react基础用法一(在标签中渲染赋值)
Posted cookie1026
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react基础用法一(在标签中渲染赋值)相关的知识,希望对你有一定的参考价值。
react基础用法一(渲染赋值)

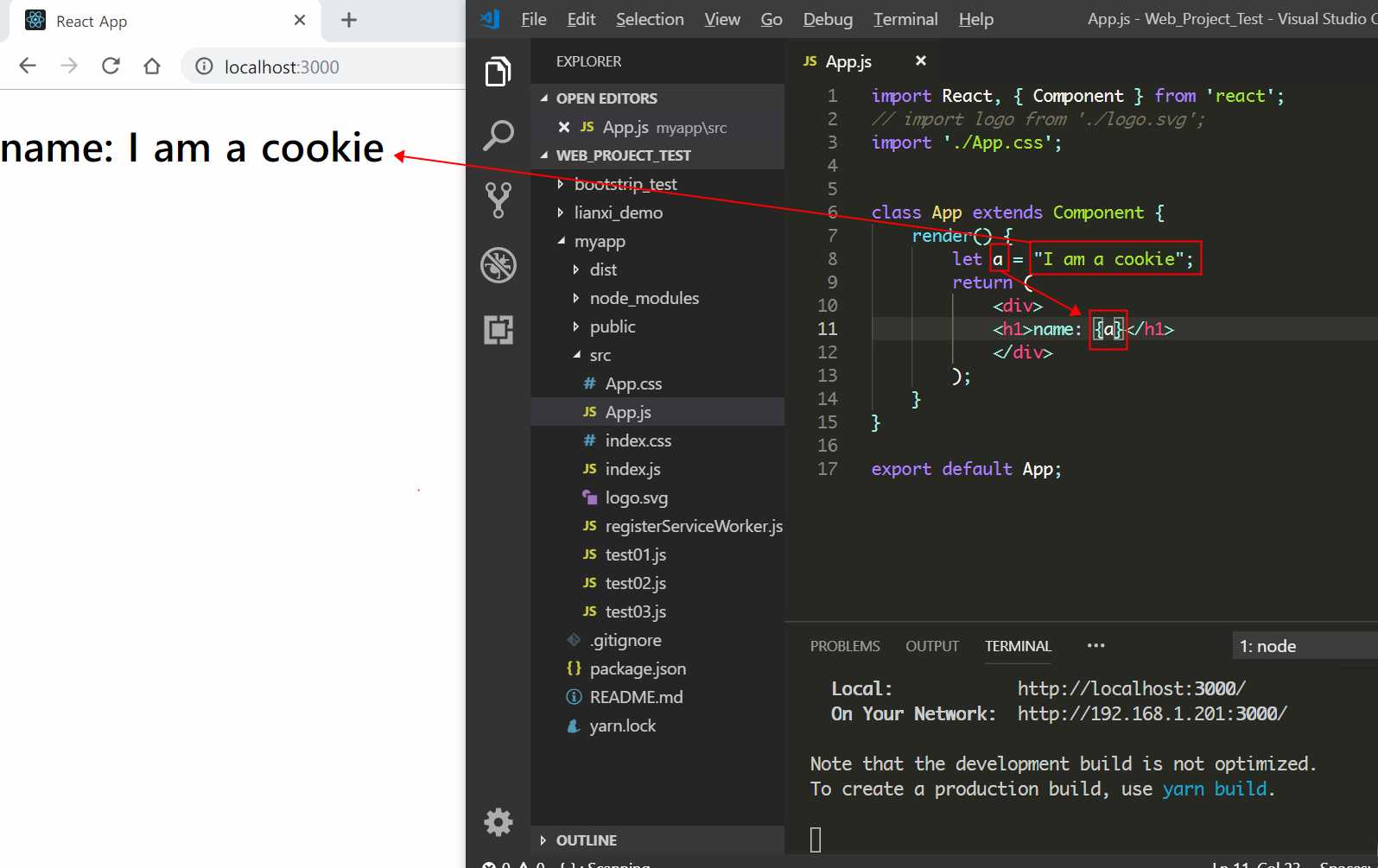
