react生命周期知识点
Posted mahmud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react生命周期知识点相关的知识,希望对你有一定的参考价值。
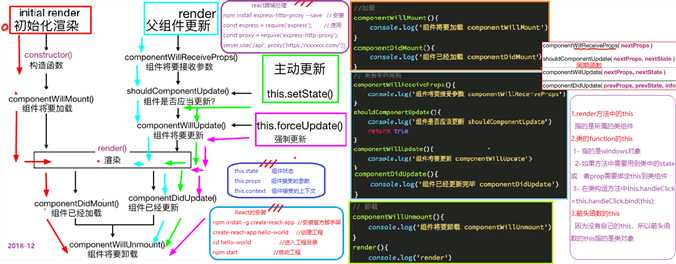
react生命周期知识点
一个React组件的生命周期分为三个部分:实例化、存在期和销毁时。
实例化
组件在客户端被实例化,第一次被创建时,以下方法依次被调用:
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render
5、componentDidMount
当组件在服务端被实例化,首次被创建时,以下方法依次被调用:
1、getDefaultProps
2、getInitialState
3、componentWillMount
4、render

以上是关于react生命周期知识点的主要内容,如果未能解决你的问题,请参考以下文章