vue基础用法-内容渲染指令
Posted Young_Yang_Yang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础用法-内容渲染指令相关的知识,希望对你有一定的参考价值。
1.指令的概念
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为如下6大类:
内容渲染指令属性绑定指令事件绑定指令双向绑定指令条件渲染指令列表渲染指令
注意:指令是vue开发中最基础、最常用、最简单的知识点。
1.1内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
- v-text
- v-html
v-text
缺点:会覆盖元素内部原有的内容!
用法示例:
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别</p>
</div>
语法
vue提供的语法,专门用来解决v-text会覆盖默认文本内容的问题。这种语法的专业名称是插值表达式(英文名为:Mustache)
在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容
<p>性别:gender</p>
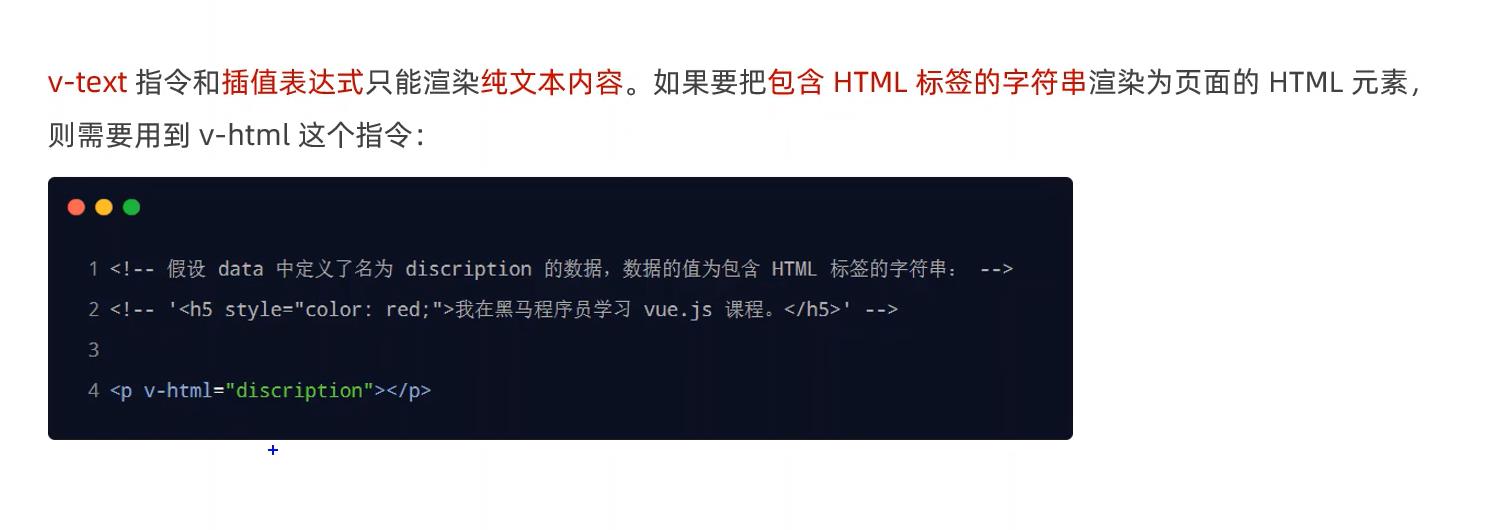
v-html
可以把带有标签的字符串,渲染成真正的HTML内容

vue基础简单介绍
参考技术Avue是一款渐进式JavaScript前端框架,三大mvvm框架 vue , react ,angular
el: 选择目标标签
data: 数据
methods: 方法
computed: 计算
directives: 指令
watch: 监听
v-text
v-html(渲染html文本)
v-bind:属性="指令的值"
例:
缩写::属性="值"
指令用于条件性地渲染一块内容,这块内容只会在指令的表达式返回 真 值的时候被渲染。
用于根据条件展示元素的选项是v-show指令
v-if隐藏时直接移除节点,v-show是通过css方式隐藏
频繁切换用v-show,一次性切换用v-if
我们用v-for指令根据一组数组的选项列表进行渲染。v-for指令需要使用 item in list 形式的特殊语法,list是源数据数组
v-on:事件类型="响应函数"
简写:@click="say()"
行内事件响应:@click="num++"
.stop 阻止事件冒泡
.prevent 阻止默认事件
.once 只执行一次
.up
.down
.left
.right
.delete
.enter
.space
.esc
.tab
v-model 让表单的值与数据绑定在一起。他会根据空间类型自动选取正确的方法来更新元素
多选
checked
:class="值"
:class="\'key1\':true,\'key2\':false"
key1的值为真,key1会被绑定,key2不会
:class="[c1,c2,c3]"
:style="color:\'red\',\'fontSize\':\'44px\'"
注意: 此时的属性名要去掉-连接符,且下一个字母要大写
例:fontSize字体大小
bind: 只调用一次,指令第一次绑定到元素时执行
inserted: 被绑定元素插入父节点时执行
update: 每更新执行一次
格式化数据
使用:
1、num | fix
2、num | fix(2)
3、v-text="num | fix"
两个状态间的过渡变化
vue动画需要在内置组件 <transition></transition> 包裹,会自动在动画的进入过程与离开过程添加类名,真正要实现动画,还需要自己写css
transition
name 名称
model 模式
in-out 先进再出
out-in 先出再进
enter-active-class 指定进入类名
leave-active-class 指定离开类名
transition-group
v-enter-active 进入过程
v-enter 进入前
v-enter-to 进入后
v-leave-active 离开过程
v-leave 离开前
v-leave-to 离开后
1、动画类6个css创建
2、keyframes 关键帧
3、引入第三方动画库 指定进入的class与离开的class
Vue.component("组件名",template:``)
const steper = template:``
组件有且只能有一个根节点
<steper></steper>
以上是关于vue基础用法-内容渲染指令的主要内容,如果未能解决你的问题,请参考以下文章