如图所示最简单的变量使用方法
格式 let 变量名称 = 赋值;
渲染格式直接用 {变量名称} 就可以直接渲染到页面

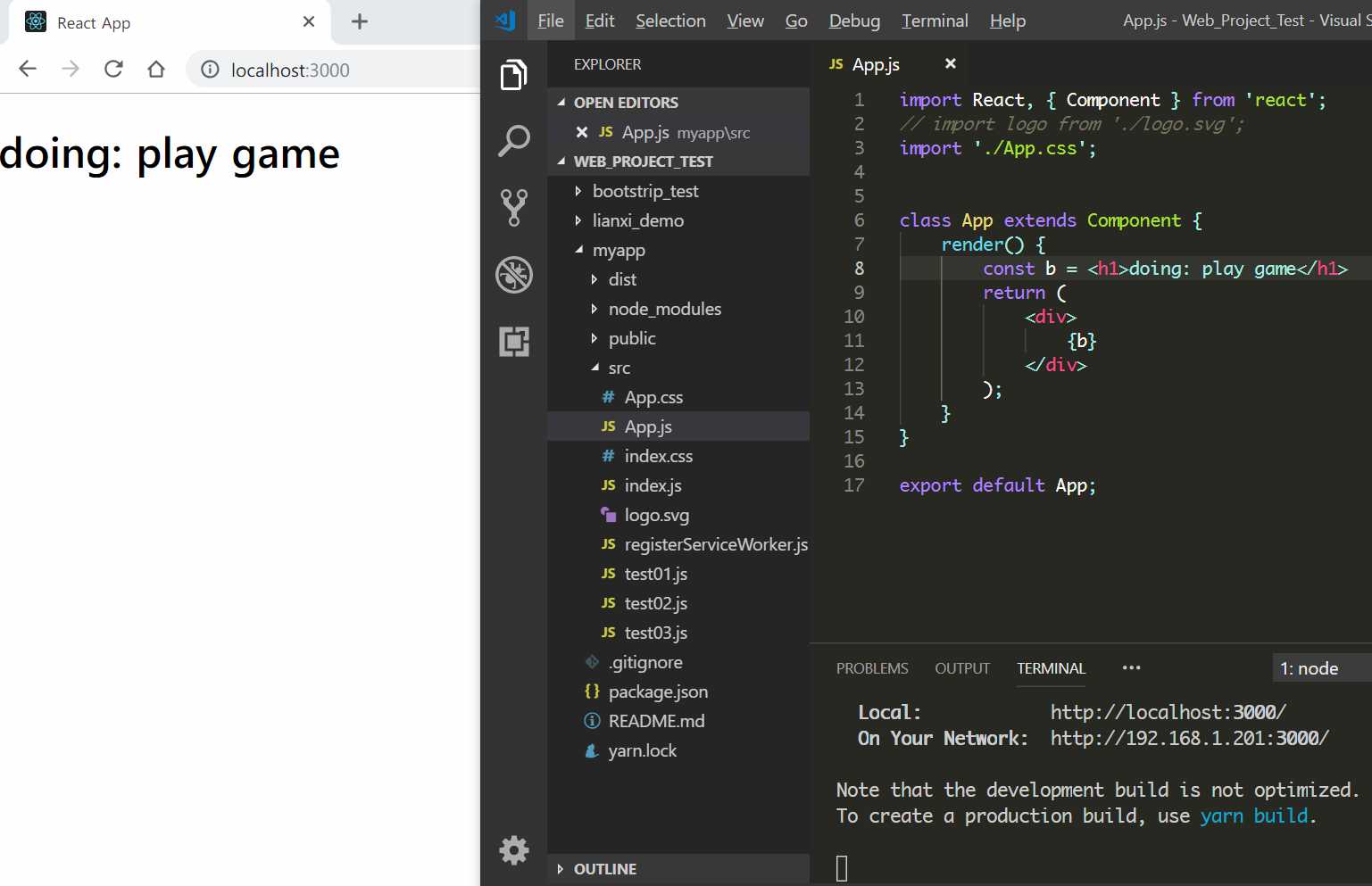
如图所示第二种渲染方法
格式 const 变量名称 = <标签>内容</标签>
渲染格式 {变量名称} 即可渲染到页面展示

