React-代码规范
Posted superlizhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-代码规范相关的知识,希望对你有一定的参考价值。
1.方法绑定this,统一写在consrtructor()里。
constructor(props){ ... this.handleInputChange=this.handleInputChange.bind(this); } render() { return ( ... <input onChange={this.handleInputChange}/> ... ); }
2.子组件获取父组件的值,用解构的形式。
handleDelete(){ const {handleDeleteItem,index}=this.props; handleDeleteItem(index) }
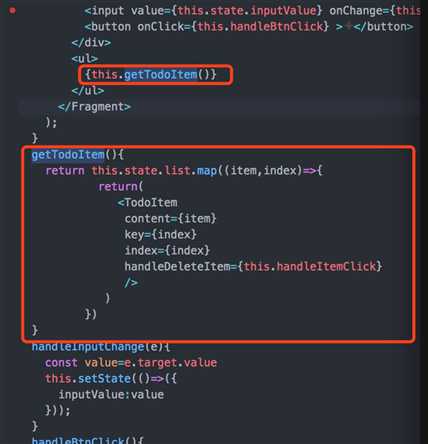
3.JSX里不要写过多的逻辑代码,应该拆分出来。

4.让setState返回一个函数而不是对象。
this.setState(()=>({ inputValue:value }));
5.用prevState而不是this.state。
this.setState((prevState)=>{ const list=[...prevState.list]; list.splice(index,1); return {list}; });
以上是关于React-代码规范的主要内容,如果未能解决你的问题,请参考以下文章