P18:React高级-生命周期 Mounting 阶段讲解
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P18:React高级-生命周期 Mounting 阶段讲解相关的知识,希望对你有一定的参考价值。
React16 基础
阐述
React的生命周期是非常重要的知识点,所以关于React声明周期的教程可以多看几遍,我也会尽量的把React的生命周期讲的细致。
生命周期的课程我分成三篇来讲,这样更容易让你理解。
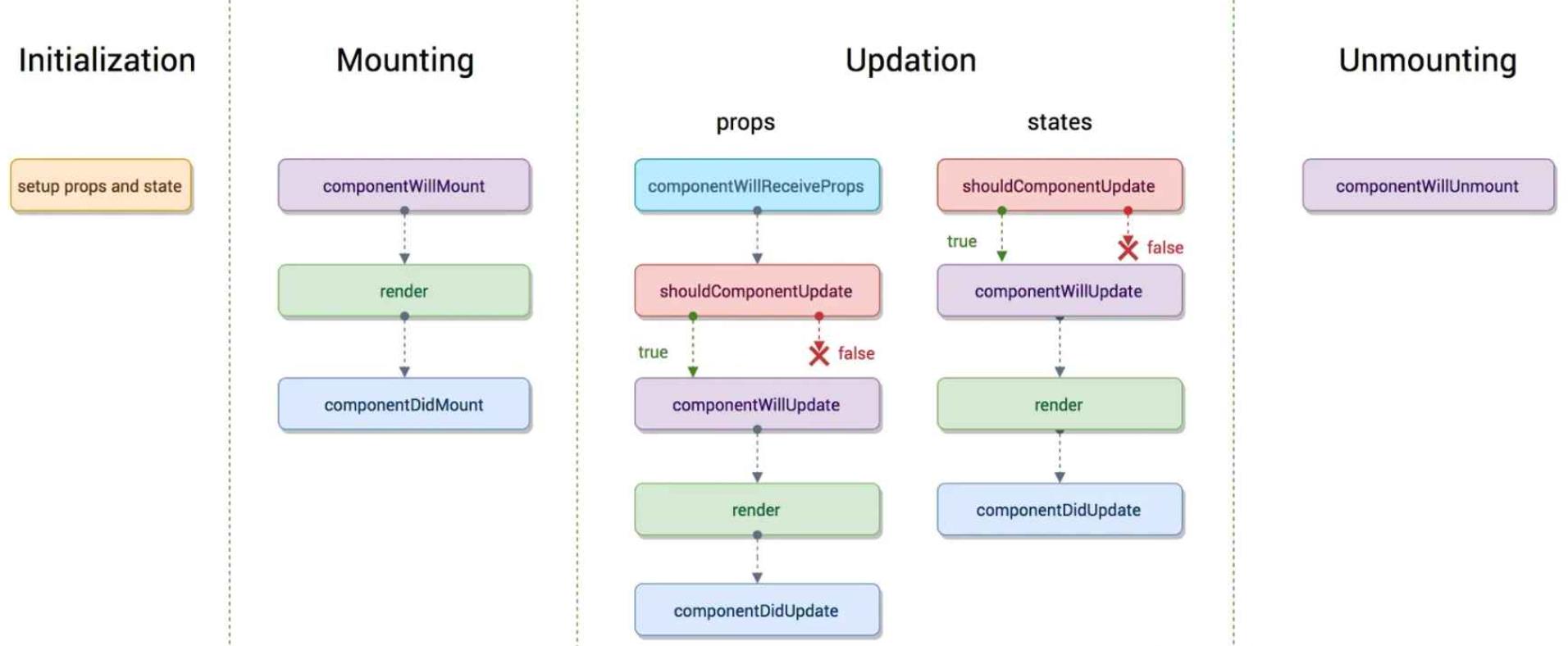
React生命周期图

这张图看起来有点复杂,但是小伙伴们不要有恐慌心里,我会抽丝剥茧,给你详细讲解。
通过这张图你可以看到React声明周期的四个大阶段:
1、Initialization:初始化阶段。
2、Mounting: 挂在阶段。
3、Updation: 更新阶段。
4、Unmounting: 销毁阶段
什么是生命周期函数
如果非要用一句话把生命周期函数说明白,我觉的可以用这句话来说明:
生命周期函数指在某一个时刻组件会自动调用执行的函数
举例:写的美女的例子
里边的 render() 函数,就是一个生命周期函数,它在 state 发生改变时自动执行。
这就是一个标准的自动执行函数。
constructor不算生命周期函数。
constructor我们叫构造函数,它是ES6的基本语法。
虽然它和生命周期函数的性质一样,但不能认为是生命周期函数。
但是你要心里把它当成一个生命周期函数,我个人把它看成React的 Initialization 阶段,定义属性(props)和状态 (state)。
Mounting 阶段
Mounting 阶段叫挂载阶段,伴随着整个虚拟DOM的生成,它里边有三个小的生命周期函数,分别是:
1、componentWillMount : 在组件即将被挂载到页面的时刻执行。
2、render : 页面 state 或 props 发生变化时执行。
3、componentDidMount: 组件挂载完成时被执行。
componentWillMount 代码
componentWillMount()
console.log('componentWillMount----组件将要挂载到页面的时刻')
componentDidMount 代码
componentDidMount()
console.log('componentDidMount----组件挂载完成的时刻执行')
render 代码
render()
console.log('render---组件挂载中')
这时候我们查看一下控制台,会为我们打出如下提示:
componentWillMount----组件将要挂载到页面的时刻执行
render----开始挂载渲染
componentDidMount----组件挂载完成的时刻执行
这也是生命周期的顺序。
有小伙伴会问我,这个函数书写有顺序吗?
哪个在前?
哪个在后?
其实是没有顺序的,你可以随便改动他们的顺序。
注意的问题
componentWillMount和componentDidMount这两个生命周期函数,只在页面刷新时执行一次,而 render 函数是只要有 state 和props变化就会执行,这个初学者一定要注意。
总结
本文讲解了React的生命周期函数,先是简单了解了一下React生命周期函数的四大阶段,然后又详细学习了一下Mounting挂载阶段中的三个生命周期函数。
下节课会学习 Updation 阶段的生命周期函数。
以上是关于P18:React高级-生命周期 Mounting 阶段讲解的主要内容,如果未能解决你的问题,请参考以下文章