前端工程师在实在支付功能的时候能做些什么(V客学院技术分享)?
Posted gaomingchao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程师在实在支付功能的时候能做些什么(V客学院技术分享)?相关的知识,希望对你有一定的参考价值。
现在最流行的两种支付微信支付和支付宝支付,在日常开发的过程中肯定离不开支付功能的开发,有很多人第一次接触时会有些措手不及。
一.业务逻辑 (电商平台为例子)
支付大部分用在电商平台,各种打赏,游戏充值等等,只要涉及到支付,就一定会有订单逻辑:
1.用户选择产品后进入提交订单流程 ----> 生成订单 (待付款)
2.生成订单后进入支付流程 --->选择支付方式(支付或者微信)
3.唤起对应的支付应用程序,用户确认金额并支付,支付成功后 ----->完成订单 (已付款);
在这个过程中,前端工程师能干什么?
二.前端开发部分
业务逻辑第1阶段,前端部分可能根据用户的选择的产品,生成对应的订单信息(商品信息,收获地址等)并选择优惠,最终确认最后应该支付的总金额,
注意,因为安全性的原因,前端算出来的总支付金额,只是给用户确认的,最后支付金额肯定是由后端算出来的,然后前后两端金额对比无误后,进入也逻辑第2阶段,支付阶段。
这个时候需要前端去选择并唤起支付程序(微信或支付宝),然后通过微信或者支付的提供的对应API,唤起支付
三.微信支付
准备阶段:不管是网页支付,小程序支付,还是APP支付,必须要先确认一个收钱的人,微信商户平台,商户平台是和微信公众号(审核已通过)绑定使用,有已审核的公众号才能开通商户平台,申请过程按微信提供的顺序走就可以了,申请好后,对应的配置由后端完成,毕竟前端部分代码用户很容易看到,不安全。
公众号网页端唤起支付的方式:
1.引入js-sdk 文件 (进入下载)
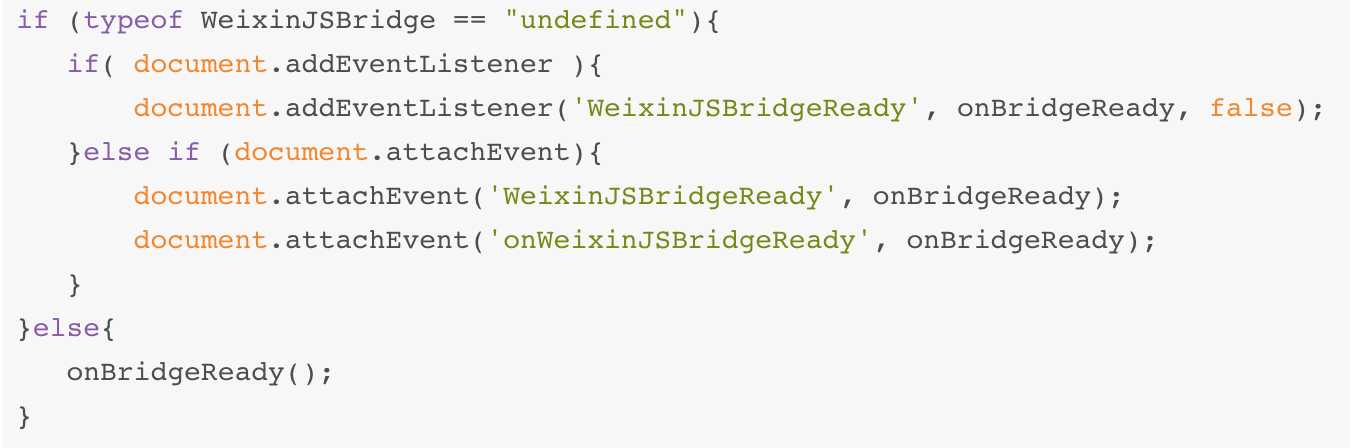
2. 监听微信js-sdk 初始化成功事件

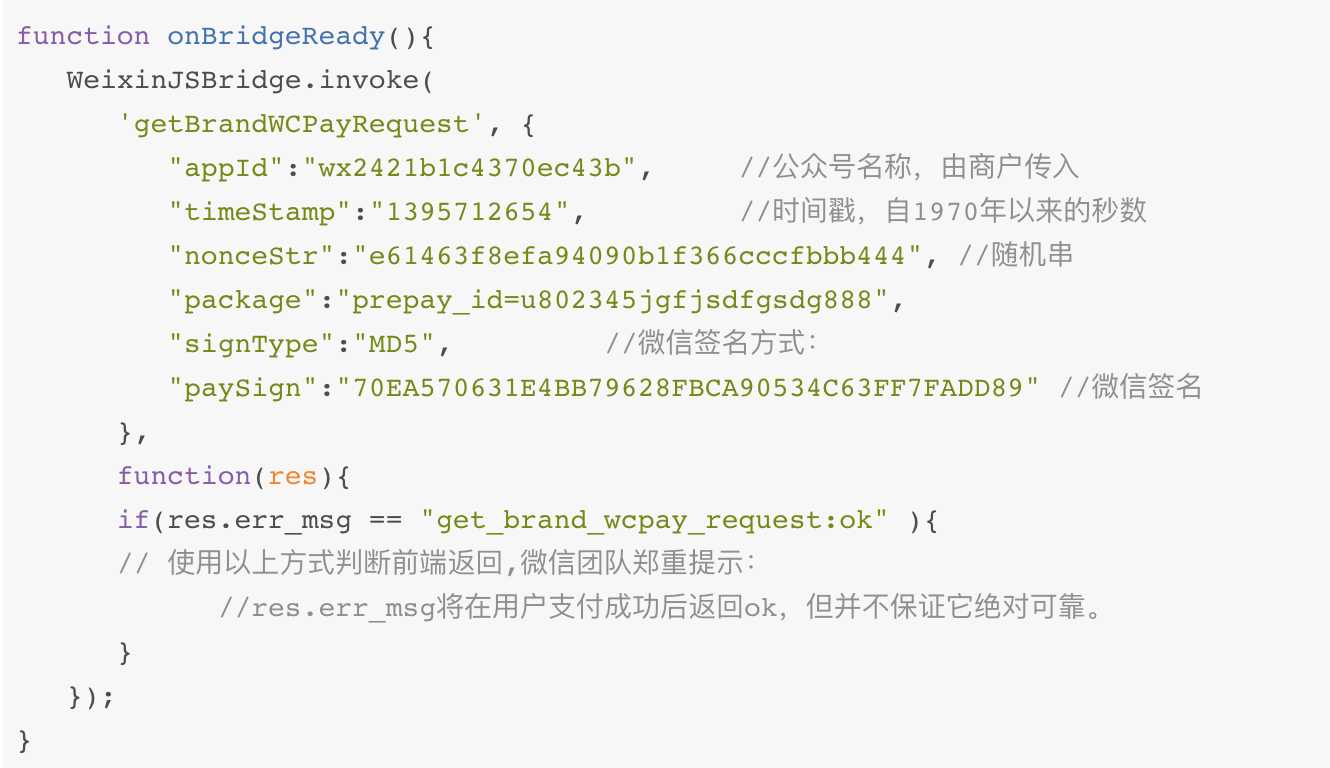
3.在适当场合唤起支付

