vue-preview vue图片预览插件+缩略图样式
Posted zhinian-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-preview vue图片预览插件+缩略图样式相关的知识,希望对你有一定的参考价值。
一、安装
npm i vue-preview -S
二、main.js中 导入组件
//vue-preview 开始 import VuePreview from ‘vue-preview‘; // defalut install Vue.use(VuePreview) //vue-preview 结束
三、代码
1、要为缩略图设定样式 ,要在全局样式中设定,如下:
/*图片预览 缩略图*/ .preview figure float: left; width: 30%; height:calc(30vw - 0px); margin: 1.5%; .preview figure img width: 100%;
2、组件代码:
<template>
<div>
<!--预览-->
<vue-preview :slides="setPreview()" class="preview"></vue-preview>
</div>
</template>
<script>
export default
created ()
let pid = this.$route.params.id;
//发送请求
this.$axios.get(‘https://www.apiopen.top/satinGodApi?type=3&page=‘ + pid)
.then(res=>
this.details = res.data.data;
)
.catch(console.log)
,
data ()
return
details:[],
,
methods:
setPreview:function ()
//给预览图设置参数
this.details.forEach( img =>
img.src = img.header;
img.msrc = img.header;
img.alt = img.top_commentsName;
img.title = img.top_commentsName;
img.w = 200;//这是大图的宽
img.h = 200;
)
return this.details;
</script>
<style scoped>
/*这里的样式无法控制缩略图*/
</style>
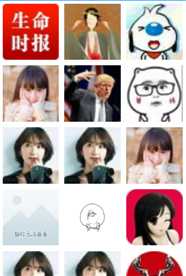
四、效果
1、缩略图

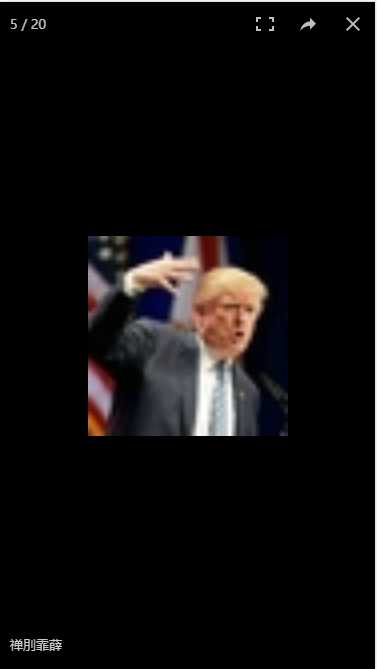
2、预览图

以上是关于vue-preview vue图片预览插件+缩略图样式的主要内容,如果未能解决你的问题,请参考以下文章