博客园自定义样式
Posted jobsofferings
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园自定义样式相关的知识,希望对你有一定的参考价值。
我现在的博客园首页暂时应该是一个女生背景,一些星星的悬浮飘扬
那么我们怎么来设置博客园的自定义的样式,而不是不个性的默认界面呢?
第一步:进入你的首页,打开管理 => 设置
第二步:我在博客皮肤中选择了SimpleMemory,这个皮肤相对来说要轻快、干净,更方便你来修改你的样式。
第三步:事实上你可以禁用默认CSS,这也是允许的,不过就会弄成这样

学过前端的同学应该知道不掺杂任何任何的CSS就会出现这样的情况,这是浏览器默认给定的样式,而不是博客园给的CSS默认样式(所以你已经禁用了博客园的默认CSS),不过建议没有CSS基础的同学选中禁用,因为你重新构建这个界面会花费很多功夫,还可能结构搭不起来,所以这里我们用了一个基本样式。
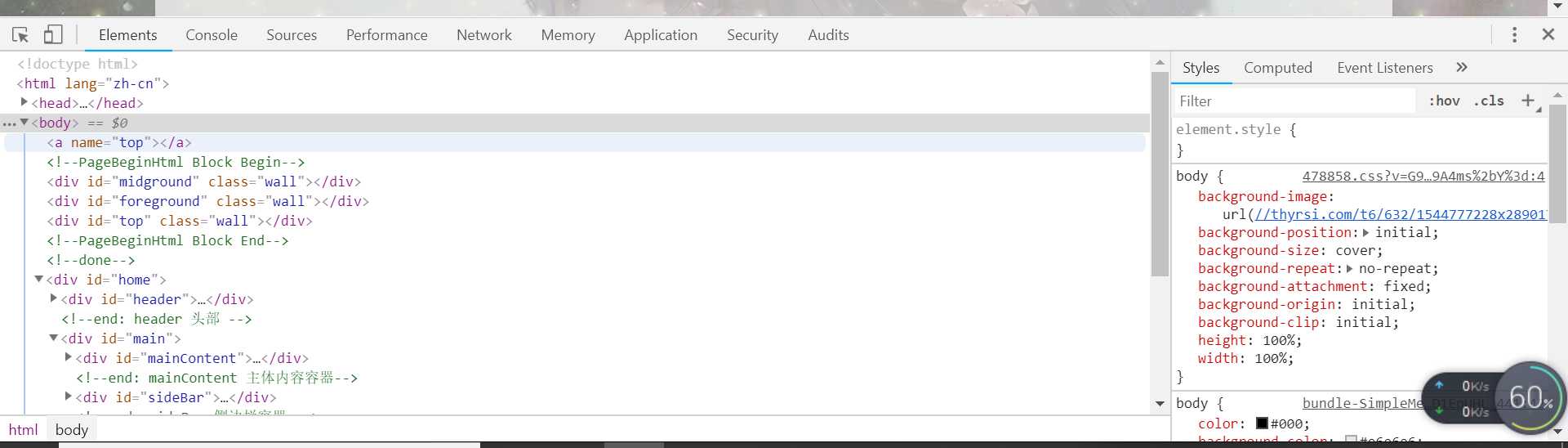
第四步:可以按F12进入控制台或者右键点中你希望看到的结构选择查看,点击Element,右侧会出现它的CSS样式,大家可以修改这个样式

