DEMOCSS+JS实现带预览缩略图幻灯片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DEMOCSS+JS实现带预览缩略图幻灯片相关的知识,希望对你有一定的参考价值。
大二暑假某天顿悟要走的前端之路,于是在网上搜罗了一箩筐的前端入门攻略,总结出JS作为重中之重,抱着系统学习、想象能学成个人技能的心态就一句句代码跟着书上码的方式真看完《javascript DOM编程艺术》《高级程序设计JvaScript》《锋利的jQuery》三本比较大热的JS的书,就是刚看完书的那段时间忙着期末考和实训,也未来得及好好梳理并实践。今天想来,也不觉得大三上整整一学期泡在图书馆的时候有多难熬,毕竟那时候生活属于一片混乱闹心,学无所成倒不至于,就是未能在那时将其实践更好地掌握住有点可惜,只能退而其次想那段时间真培养了在大学的自学能力和对代码的亲和度吧...这学期就打算建个个人博客,存放住一些实践项目,十一月份毕业设计完能够回深圳找到一份好实习继续深造。
利用CSS样式和纯生的JS小插件开发现在在各大网站中都比较常见的缩略图预览幻灯片
一、开发方法
VCD开发方式
- VIEW:视觉
- CONTROLLER:控制
- DATA:数据
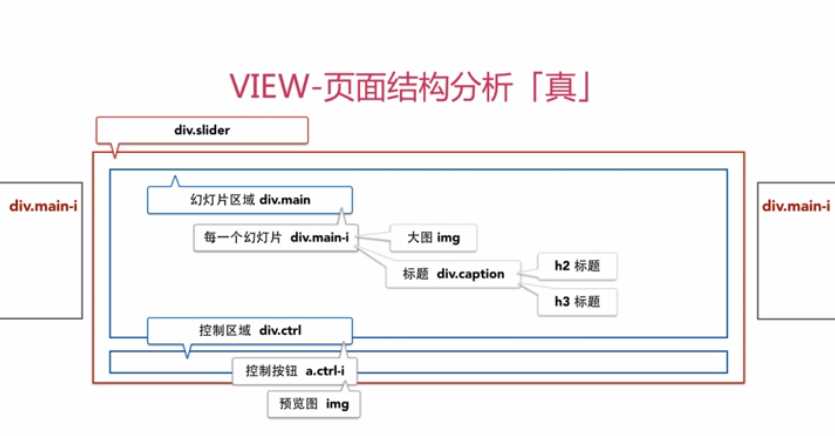
最先,做VIEW -页面结构分析

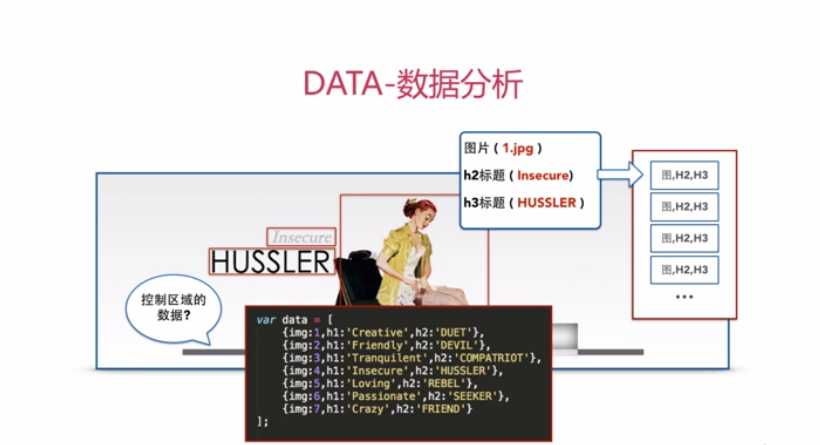
接着,先做 DATA-数据分析

最后,再做 CONTROLLER-功能和行为的分析

二、界面开发
1、先对界面做一个简单的初始化
* { margin: 0; padding: 0; }
body{ padding: 50px 0; background-color: #fff; font-size: 14px; color: #555; -webkit-font-smothing: antialiased; }
2、根据VIEW结构写出完整的html
<div class="slider"> //幻灯片区域 <div class="main"> //每个幻灯片区域 <div class="main-i"> <div class="caption"> <h2>h2 caption</h2> <h3>h3 caption</h3> </div> <img src="img/{{index}}.jpg" alt=" "> </div> </div> //控制按钮区域 <div class="ctrl"> <a href="javascript:;" class="ctrl-i"><img src="img/{{index}}.jpg" alt=" "></a> </div> </div>
3、编写简单的样式
.slider .main,
.main-i, .slider { width: 100%; height: 400px; position: relative; } /* 幻灯片区域样式 */ .main{ overflow: hidden; } .main .main-i img{ width: 100%; position: absolute; left: 0; top: 50%; z-index: 1; } .caption{ position: absolute; right: 50%; top: 30%; z-index: 9; }
.caption h2{ font-size: 40px; line-height: 50px; color: #b5b5b5; text-align: right; }
.caption h3{ font-size: 70px; line-height: 70px; color: #000; text-align: right; font-family: "Open Sans Condensed"; } /* 控制按钮区域 */
.slider .ctrl{ width: 100%; height: 13px; line-height: 13px; left: 0; bottom: -13px; text-align: center; background-color:#fff; }
/* 每一个控制按钮的样式 */ .ctrl .ctrl-i{ display: inline-block; width: 150px; height: 13px; background-color: #666; box-shadow: 0px 1px 1px rgba(0,0,0,.3); position: relative; margin-left: 1px; } .ctrl .ctrl-i img{ width: 100%; position:absolute; left: 0; bottom: 50px; z-index: 3; -webkit-transition: all .2s; opacity: 0; }
/* 按钮hover样式 */ .ctrl .ctrl-i:hover{ background-color: #f0f0f0; }
/* 图像hover和缩略图倒影 */ .ctrl .ctrl-i:hover img{ bottom: 13px; -webkit-box-reflect:below 0px -webkit-gradient( linear, left top, left bottom, from( transparent ), color-stop( 50%, transparent ), to( rgba(255,255,255,.3) ) ); opacity: 1; }
