pml界面设计器
Posted pyyo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pml界面设计器相关的知识,希望对你有一定的参考价值。
PDMS是AVEVA公司的一款工厂设计项目软件,PDMS支持二次开发,其中二次开发包括.net及自带的Programmable Macro Language编程语言(简称PML),由于PML开发可以使用PDMS大部分资源,对PDMS版本的敏感度不会特别高,无需进行编译即可在PDMS上执行,所以虽然已经有.net等高级编程语言,但PML语言仍是主流的编程语言。
PML编程示例
以下是PML编写的代码示例:
1 $*通过在调用宏文件时,传入相应的参数,使宏可以动态改变参数 2 $* 用法为$m 文件完整名称 参数1 参数2 …… 3 $* 示例:$m F:pdmspyparam.mac pyequip 300 400 600 4 5 NEW EQUIP /$1 6 NEW BOX 7 XLEN $2 YLEN $3 ZLEN $4 8 NEW CYL DIA $3 HEI $4 9 CONN P1 TO P2 OF PREV
将此文件保存为pyparam.mac格式pml的宏文件。
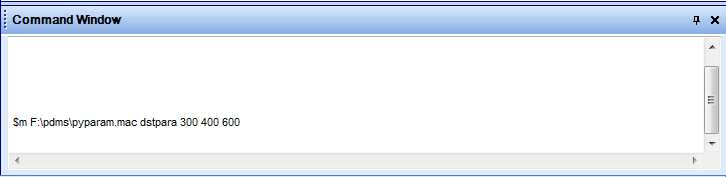
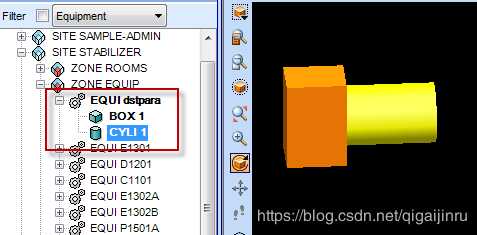
打开pdms的design模块,将模型树定位在SITE层,在Command Window中执行如下图所示代码(F:pdmspyparam.mac为代码文件的全路径名称,需要依据实际进行修改)回车后,会在PDMS中自动创建参数化的设备模型:


PML界面编程示例
代码参考如下所示:
1 setup form !!layout2 2 3 title ‘Form !!layout2‘ 4 5 path DOWN 6 frame .Tabset TABSET ‘tabset‘ anchor All 7 --Page 1------------------------------------------------- 8 frame .page1 |Page 1| dock Fill 9 10 frame .frame4 ‘Frame 4‘ 11 paragraph .Message4 text ‘This is a ComboBox gadget‘ width 18 12 combobox .Colour tagwid 5 ‘Colour‘ scroll 20 width 5 tooltip‘set/add colour for paragraph‘ 13 exit 14 15 frame .frame6 ‘Frame 6‘ width.frame4 16 halign right 17 paragraph .Message6 text ‘These are right aligned text gadgets‘ width 16 lines 2 18 text .Width tagwid 5 ‘Width‘ width 5 is REAL 19 text .Height tagwid 5 ‘Height‘ width 5 is REAL 20 text .Area tagwid 5 ‘Area‘ width 5 is REAL 21 halign left 22 button .b3 |area| tooltip‘calculate the area‘ 23 exit 24 25 frame .frame5 ‘Frame 5‘ at Xmax.frame4+2 Ymin.frame4 anchor All 26 paragraph .Message5 text ‘This is a multi-choice list gadget‘ wid 12 lines 2 27 list .Li1 ‘Select some of these‘ anchor all MULTIPLE width 12 height 11 28 button .b1 |print| Anchor L + B tooltip‘print list selections‘ 29 exit 30 exit 31 32 33 exit 34 path right 35 button .CANCEL at XMIN form YMAX form anchor L + B CANCEL 36 button .RESET anchor L + B RESET 37 button .OK at XMAX form-size anchor R+B OK 38 39 exit
1. 将此文件保存为layout2.pmlfrm,并放在PDMS安装目录中的PMLLIB子文件夹下。
2. 在Command Window中执行如下两个命令:

3. 弹出如下pml界面(示例无相关可操作的代码,仅用于界面显示)。

PML同样可以像.net一样开发交互性更强的界面,但由于没有可视化的界面设计SDK,导致PML界面开发过程中需要不断的修改控件的代码段,调整控件的宽度高度相对位置,来保证控件布局与属性符合实际需要,这个过程即枯燥又繁琐,如果有一款工具能实现PML界面的设计来提高PDMS二次开发的效率,将会极大满足工程设计的进度要求。
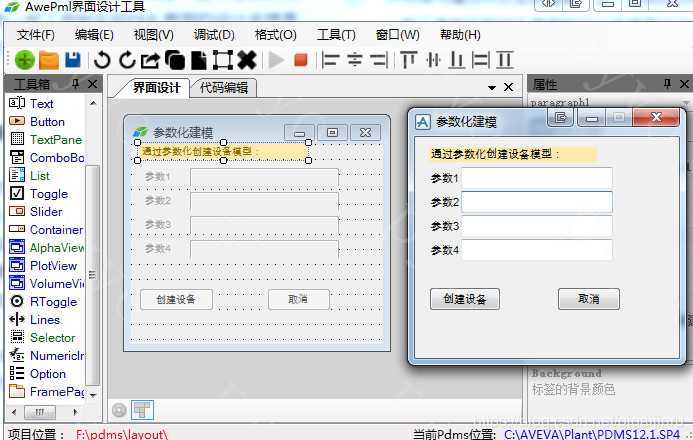
PML界面设计器
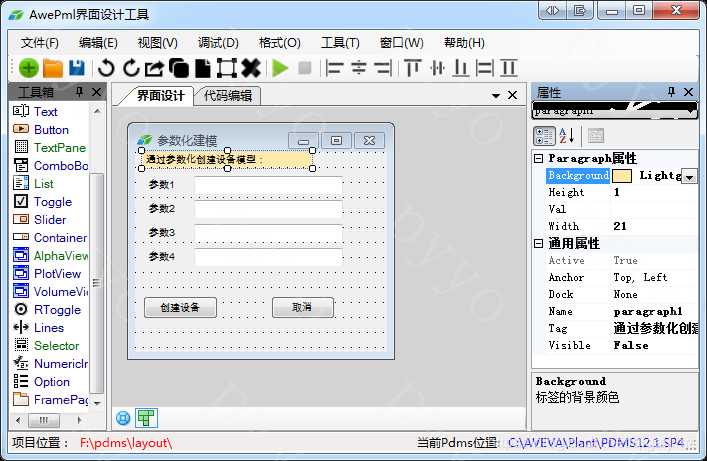
1. 基于已有的程序界面设计器,开发出PML界面设计器AwePml工具。有了这款工具完全可以通过拖拽方式将pml使用的控件放到设计界面上,并使用鼠标进行位置调整,支持控件对齐、复制、粘贴等操作,通过属性页可对控件属性信息配置,如显示名称、背景色等。

2. 设计完成后,使用调试功能可以一键在pdms中打开已设计好的界面,方便查看与调试,大大简化了pml界面开发过程。

总结
通过pml界面设计器可以解决实际工程应用中的痛点,后续会不断完善和优化此设计器的功能。如果有需要软件和操作说明的可以通过邮箱联系,工具完全免费,只是希望能提高开发效率。有其他工程开发需求也可以通过邮箱联系,欢迎大家骚扰。
以上是关于pml界面设计器的主要内容,如果未能解决你的问题,请参考以下文章