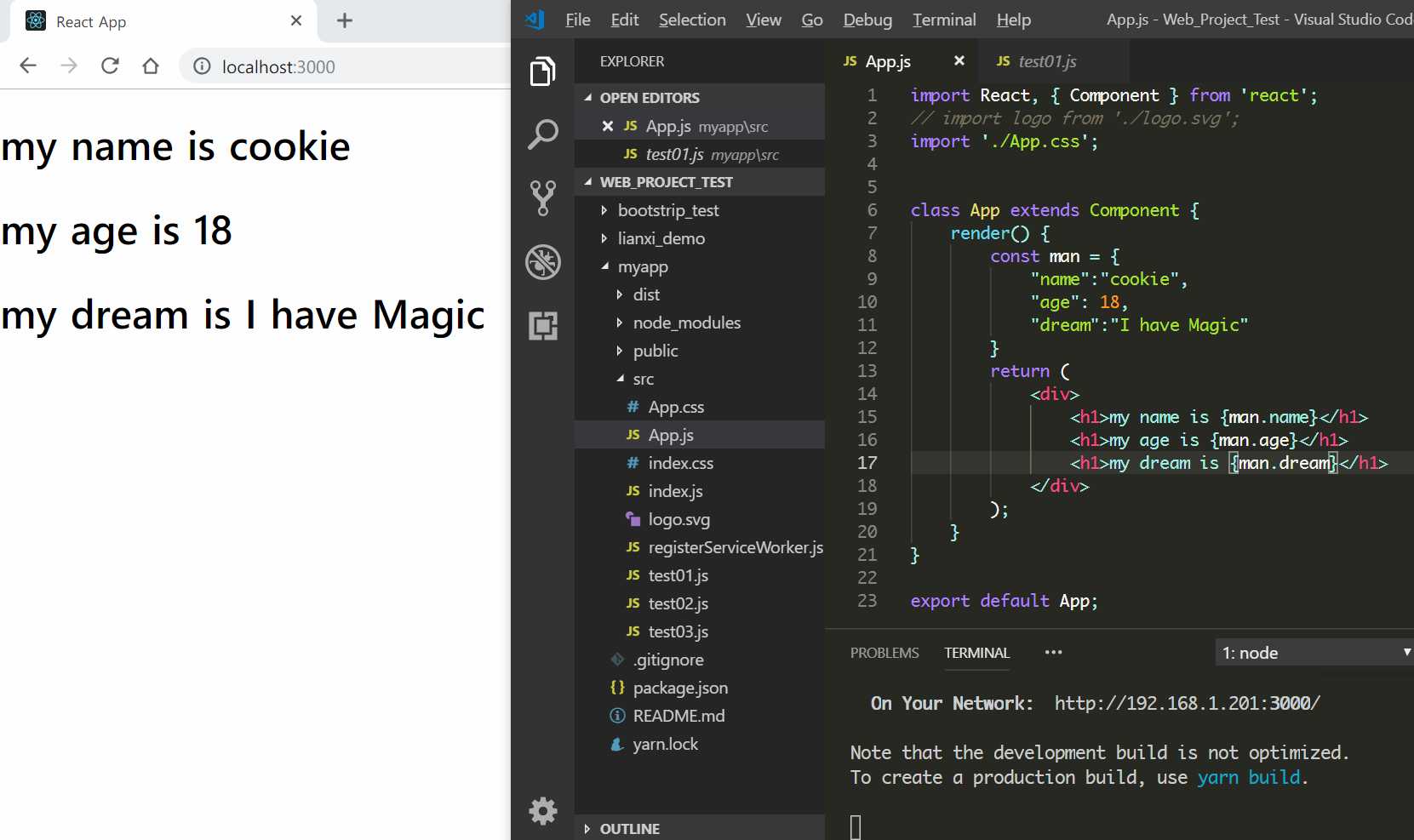
如图所示也可以渲染一个对象包括它的属性对应展示到页面
格式 const 对象名称 = { key : value } 多个对象属性需要{ key1 : value1, key2 : value2 }用逗号分隔
渲染格式 { 对象名称.key }渲染对应key的value值