/* 按钮和图像的的active样式 */ .ctrl .ctrl-i_active, .ctrl .ctrl-i_active:hover{ background-color: #000; } .ctrl .ctrl-i_active:hover img{ opacity: 0; } /* 幻灯片切换样式 */ .main .main-i{ opacity: 0; position: absolute; right: 50%; top: 0; -webkit-transition:all .5s; } /* 原来文字的样式,两行文字不对齐 */ .main .main-i h2{ margin-right: 45px; } .main .main-i h3{ margin-right: -45px; } /* 为幻灯片切换时的文字添加过渡效果 */ .main .main-i h2, .main .main-i h3{ opacity: 0; -webkit-transition:all 1s .8s; } .main .main-i_active { right: 0; opacity: 1; } /* 幻灯片切换完成后的文字效果 */ .main .main-i_active h2, .main .main-i_active h3{ opacity: 1; margin-right: 0px; } .main .main-i .caption{ margin-right: 13%; }
三、脚本开发
<script type="text/script>
1、数据的定义,在实际生产的环境中是直接由后台给出
var data =[ { img:1, h1:‘Creative‘, h2:‘DUET‘}, { img:2, h1:‘Friendly‘, h2:‘DEVTL‘}, { img:3, h1:‘Tranquilent‘, h2:‘COMPATRIOT‘}, { img:4, h1:‘Insecure‘, h2:‘HUSSLER‘}, { img:5, h1:‘Loving‘, h2:‘REBEL‘}, { img:6, h1:‘Passionate‘, h2:‘SEEKER‘}, { img:7, h1:‘Crazy‘, h2:‘FRIEND‘} ];
最先,分析脚本功能开发

2、修改VIEW,生成Template,增加Template id
<div class="slider"> <div class="main" id="template_main"> <div class="main-i" id="main_{{index}}"> <div class="caption"> <h2>{{h2}}</h2> <h3>{{h3}}</h3> </div> <img src="img/{{index}}.jpg" alt=" "> </div> </div> <div class="ctrl" id="template_ctrl"> <a href="javascript:switchSlider({{index}});" class="ctrl-i" id="ctrl_{{index}}"><img src="img/{{index}}.jpg" alt=" "></a> </div>
3、生成通用函数,以来获取DOM元素
var g = function(id){ if( id.substr(0,1) == ‘ . ‘){ return document.getElementsByClassName(id.substr(1)); } return document.getElementById(id); }
4、添加幻灯片的操作(所有的幻灯片&&对应的按钮)
function addSliders(n){ //3.1获取模板 var tpl_main = g(‘template_main‘).innerHTML.replace(/^\\s*/,‘ ‘) .replace(/\\s*$/,‘ ‘); var tpl_ctrl = g(‘template_ctrl‘).innerHTML.replace(/^\\s*/,‘ ‘) .replace(/\\s*$/,‘ ‘); //利用正则表达式(/^\\s*/,‘ ‘)、(/\\s*$/,‘ ‘)清除DOM元素里的首尾空格 //3.2定义最终输出的HTML的变量 var out_main = [ ]; var out_ctrl = [ ]; //3.3遍历所有数据,构建最终输出的HTML for( i in data ){ var _html_main = tpl_main.replace(/{{index}}/g, data[i].img) .replace(/{{h2}}/g, data[i].h1) .replace(/{{h3}}/g, data[i].h2); var _html_ctrl = tpl_ctrl.replace(/{{index}}/g, data[i].img); out_main.push(_html_main); out_ctrl.push(_html_ctrl); } //3.4把HTML回写到DOM元素里面 g(‘template_main‘).innerHTML = out_main.join(‘ ‘); g(‘template_ctrl‘).innerHTML = out_ctrl.join(‘ ‘); }
6、幻灯片切换操作
-