详细参数说明参考微信官方文档 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
小程序支付: (参数说明:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/payment/wx.requestPayment.html)
微信小程序因为是微信自己的生态系统,不需要单独引入JS-SDK,直接调用wx提供的api方法
wx.requestPayment({ timeStamp: ‘‘, nonceStr: ‘‘, package: ‘‘, signType: ‘MD5‘, paySign: ‘‘, success (res) { }, fail (res) { } })
HTML5+ 微信支付
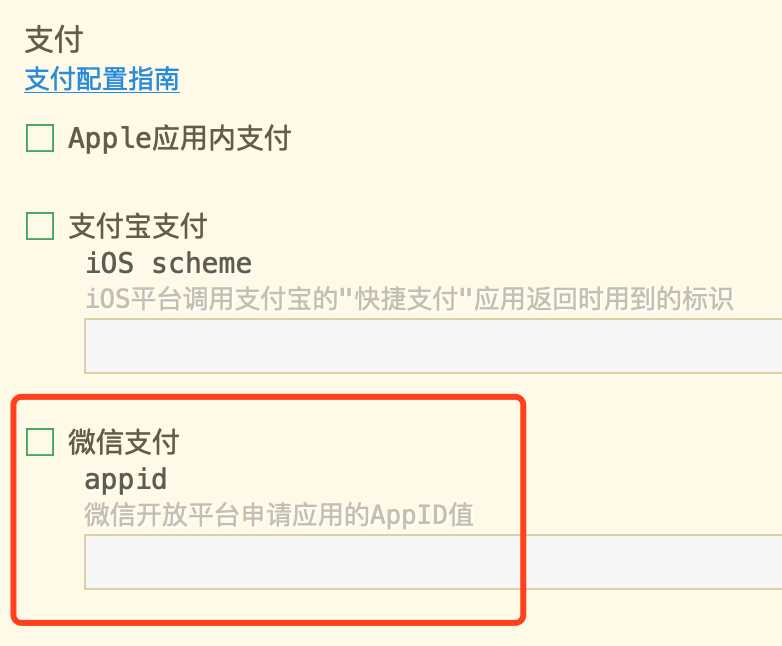
1.在manifest.json中配置对应的微信开放平台APP ID

2. 检查支付是否已配置或是否配置正确,正确则返回对应支付通道,"alipay" - 表示支付宝; "wxpay" - 表示微信支付
plus.payment.getChannels( function(s){ channels = s; }, function(e){ alert( "获取支付通道列表失败:"+e.message ); });
3.唤起支付
// 必须从业务服务器获取支付信息 var statement = "..."; plus.payment.request(c, statement, function(){ alert("支付操作成功!"); }, function(e){ alert("支付失败:"+e.message); } );
c为支付通道,由第二步获得,statement由服务端提供的支付信息,通常是一个包含订单信息和支付成功回调的链接地址
H5+支付API文档地址 http://www.html5plus.org/doc/zh_cn/payment.html#plus.payment.request
四:支付宝支付
