在 iView 的组件中使用 Render 函数渲染内容,可以通过设置 class 属性来自定义样式
Posted lclovingness
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 iView 的组件中使用 Render 函数渲染内容,可以通过设置 class 属性来自定义样式相关的知识,希望对你有一定的参考价值。
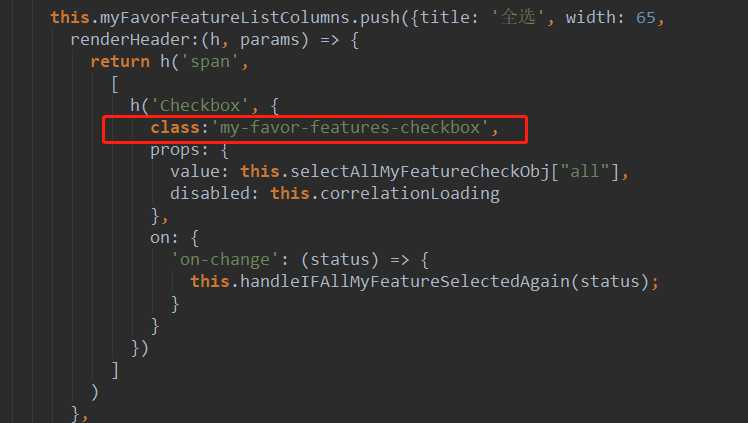
下图所示一个Table组件的表头的 Render 内容,对其中的Checkbox组件设置名为 my-favor-features-checkbox 的 class 样式:

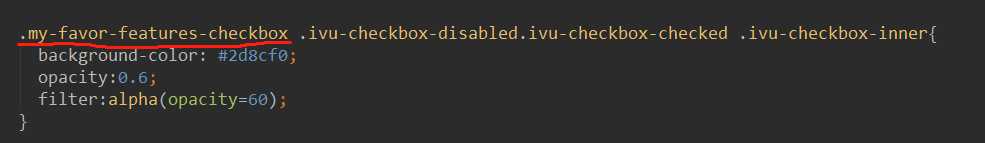
比如:下面的CSS将能够改变该 CheckBox 组件实例在 disabled 时的样式:

值得一提的是:通过给某个组件实例自定义一个独一无二的 class 样式名,即可以单独修改这个组件实例的样式,同时不影响当前项目中同类型的其它组件实例的样式,从页做到了样式的个性化。
以上是关于在 iView 的组件中使用 Render 函数渲染内容,可以通过设置 class 属性来自定义样式的主要内容,如果未能解决你的问题,请参考以下文章
IView 使用Table组件时实现给某一列添加click事件
iview 在Table组件render 中使用Poptip组件 阿星小栈