function switchSlider(n){ //6.1获得将要展现的幻灯片的DOM元素 var main = g(‘main_‘+n); var ctrl = g(‘ctrl_‘+n); //6.2获得所有幻灯片&&对应的控制按钮 var clear_main = g(‘.main-i‘); //注意!!.main-i前面无空格 var clear_ctrl = g(‘.ctrl-i‘); //6.3清除它们的active样式 for( i=0;i<clear_ctrl.length;i++){ clear_main[i].className = clear_main[i].className.replace(‘ main-i_active‘,‘ ‘); clear_ctrl[i].className = clear_ctrl[i].className.replace(‘ ctrl-i_active‘,‘ ‘); } //6.3添加当前按钮和幻灯片的附件样式 main.className += ‘ main-i_active‘; ctrl.className += ‘ ctrl-i_active‘; }
7、调整图片的高度

function movePictures(){ var pictures = g(‘.picture‘); for( i=0;i<pictures.length;i++){ pictures[i].style.marginTop = ( -1 * pictures[i].clientHeight/2) + ‘px‘; } }
优化,思路如图

8、增加一个#main_background背景图片
//为#main_background背景图片添加样式,该背景图片的z-index比 .main-i_active低 #main_background, .main .main-i_active { right: 0; opacity: 1; z-index: 2;
} #main_background{ z-index: 1 }//在addSliders()函数里增加该脚本
g(‘template_main‘).innerHTML += tpl_main.replace(/{{index}}/g, ‘{{index}}‘) .replace(/{{h2}}/g, data[i].h1) .replace(/{{h3}}/g, data[i].h2); g(‘main_{{index}}‘).id = ‘main_background‘; //在switchSlider()中操作,切换时,复制上一张幻灯片到#main_background
//需要设置setTimeout,才能使背景图晚出现 setTimeout(function(){ g(‘main_background‘).innerHTML = main.innerHTML; },1000);
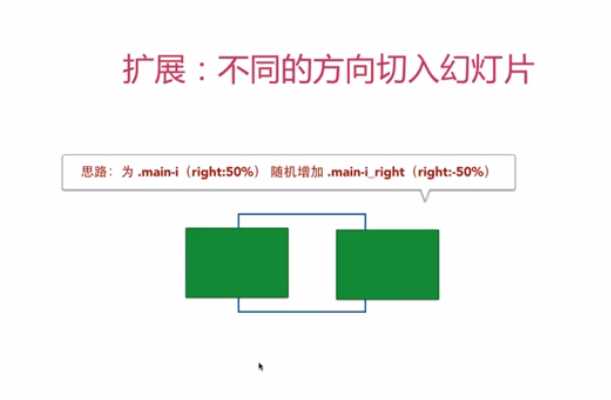
扩展

//在构建最终的HTML模板时,随机增加一个main-i_right的样式 for( i in data ){ var _html_main = tpl_main.replace(/{{index}}/g, data[i].img) .replace(/{{h2}}/g, data[i].h1) .replace(/{{h3}}/g, data[i].h2) .replace(/{{css}}/g,[‘ ‘,‘main-i_rigth‘][i%2]);
/*为main-i_right增加样式,使其传入时的方向不同*/ .main .main-i_right{ right: 50%; }
5、幻灯片要在DOM加载完成后操作
window.onload=function(){
addSliders();
switchSlider(2);
setTimeout(function(){
movePictures()
},100);
}
</script>
四、案例总结
- CSS方面
//设置元素opacity、right样式的过渡动画 -webkit-transition: -webkit_transition:all 1s .8s; //设置元素支持倒影,只有webkit内核支持 -webkit-box-reflect:below 0px -webkit-gradient( linear, left top,//其实位置 left bottom,//结束为止 from(transparent), colorstop(50%,transparent), to(rgba(255,255,255,.3)) //在Firebox中,我们使用 #id{background:-moz-element(#id) no-repeat;}代替
- Javascript方面
//字符串的替换,.replace可以联系使用 tpl_main.replace(/{{index}}/g,i).replace(/{{css}}/,...) //在100毫秒后,执行第一个参数内的函数 setTimeout(function(){movePictures()},100)
源代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Preview Slideshow1</title> <style type="text/css"> * { margin: 0; padding: 0; } body{ padding: 50px 0; background-color: #fff; font-size: 14px; color: #555; -webkit-font-smothing: antialiased; } .slider .main, .main-i, .slider { width: 100%; height: 400px; position: relative; } /* 幻灯片区域样式 */ .main{ overflow: hidden; } .main .main-i img{ width: 100%; position: