常用的ES6方法
Posted mahmud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的ES6方法相关的知识,希望对你有一定的参考价值。
常用的ES6方法
ES6之后,新增了定义变量的两个关键字,分别是let和const。
let和const都能够声明块级作用域,用法和var是类似的,let的特点是不会变量提升,而是被锁在当前块中。
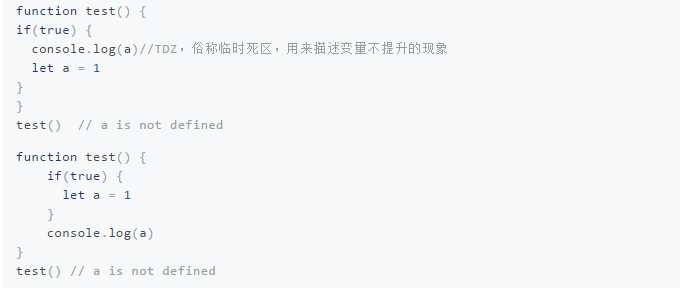
实例-1:

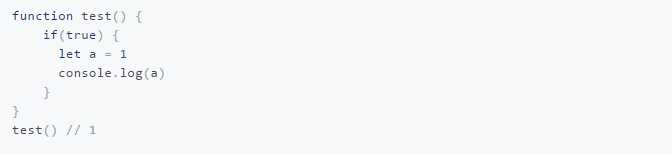
唯一正确的使用方法:先声明-->再访问

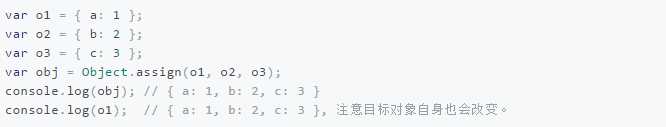
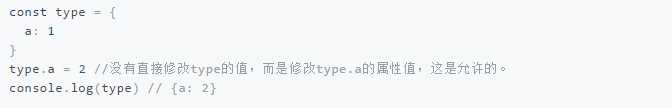
const 声明常量,一旦声明,不可更改,而且常量必须初始化赋值。 const虽然是常量,不允许修改默认赋值,但如果定义的是对象Object,那么可以修改对象内部的属性:

const和let的异同点 相同点:
- const和let都是在当前块内有效,执行到块外会被销毁,也不存在变量提升(TDZ),不能重复声明。
不同点:
- const不能再赋值,let声明的变量可以重复赋值。 const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了
块级作用域的使用场景
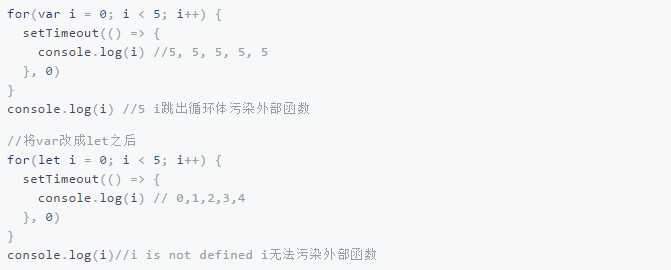
- 除了上面提到的常用声明方式,我们还可以在循环中使用,最出名的一道面试题:循环中定时器闭包的考题 在for循环中使用var声明的循环变量,会跳出循环体污染当前的函数。

在实际开发中,我们选择使用var、let还是const,取决于我们的变量是不是需要更新,通常我们希望变量保证不被恶意修改,而使用大量的const。使用const声明,声明一个对象的时候,也推荐使用const,当你需要修改声明的变量值时,使用let,var能用的场景都可以使用let替代。
二:函数
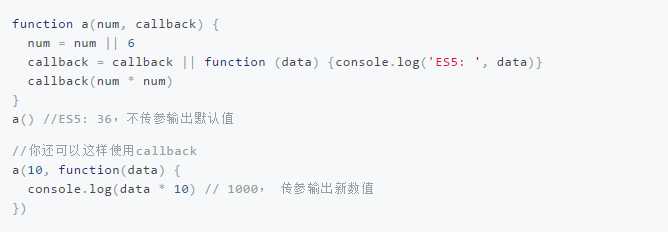
函数的默认参数 在ES5中,我们给函数传参数,然后在函数体内设置默认值,

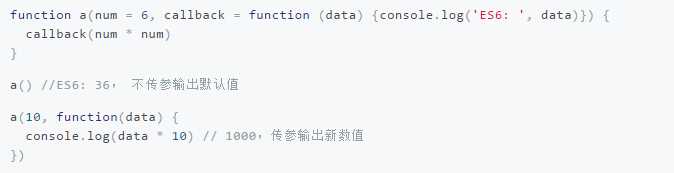
在ES6中,我们使用新的默认值写法:

三、箭头函数(=>)

箭头函数中this的使用跟普通函数也不一样,在javascript的普通函数中,都会有一个自己的this值,主要分为:
普通函数:
- 1、函数作为全局函数被调用时,this指向全局对象
- 2、函数作为对象中的方法被调用时,this指向该对象
- 3、函数作为构造函数的时候,this指向构造函数new出来的新对象
- 4、还可以通过call,apply,bind改变this的指向
箭头函数:
- 1、箭头函数没有this,函数内部的this来自于父级最近的非箭头函数,并且不能改变this的指向。
- 2、箭头函数没有super
- 3、箭头函数没有arguments
- 4、箭头函数没有new.target绑定。
- 5、不能使用new
- 6、没有原型
- 7、不支持重复的命名参数
箭头函数的简单理解
1、箭头函数的左边表示输入的参数,右边表示输出的结果。
const s = a => a console.log(s(2)) // 2
2、在箭头函数中,this属于词法作用域,直接由上下文确定,对于普通函数中指向不定的this,箭头函数中处理this无疑更加简单,如下:
//ES5普通函数
function Man(){
this.age=22;
return function(){
this.age+1;
}
}
var cala=new Man();
console.log(cala())//undefined
//ES6箭头函数
function Man(){
this.age=22;
return () => this.age+1;
}
var cala=new Man();
console.log(cala())//23

ES6对象新增方法
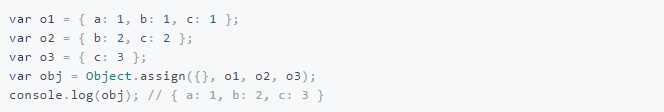
合并具有相同属性的对象
以上是关于常用的ES6方法的主要内容,如果未能解决你的问题,请参考以下文章