Flex布局
Posted xiaosongjiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局相关的知识,希望对你有一定的参考价值。
一、什么是Flex布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
#box{
display: -webkit-flex; /* Safari */
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
二、容器属性
采用flex布局的容器具有以下六个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1 flex-direction
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
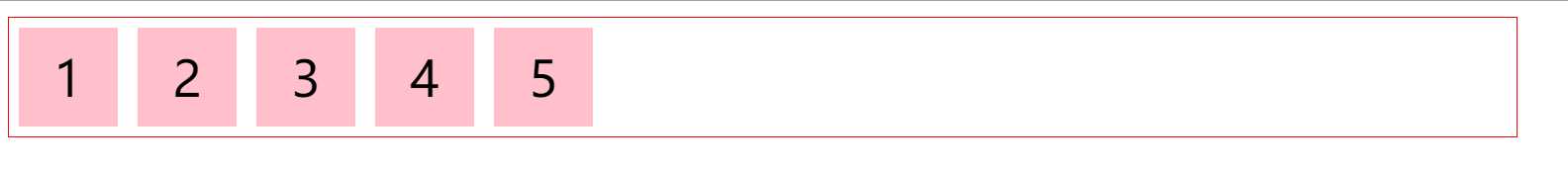
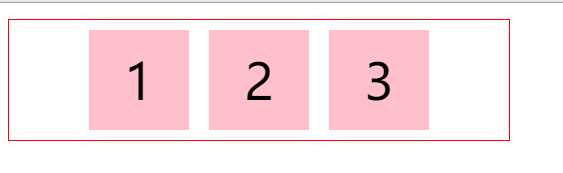
row实现代码及展示效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Flex 布局示例</title> 7 <style> 8 #box { 9 display: flex; 10 flex-direction: row; 11 border: 1px solid red; 12 width: 80% 13 } 14 15 .inner { 16 width: 100px; 17 height: 100px; 18 background: pink; 19 margin: 10px; 20 line-height: 100px; 21 font-size: 50px; 22 text-align: center; 23 } 24 </style> 25 </head> 26 27 <body> 28 <p></p> 29 <div id="box" class="center"> 30 <div class="inner">1</div> 31 <div class="inner">2</div> 32 <div class="inner">3</div> 33 <div class="inner">4</div> 34 <div class="inner">5</div> 35 </div> 36 </body> 37 38 </html>

