前端基础知识整理回顾~~
Posted polite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础知识整理回顾~~相关的知识,希望对你有一定的参考价值。
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把html文件内容发给浏览器 --> 浏览器渲染页面
HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML不是编程语言,只是标签语言
编程:
使用(展示)数据 存储数据 处理数据
前端
1. 前端是做什么的? 前端负责后端返回数据的展示 或者 对前端数据提交给后端
2. 起我们为什么要学前端? 1. 全栈
3. 前端都有哪些内容?
1. HTML(2d) 2. CSS(2d) 3. javascript(2d) 4.jQuery和Bootstrap(4d~5d)
html简单就在于它是标签语言 标签把内容进行各种各种的设置 ,浏览器则对标签的设置进行动态解析执行
HTML文档结构
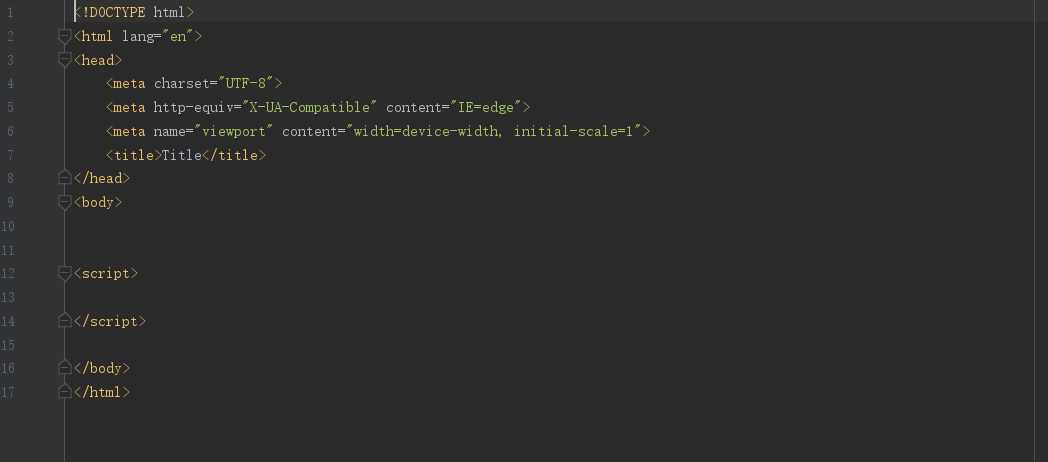
最基本的HTML文档:

- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- 其次就是head 和 body 两大标签了 。 可以看作是文档树
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。 title (l网页标题,在浏览器标题栏显示) meta
- 注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
- <body>、</body>之间的文本是可见的网页主体内容。
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
id 是标签唯一的身份证号码,class是对一类事物的定义及描述(classname), style对元素的行内样式规定
name 属性有两个属性(keywords 和 descriptions ) http-equiv有3个属性(refresh, content-type , x-ua -compatible)
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
doctype 是对文档的声明 不是html 它是对这个html文档页面的声明
| <style></style> | 定义内部样式表 |
meta 定义网站的 元信息 link引入外部样式表 script 定义js代码或引入外部的js代码
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院">
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<!--换行-->
<br>
<!--水平线--><hr>

div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
无序列表


type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)


type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马 start属性 :默认从start定义的属性开始


表格
table下 有
thead(有 tr th ) 和 tbody (有 tr th ) tr为 row th为 col
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>



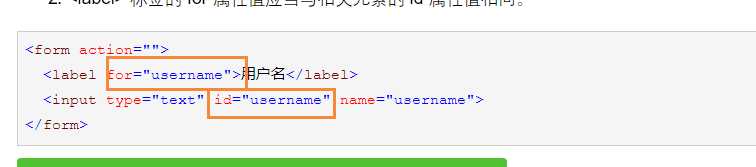
理解这个 for属性 和id之间的关系 问题