Vue指令—v-ifv-show二者用法及区别
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue指令—v-ifv-show二者用法及区别相关的知识,希望对你有一定的参考价值。
【Vue】—条件渲染v-if指令和v-show指令
条件渲染
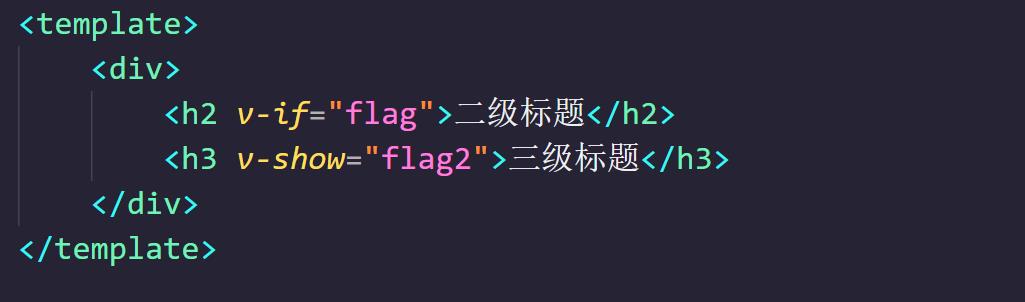
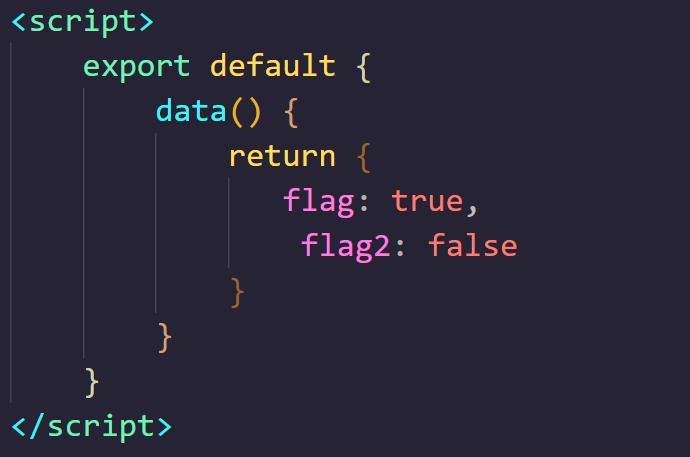
一、v-if指令
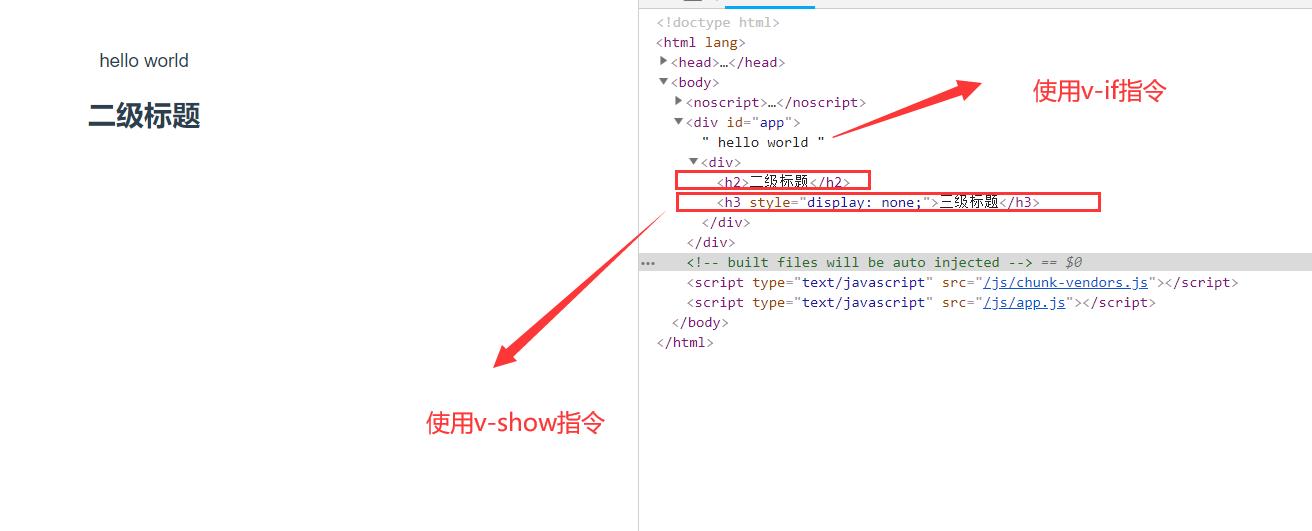
使用指令v-if,当指令的值是true时就渲染,是false就不渲染
二、v-show指令
使用v-show指令,当指令是true时就显示,是false就隐藏



三、二者的区别
v-if 控制元素显示或隐藏是把dom元素整个的渲染或者删除,如果删除,也就是页面中不存在这个dom元素,以此达到隐藏的效果
v-if在每次切换的时候都会重新创建或者销毁元素,有较高的切换性能消耗
v-if是惰性的,如果在初始渲染时条件为假,那就什么也不做,直到条件第一次变为真时,需要渲染时才会开始渲染条件块
v-show则是无论你的初始条件是什么,元素都会被渲染,就是dom元素始终是存在的,v-show只是通过控制css中的display属性来控制他的显示或隐藏,它拥有比较高的初始渲染消耗
四、使用场景
如果元素需要进行比较频繁的切换的话,推荐使用v-show
如果很少用到切换,或者元素可能永远都不会显示出来的话,就使用v-if
注意:如果已经在css中明确写出display : none 的话,在v-if中就算设置v-if为true也是不能让元素显示的,因为他没办法覆盖或者修改掉css里面的display : none属性,他只是会修改element style为display:""或者display:none
以上是关于Vue指令—v-ifv-show二者用法及区别的主要内容,如果未能解决你的问题,请参考以下文章