等到你认为这样还不错的时候,把这一部分复制进入管理的界面的CSS样式中

这里建议大家双开,管理和首页各开一个界面,很方便。
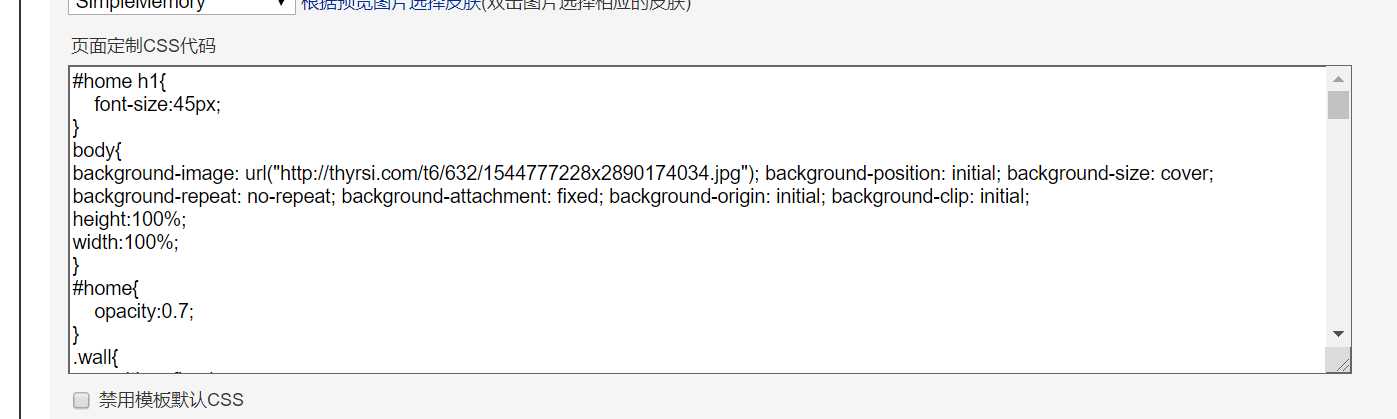
第五步:进入主题:设置背景的话,大家可以把中间默认的界面当成一个div然后进行制作,在页首Html代码中加入你的HTML代码,他会直接加入页面的html中,也可以在刚才的“页面定制CSS代码”中修改其样式。
第六步:我的背景思路是
1、将中间的部分透明度设为0.7
2、新加入几个HTML的div,全部设为fixed,这样不会到处乱跑。
3、定义你的CSS动画,能让你的背景星星动起来。
4、背景图别放在你的QQ空间中,在界面中不会显示的。你可以上传至你的服务器或者某些图片上传网站。(博主没试过上传百度,有知道的小伙伴可以留言告诉我一下哦)
5、我下面的代码改了我的首页字体大小,大家按我的示例也可以做一下美化。
第七步:以下是我的代码
页首Html代码
1 <div id="midground" class="wall"></div> 2 <div id="foreground" class="wall"></div> 3 <div id="top" class="wall"></div>
页面定制CSS代码
1 #home h1{ 2 font-size:45px; 3 } 4 body{ 5 background-image: url("放你的背景图链接"); background-position: initial; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-origin: initial; background-clip: initial; 6 height:100%; 7 width:100%; 8 } 9 #home{ 10 opacity:0.7; 11 } 12 .wall{ 13 position: fixed; 14 top: 0; 15 left: 0; 16 bottom: 0; 17 right: 0; 18 } 19 div#midground{ 20 background: url("https://i.postimg.cc/PP5GtGtM/midground.png"); 21 z-index: -1; 22 -webkit-animation: cc 200s linear infinite; 23 -moz-animation: cc 200s linear infinite; 24 -o-animation: cc 200s linear infinite; 25 animation: cc 200s linear infinite; 26 } 27 div#foreground{ 28 background: url("https://i.postimg.cc/z3jZZD1B/foreground.png"); 29 z-index: -2; 30 -webkit-animation: cc 253s linear infinite; 31 -o-animation: cc 253s linear infinite; 32 -moz-animation: cc 253s linear infinite; 33 animation: cc 253s linear infinite; 34 } 35 div#top{ 36 background: url("https://i.postimg.cc/PP5GtGtM/midground.png"); 37 z-index: -4; 38 -webkit-animation: da 200s linear infinite; 39 -o-animation: da 200s linear infinite; 40 animation: da 200s linear infinite; 41 } 42 @-webkit-keyframes cc { 43 from{ 44 background-position: 0 0; 45 transform: translateY(10px); 46 } 47 to{ 48 background-position: 600% 0; 49 } 50 } 51 @-o-keyframes cc { 52 from{ 53 background-position: 0 0; 54 transform: translateY(10px); 55 } 56 to{ 57 background-position: 600% 0; 58 } 59 } 60 @-moz-keyframes cc { 61 from{ 62 background-position: 0 0; 63 transform: translateY(10px); 64 } 65 to{ 66 background-position: 600% 0; 67 } 68 } 69 @keyframes cc { 70 0%{ 71 background-position: 0 0; 72 } 73 100%{ 74 background-position: 600% 0; 75 } 76 } 77 78 @keyframes da { 79 0%{ 80 background-position: 0 0; 81 } 82 100%{ 83 background-position: 0 600%; 84 } 85 } 86 @-webkit-keyframes da { 87 0%{ 88 background-position: 0 0; 89 } 90 100%{ 91 background-position: 0 600%; 92 } 93 } 94 @-moz-keyframes da { 95 0%{ 96 background-position: 0 0; 97 } 98 100%{ 99 background-position: 0 600%; 100 } 101 } 102 @-ms-keyframes da { 103 0%{ 104 background-position: 0 0; 105 } 106 100%{ 107 background-position: 0 600%; 108 } 109 }
加油啊柯基~
以上是关于博客园自定义样式的主要内容,如果未能解决你的问题,请参考以下文章