absolute; left: 0; top: 50%; z-index: 1; } .caption{ position: absolute; right: 50%; top: 30%; z-index: 9; } .caption h2{ font-size: 40px; line-height: 50px; color: #b5b5b5; text-align: right; } .caption h3{ font-size: 70px; line-height: 70px; color: #000; text-align: right; font-family: "Open Sans Condensed"; } /* 控制按钮区域 */ .slider .ctrl{ width: 100%; height: 13px; line-height: 13px; left: 0; bottom: -13px; text-align: center; background-color:#fff; } /* 每一个控制按钮的样式 */ .ctrl .ctrl-i{ display: inline-block; width: 150px; height: 13px; background-color: #666; box-shadow: 0px 1px 1px rgba(0,0,0,.3); position: relative; margin-left: 1px; } .ctrl .ctrl-i img{ width: 100%; position:absolute; left: 0; bottom: 50px; z-index: 3; -webkit-transition: all .2s; opacity: 0; } /* 按钮hover样式 */ .ctrl .ctrl-i:hover{ background-color: #f0f0f0; } /* 图像hover和缩略图倒影 */ .ctrl .ctrl-i:hover img{ bottom: 13px; -webkit-box-reflect:below 0px -webkit-gradient( linear, left top, left bottom, from( transparent ), color-stop( 50%, transparent ), to( rgba(255,255,255,.3) ) ); opacity:1; } /* 按钮和图像的的active样式 */ .ctrl .ctrl-i_active, .ctrl .ctrl-i_active:hover{ background-color: #000; } .ctrl .ctrl-i_active:hover img{ opacity: 0; } /* 幻灯片切换样式 */ .main .main-i{ opacity: 0; position: absolute; right: 50%; top: 0; -webkit-transition:all .5s; z-index: 2; } /*为main-i_right增加样式,使其传入的方向不同*/ .main .main-i_right{ right: 50%; } /* 原来文字的样式,两行文字不对齐 */ .main .main-i h2{ margin-right: 45px; } .main .main-i h3{ margin-right: -45px; } /* 为幻灯片切换时的文字添加过渡效果 */ .main .main-i h2, .main .main-i h3{ opacity: 0; -webkit-transition:all 1s .8s; } #main_background, .main .main-i_active { right: 0; opacity: 1; z-index: 2; } #main_background{ z-index: 1 } /* 幻灯片切换完成后的文字效果 */ .main .main-i_active h2, .main .main-i_active h3{ opacity: 1; margin-right: 0px; } .main .main-i .caption{ margin-right: 13%; } /*为main-i_right增加样式,使其传入背景时的方向不同*/ </style> </head> <body> <div class="slider"> <div class="main" id="template_main"> <div class="main-i {{css}}" id="main_{{index}}"> <div class="caption"> <h2>{{h2}}</h2> <h3>{{h3}}</h3> </div> <img src="img/{{index}}.jpg" class="picture" alt=" "> </div> </div> <div class="ctrl" id="template_ctrl"> <a href="javascript:javascript:switchSlider({{index}});" class="ctrl-i" id="ctrl_{{index}}"><img src="img/{{index}}.jpg" alt=" "></a> </div> <script type="text/javascript"> // 1、数据的定义,在实际生产的环境中是直接由后台给出 var data =[ { img:1, h1:‘Creative‘, h2:‘DUET‘}, { img:2, h1:‘Friendly‘, h2:‘DEVTL‘}, { img:3, h1:‘Tranquilent‘, h2:‘COMPATRIOT‘}, { img:4, h1:‘Insecure‘, h2:‘HUSSLER‘}, { img:5, h1:‘Loving‘, h2:‘REBEL‘}, { img:6, h1:‘Passionate‘, h2:‘SEEKER‘}, { img:7, h1:‘Crazy‘, h2:‘FRIEND‘} ]; //2.