Echarts快速入门---------v客学院技术分享
Posted alicecan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts快速入门---------v客学院技术分享相关的知识,希望对你有一定的参考价值。
ECharts,一个使用 javascript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
它具有以下4个优点:
- 开源,为我们提供了漂亮的图形界面;
- 使用简单,封装了重要的js,只要引用就可以使用;
- 图表类型多,其中就具代表性的就是地图;
- 兼容性好,具有很棒的html5动画渲染效果;
下面就教大家如何快速的入门echarts:
第一步:
在html页面中引入js文件

第二步:
为图形准备容器,定义一个div,用来存放图表

第三步:
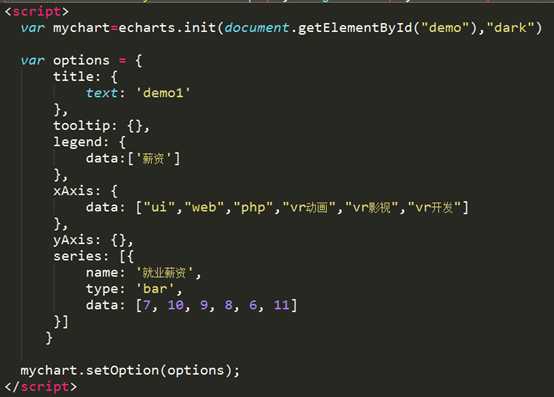
通过 echarts.init 方法初始化一个 echarts 实例并通过setOption 方法生成一个简单的柱状图

这样一个柱形统计表就OK啦,下图是效果。

更多效果实现请参照https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-mec528xa.html
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
以上是关于Echarts快速入门---------v客学院技术分享的主要内容,如果未能解决你的问题,请参考以下文章