零基础入门前端系列—浮动(十八)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—浮动(十八)相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—浮动(十八)
一、浮动的定义
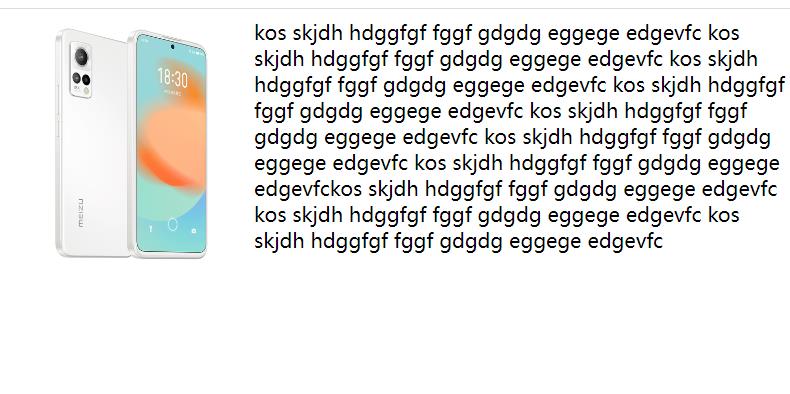
float属性定义元素在哪个方向,以往这个属性总应用于图像,使得文本围绕在图像的周围,不过在CSS中,任何元素都可以浮动,浮动的元素会生成一个块级框,而不论它本身是何种元素。
CSS的浮动使得元素脱离文档流,文档流是文档中可以显示对象在排列时所占用的位置,而脱离文档流就是在页面中不占位置了。


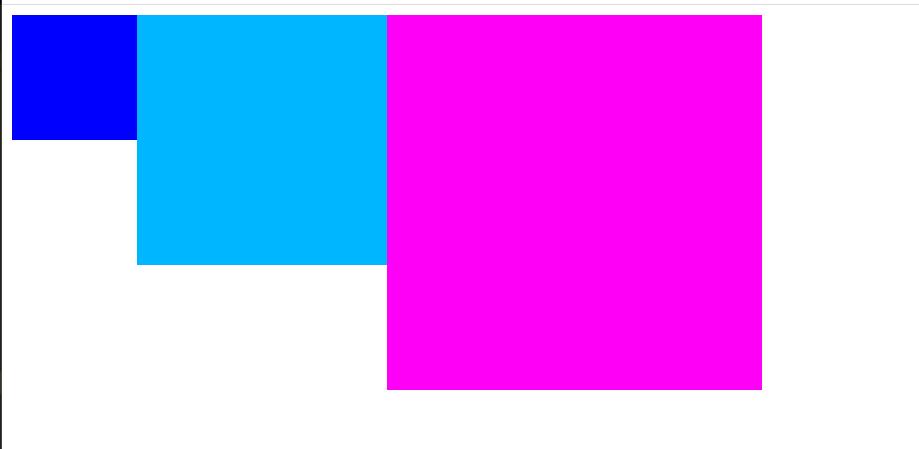
二、浮动的原理
- 浮动后排除到普通的文档流之外
- 浮动后在页面不占据位置
- 浮动后碰到父元素的边框或者浮动的元素就会停止
- 浮动不会重叠
- 浮动只有左右浮动
- 浮动之后所有的元素转为块级元素
<style>
.box
background-color: skyblue;
.box1
width: 100px;
height: 100px;
background-color: blue;
float: left;
.box2
width: 200px;
height: 200px;
background-color: rgb(0, 183, 255);
float: left;
.box3
width: 300px;
height: 300px;
float: left;
background-color: rgb(255, 0, 247);
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>

三、语法
float:left、right、none(默认值)
四、清除浮动的影响
- 浮动元素不占据位置,使得父元素的高度坍塌,对后面的元素产生了影响
- 浮动的元素加
overflow:hidden|auto(自动找高) - 浮动的元素设置高度(高度已知)
- 受影响的元素加
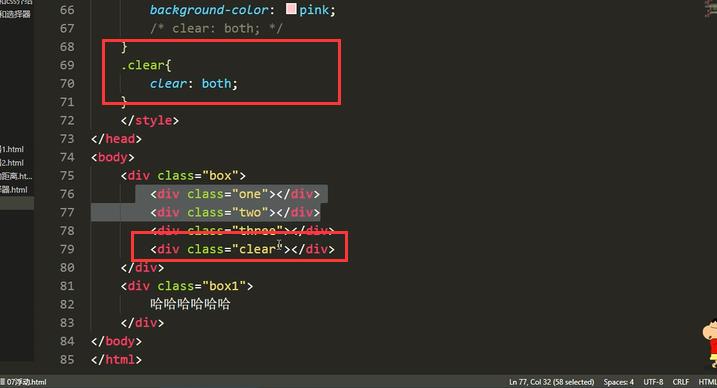
clear:left,right、both(浮动元素的父元素高度没有找到) - 空div法:在浮动的元素后面加一个空div
空divclear:both会增加很多div元素

- 伪对象法

以上是关于零基础入门前端系列—浮动(十八)的主要内容,如果未能解决你的问题,请参考以下文章