准备阶段:需要申请支付宝交易号,和微信商户号同理
支付宝H5支付:
1.引入支付宝js-sdk <script src="https://gw.alipayobjects.com/as/g/h5-lib/alipayjsapi/3.1.1/alipayjsapi.min.js"></script>
2.执行唤起支付宝代码:支付宝API地址 http://myjsapi.alipay.com/jsapi/native/trade-pay.html
<h1>点击以下按钮唤起收银台支付</h1> <a href="javascript:void(0)" class="btn tradenoPay">支付宝交易号唤起支付</a> <script> function ready(callback) { // 如果jsbridge已经注入则直接调用 if (window.AlipayJSBridge) { callback && callback(); } else { // 如果没有注入则监听注入的事件 document.addEventListener(‘AlipayJSBridgeReady‘, callback, false); } } ready(function(){ document.querySelector(‘.tradeno‘).addEventListener(‘click‘, function() { AlipayJSBridge.call("tradePay", { tradeNO: "201802282100100427058809844" }, function(result) { alert(JSON.stringify(result)); }); }); }); </script>
支付宝H5+支付 同微信支付类似,并且默认不需要配置,钩上即可,调用方式同微信一样
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
以上是关于前端工程师在实在支付功能的时候能做些什么(V客学院技术分享)?的主要内容,如果未能解决你的问题,请参考以下文章