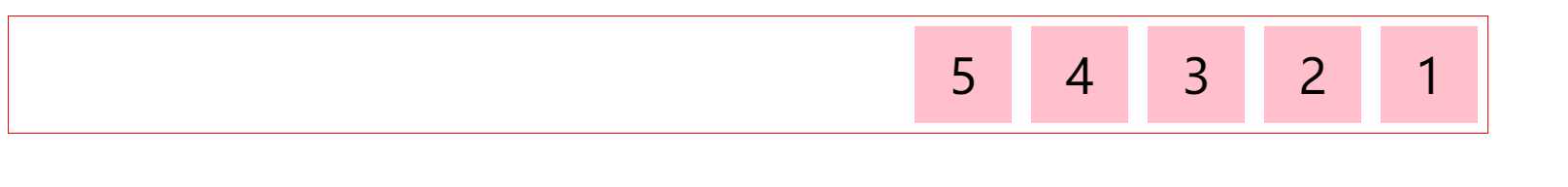
row-reverse 实现代码及展示效果

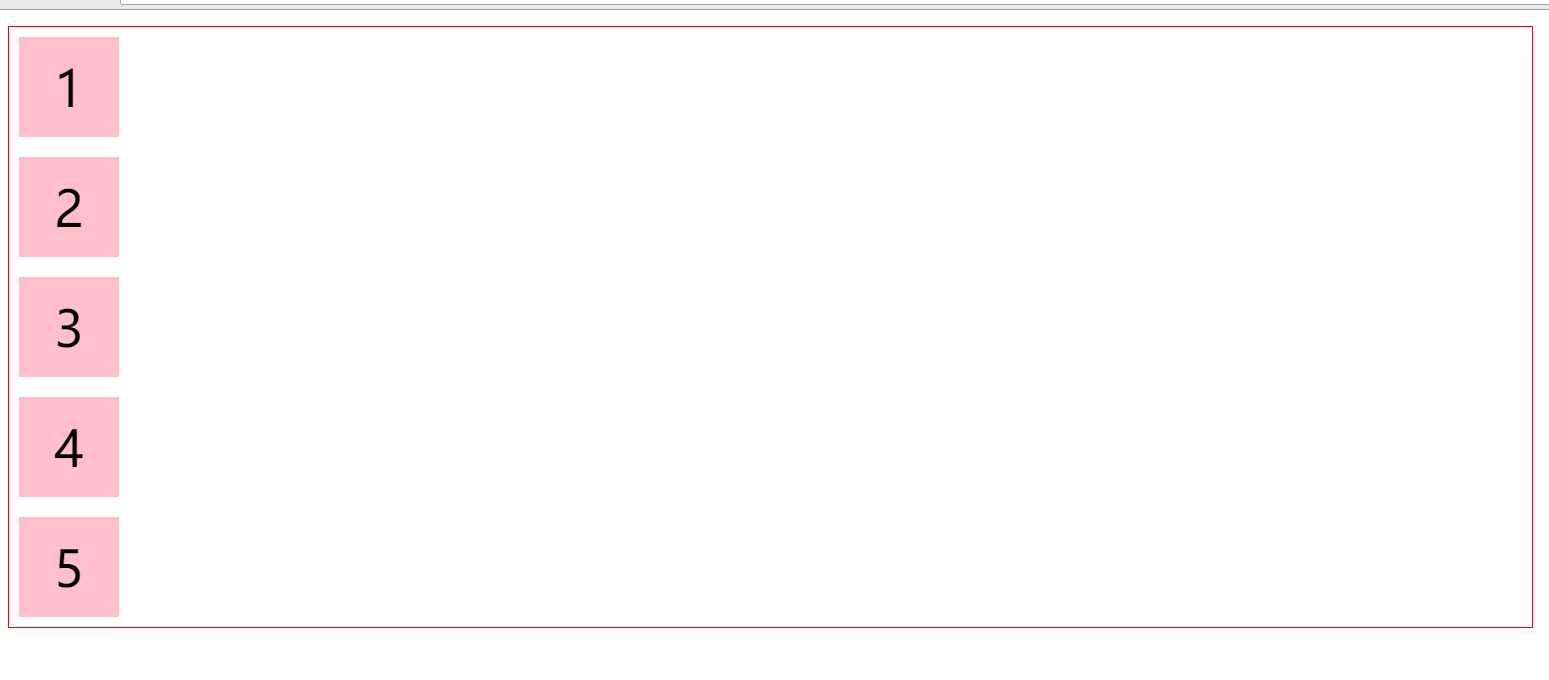
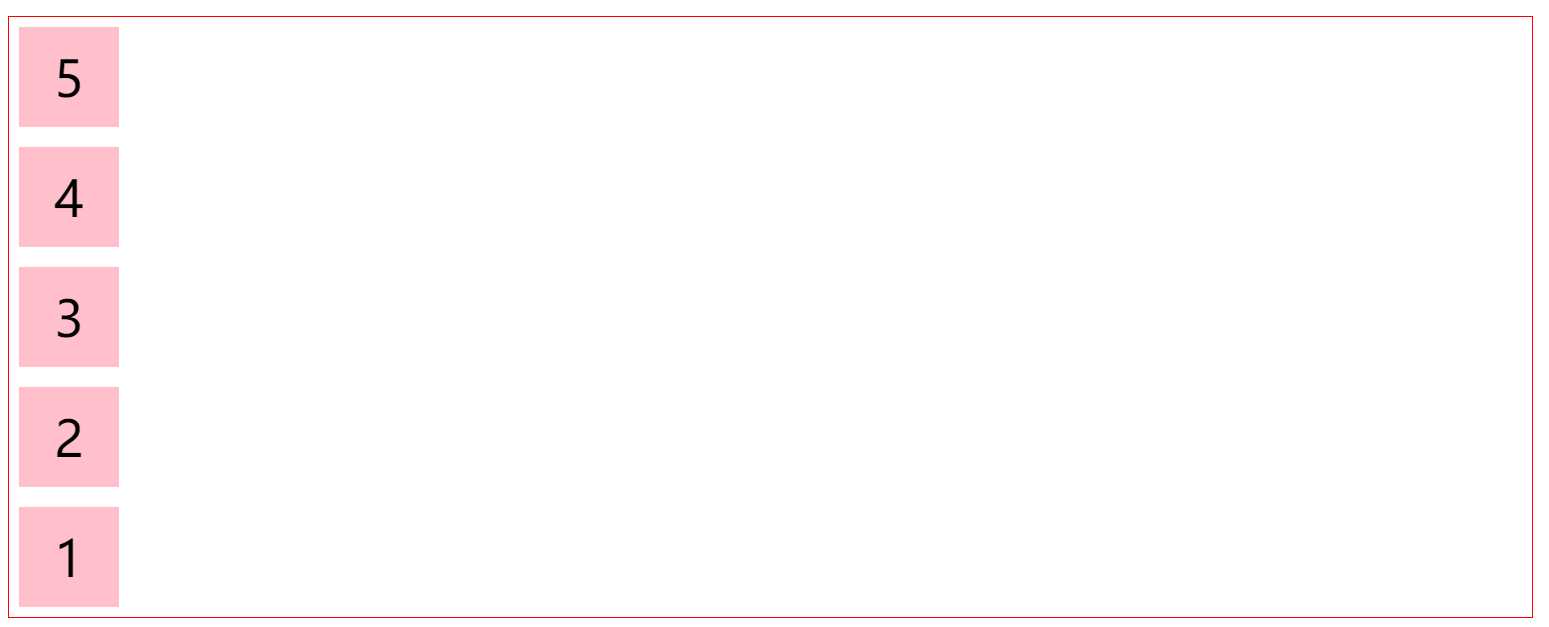
column 实现代码及展示效果