通用函数,获取DOM元素 var g = function(id){ if( id.substr(0,1) == ‘.‘){ return document.getElementsByClassName(id.substr(1)); } return document.getElementById(id); } //3.添加幻灯片的操作(所有的幻灯片&&对应的按钮) function addSliders(n){ //3.1获取模板 var tpl_main = g(‘template_main‘).innerHTML.replace(/^\\s*/,‘ ‘) .replace(/\\s*$/,‘ ‘); var tpl_ctrl = g(‘template_ctrl‘).innerHTML.replace(/^\\s*/,‘ ‘) .replace(/\\s*$/,‘ ‘); //利用正则表达式(/^\\s*/,‘ ‘)、(/\\s*$/,‘ ‘)清除DOM元素里的首尾空格 //3.2定义最终输出的HTML的变量 var out_main = [ ]; var out_ctrl = [ ]; //3.3遍历所有数据,构建最终输出的HTML for( i in data ){ var _html_main = tpl_main.replace(/{{index}}/g, data[i].img) .replace(/{{h2}}/g, data[i].h1) .replace(/{{h3}}/g, data[i].h2) .replace(/{{css}}/g,[‘ ‘,‘main-i_rigth‘][i%2]); //在构建最终的HTML模板时,随机增加一个main-i_right的样式 var _html_ctrl = tpl_ctrl.replace(/{{index}}/g, data[i].img); out_main.push(_html_main); out_ctrl.push(_html_ctrl); } //3.4把HTML回写到DOM元素里面 g(‘template_main‘).innerHTML = out_main.join(‘ ‘); g(‘template_ctrl‘).innerHTML = out_ctrl.join(‘ ‘); //8、增加#main_background g(‘template_main‘).innerHTML += tpl_main.replace(/{{index}}/g, ‘{{index}}‘) .replace(/{{h2}}/g, data[i].h1) .replace(/{{h3}}/g, data[i].h2); g(‘main_{{index}}‘).id = ‘main_background‘; } // 6、幻灯片切换操作 function switchSlider(n){ //6.1获得将要展现的幻灯片的DOM元素 var main = g(‘main_‘+n); var ctrl = g(‘ctrl_‘+n); //6.2获得所有幻灯片&&对应的控制按钮 var clear_main = g(‘.main-i‘); //注意!!.main-i前面无空格 var clear_ctrl = g(‘.ctrl-i‘); //6.3清除它们的active样式 for( i=0;i<clear_ctrl.length;i++){ clear_main[i].className = clear_main[i].className.replace(‘ main-i_active‘,‘ ‘); clear_ctrl[i].className = clear_ctrl[i].className.replace(‘ ctrl-i_active‘,‘ ‘); } //6.3添加当前按钮和幻灯片的附件样式 main.className += ‘ main-i_active‘; ctrl.className += ‘ ctrl-i_active‘; //8.1切换时,复制上一张幻灯片到#main_background中 //需要设置setTimeout,才能使背景图晚出现 setTimeout(function(){ g(‘main_background‘).innerHTML = main.innerHTML; },1000); } //7、动态调整图片的margin-top,使图片垂直居中 function movePictures(){ var pictures = g(‘.picture‘); for( i=0;i<pictures.length;i++){ pictures[i].style.marginTop = ( -1 * pictures[i].clientHeight/2) + ‘px‘; } } //5、幻灯片要在DOM加载完成后操作 window.onload=function(){ addSliders(); switchSlider(2); setTimeout(function(){ movePictures() },100); } </script> </div> </body> </html>
以上是关于DEMOCSS+JS实现带预览缩略图幻灯片的主要内容,如果未能解决你的问题,请参考以下文章