零基础入门前端系列—伪类选择器(十六)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础入门前端系列—伪类选择器(十六)相关的知识,希望对你有一定的参考价值。
【零基础入门前端系列】—伪类选择器(十六)
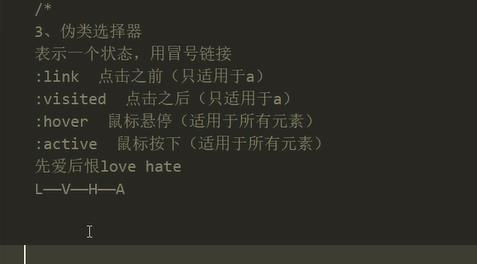
一、伪类选择器
同一个标签,根据其不同的状态,有不同的样式。这就叫做伪类,伪类使用冒号来表示。


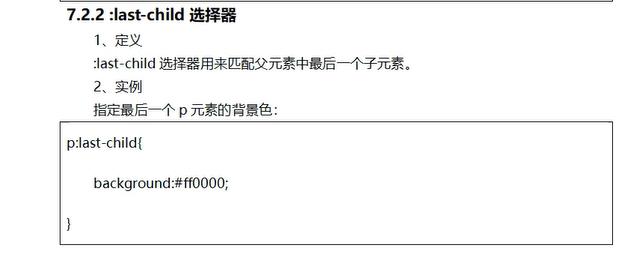
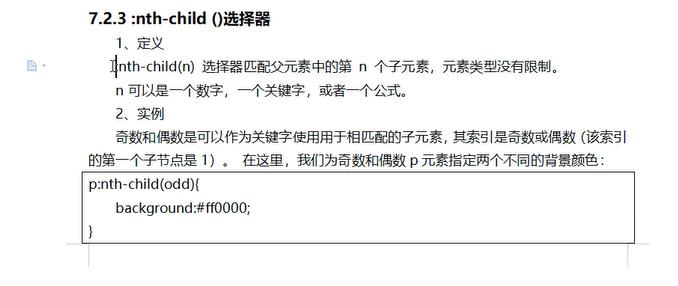
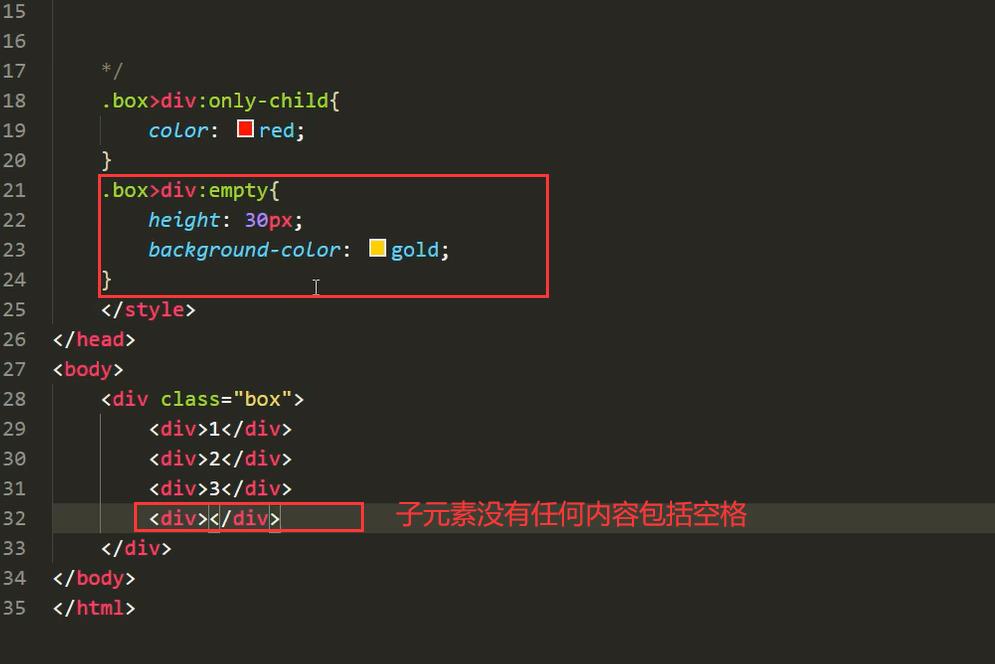
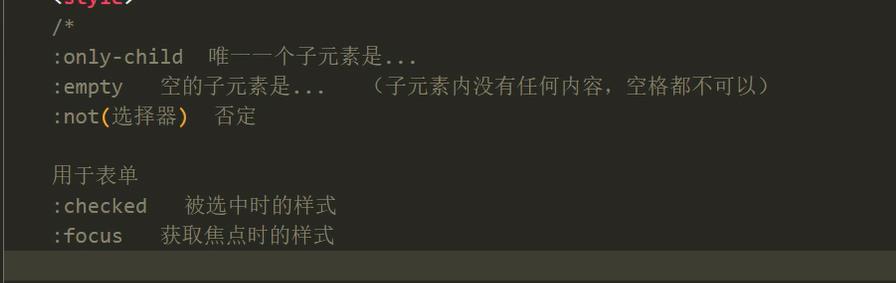
二、CSS3新增选择器







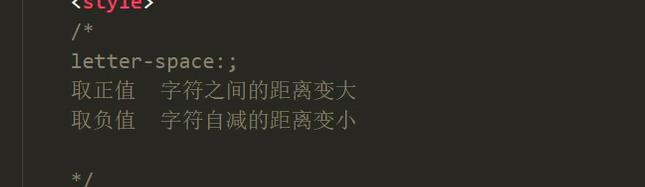
三、字符之间的距离

<style>
.box
letter-spacing: 10px;
</style>
</head>
<body>
<div class="box">
春秋招加油春秋招加油春秋招加油
</div>

以上是关于零基础入门前端系列—伪类选择器(十六)的主要内容,如果未能解决你的问题,请参考以下文章