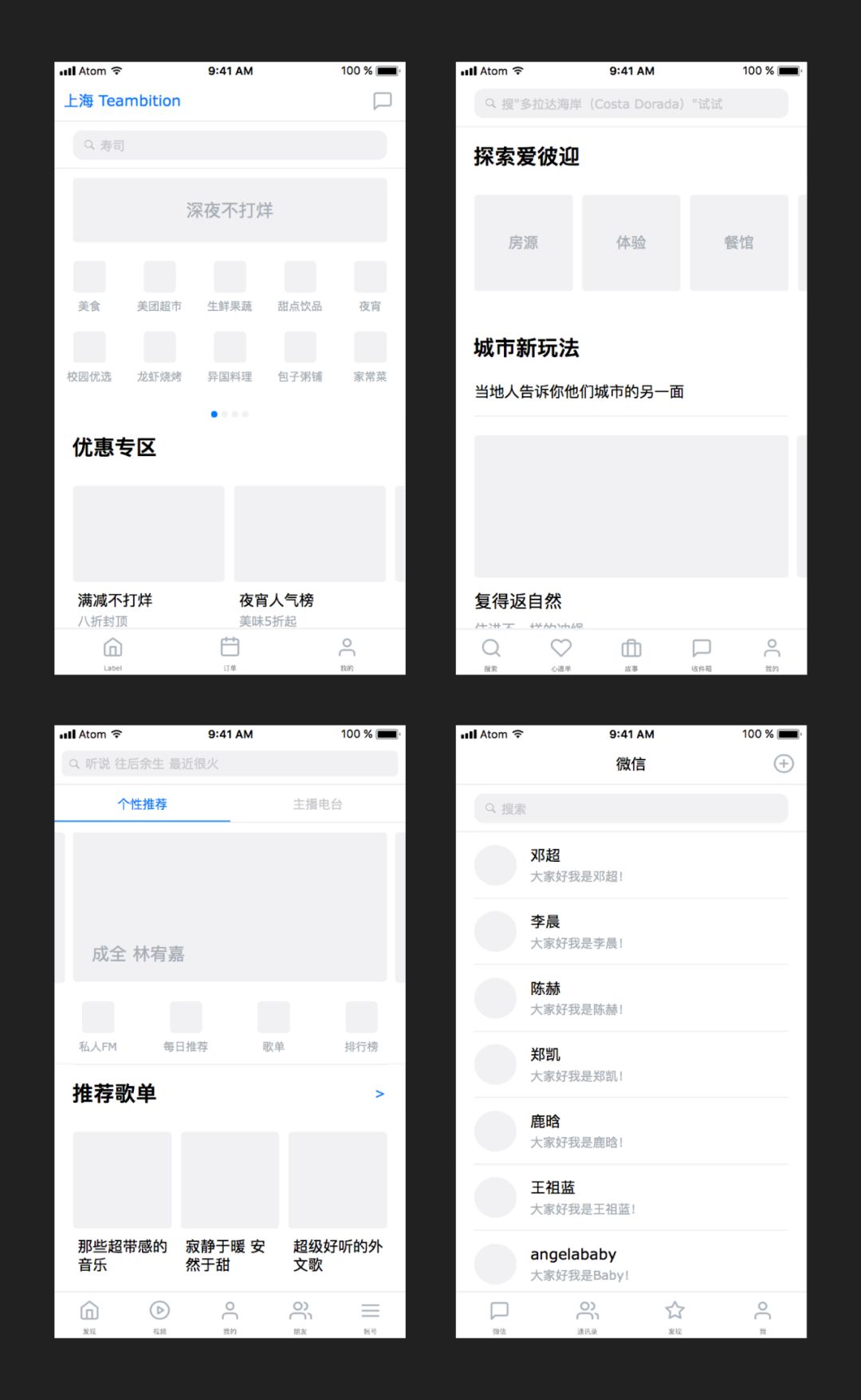
确保效率的同时,我们来看看 Atomframer 最终搭建的界面效果。

# 组件的合理定义
使用模块化的思想来设计原型设计工具,即是用成熟的设计模式来支撑细化的行为节点,相当于引入每个行为的成熟解决方案,最终将每个行为对应的解决方案拼凑成一整个完整的界面方案。所以要求每个组件都且尽可能为最优解,并具有灵活性和扩展性。
我最终定义了共计 7 个类别,82 种常见的组件,以确保有足够全面的组件以供选择。

# 组件的定义规则
组件的定义及扩展主要遵循以下规则:
# 区分组件最终承载的用户行为及用户目标。
# 考虑组件在同一目标下不同的结构。
# 根据组件所包含元素的不同进行划分。
# 改变组件中所包含元素的数量 / 位置 / 尺寸来进行横向的扩展。
# 将简单组件进行嵌套形成新的复杂组件,以支持更复杂的行为。
# 开始使用
浏览器:为了保证最佳的体验,请大家使用 #Chrome 或者 #Safari 对 Atomframer 进行访问,使用其他浏览器不能够保证完全正常运作。
平台:现阶段仅支持 #Windows 以及 #Mac 用户对 Atomframer 进行访问,暂不支持其他平台,且不支持移动端访问。
www.atomframer.com
开始体验吧 :)
# More...
开发 Atomframer 的初衷是为了尝试描述一款作为设计系统输出窗口的工具,并且能为将来的高效设计过程提供想象的空间。作为设计工具,目前还不完善,我对如何解决设计与开发之间的障碍的探索也才刚刚开始,但设计师嘛,总归是要有自己的一点执念。
接下来将不定期对 Atomframer 进行维护优化,也欢迎各位捧油给我提建议,我们相互学习,共同进步。
# About Kakit
多读书,多看报,理性设计,感性生活
:)
以上是关于三分钟搭建界面原型的设计工具 #Atomframer的主要内容,如果未能解决你的问题,请参考以下文章