2.2 flex-wrap属性
定义子元素超过一行,如何换行,分别有三个属性:
- nowrap(默认值):默认不换行。
- wrap:换行,第二行在第一行下面,从左到右
- wrap-reverse:换行,第二行在第一行上面,从左到右;
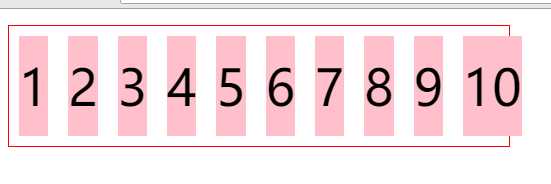
nowrap:不换行,如果子元素超过父元素的宽度或者高度,会自动在主轴方向压缩
主轴是x轴,默认不换行,但是父元素的宽度是500,子元素明显大于父元素宽度,会默认宽度变窄;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex 布局示例</title>
<style>
#box {
display: flex;
flex-direction: row;
border: 1px solid red;
width: 500px
}
.inner {
width: 100px;
height: 100px;
background: pink;
margin: 10px;
line-height: 100px;
font-size: 50px;
text-align: center;
}
</style>
</head>
<body>
<p></p>
<div id="box" class="center">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3</div>
<div class="inner">4</div>
<div class="inner">5</div>
<div class="inner">6</div>
<div class="inner">7</div>
<div class="inner">8</div>
<div class="inner">9</div>
<div class="inner">10</div>
</div>
</body>
</html>

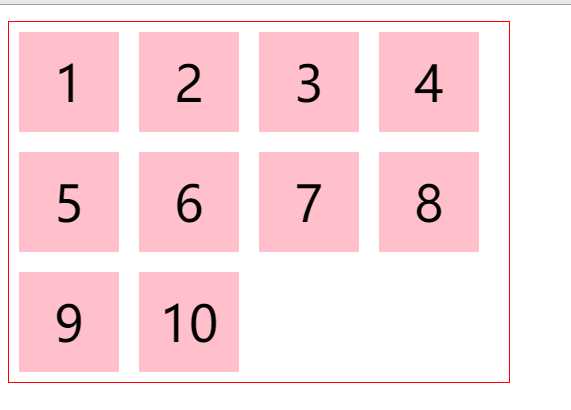
wrap:换行,第一行在上方。

#box { display: flex; flex-direction: row; flex-wrap: wrap; border: 1px solid red; width: 500px }

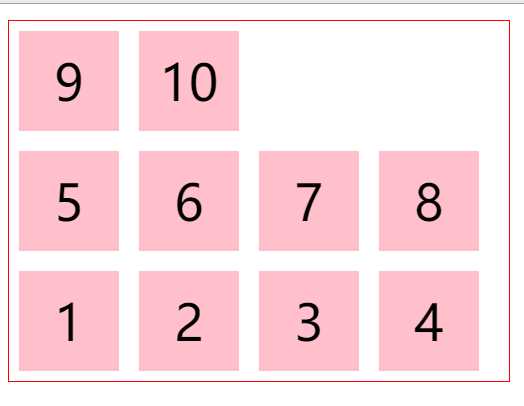
wrap-reverse:换行,第一行在下方。

#box { display: flex; flex-direction: row; flex-wrap: wrap-reverse; border: 1px solid red; width: 500px }

2.3 flex-flow
flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
flex-flow:flex-direction|flex-wrap ;
2.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
flex-start

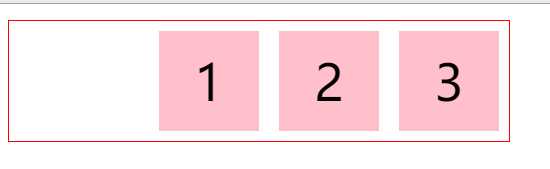
flex-end

center

space-between

space-around

待续
以上是关于Flex布局的主要内容,如果未能解决你的问题,请参考以下文章