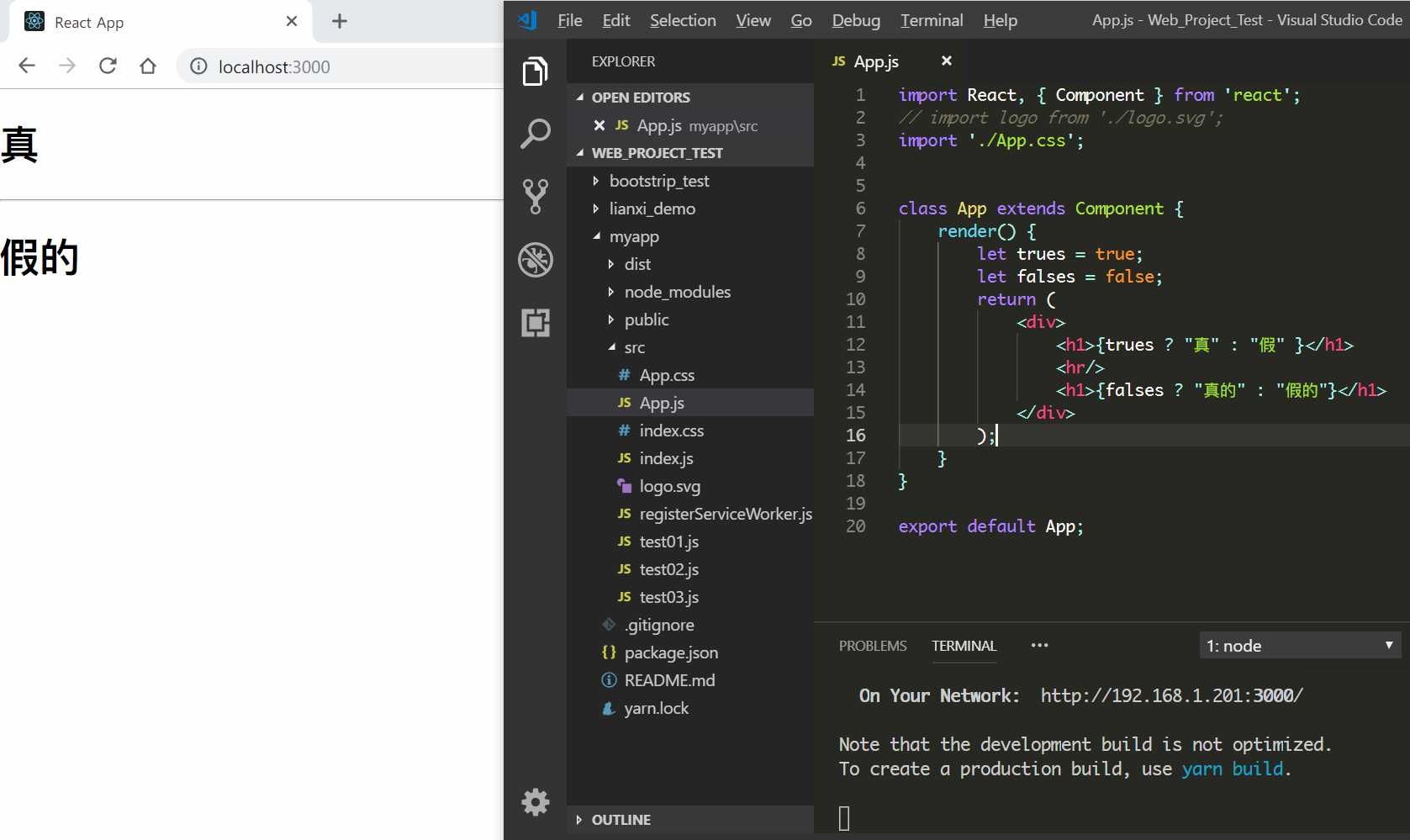
如图所示三元运算判断条件真假
格式 let 条件 = true 或 false
渲染格式 { 条件判断 ? 真就渲染 :假就渲染}
以上是react基本渲染的入门js写法,简单的介绍的jsx的渲染格式与用法!
以上是关于react基础用法一(在标签中渲染赋值)的主要内容,如果未能解决你的问题,请参考以下文章