canvas:动态时钟
Posted tangdiying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas:动态时钟相关的知识,希望对你有一定的参考价值。
此时针是以画布的中心为圆心;
ctx.translate(width/2,width/2);
此函数是将画布的原点移到(width/2,width/2)
数字的位置我们利用了三角函数的原理
x=rcosα;
y=rsinα;
α = 2 * π * i * 30 / 360;
利用取余把12,3,6,9的样式改变
var arr = [3,4,5,6,7,8,9,10,11,12,1,2]; var x=0, y=0; var rad = 0; for (var i=0;i<arr.length;i++) { rad = 2*Math.PI*i*30/360; x=Math.cos(rad)*(r-30); y=Math.sin(rad)*(r-30); if (i%3==0) { ctx.font = "20px 微软雅黑" ctx.fillStyle = "black" }else{ ctx.font = "16px 微软雅黑" ctx.fillStyle = "#CCCCCC" } ctx.textAlign = "center"; ctx.textBaseline = "middle"; ctx.fillText(arr[i],x,y); }
然后是表盘的秒针刻度
和表盘数字大同小异。
一定要加beginPath,免得被其他函数影响,在这里不加,所有点会连在一起
for (var j=0;j<60;j++) { ctx.beginPath(); rad = 2*Math.PI*j*6/360; x=Math.cos(rad)*(r-15); y=Math.sin(rad)*(r-15); ctx.lineWidth = "1"; if (j%5==0) { ctx.fillStyle = "black" }else{ ctx.fillStyle = "#CCCCCC" } ctx.arc(x,y,2,0,2*Math.PI,false); ctx.fill(); }
时针
save和restore必不可少,在这两个函数之间,改变位置不会影响到其他函数,在此段代码中特指rotate,如果没有rotate,可以不用save和restore
一定要加beginPath,免得被其他函数影响
时针和分针秒针不一样,一个30°,还有分针的移动会影响时针的位置
时针运动的原理是画好一条线,然后旋转那条线
function drawHours(h,m){ ctx.save() ctx.beginPath(); var rad = 2*Math.PI*(h*30+m/2)/360; ctx.rotate(rad); ctx.lineWidth = "8" ctx.strokeStyle = "black" ctx.lineCap = "round"; ctx.moveTo(0,15); ctx.lineTo(0,-r+100); ctx.stroke(); ctx.restore(); }
分针
function drawMinutes(m){ ctx.save() ctx.beginPath(); var rad = 2*Math.PI*m/60; ctx.rotate(rad); ctx.lineWidth = "6" ctx.strokeStyle = "black" ctx.lineCap = "round"; ctx.moveTo(0,20); ctx.lineTo(0,-r+80); ctx.stroke(); ctx.restore(); }
秒针
function drawSecond(s){ ctx.save() ctx.beginPath(); var rad = 2*Math.PI*s/60; ctx.rotate(rad); ctx.lineWidth = "5" ctx.strokeStyle = "red" ctx.moveTo(0,30); ctx.lineTo(0,-r+40); ctx.stroke(); ctx.restore(); }
点
function drawdot(){ ctx.beginPath(); ctx.fillStyle = "honeydew" ctx.arc(0,0,4,0,2*Math.PI,false); ctx.fill(); }
还添加了线性渐变,
var grd = ctx.createLinearGradient(-250,-250,250,250)
var r1 = Math.floor(Math.random()*256);
var g1 = Math.floor(Math.random()*256);
var b1 = Math.floor(Math.random()*256);
var r2 = Math.floor(Math.random()*256);
var g2 = Math.floor(Math.random()*256);
var b2 = Math.floor(Math.random()*256);
grd.addColorStop(0,"rgb(" + r1 + "," + g1 + "," + b1 + ")");
grd.addColorStop(1,"rgb(" + r2 + "," + g2 + "," + b2 + ")");
相当于添加一个调色容纳器
ctx.strokeStyle = grd;
然后赋值给strokestyle
下面附上整段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
canvas{
border: 1px solid #ccc;
}
</style>
</head>
<body>
<canvas id="" width="500" height="500"></canvas>
<script type="text/javascript">
var ocanvas = document.getElementsByTagName("canvas")[0];
var ctx = ocanvas.getContext("2d");
var width = ocanvas.width;
var height = ocanvas.height;
var r = width/2;
ctx.translate(width/2,width/2);
var grd = ctx.createLinearGradient(-250,-250,250,250)
var timer = setInterval(function(){
ctx.clearRect(-250,-250,500,500);
setTime();
},1000)
function setTime(){
var timet = new Date();
var h = timet.getHours();
var m = timet.getMinutes();
var s = timet.getSeconds();
ctx.beginPath();
ctx.lineWidth = "10"
ctx.arc(0,0,width/2-5,0,2*Math.PI,false);
var r1 = Math.floor(Math.random()*256);
var g1 = Math.floor(Math.random()*256);
var b1 = Math.floor(Math.random()*256);
var r2 = Math.floor(Math.random()*256);
var g2 = Math.floor(Math.random()*256);
var b2 = Math.floor(Math.random()*256);
grd.addColorStop(0,"rgb(" + r1 + "," + g1 + "," + b1 + ")");
grd.addColorStop(1,"rgb(" + r2 + "," + g2 + "," + b2 + ")");
ctx.strokeStyle = grd;
ctx.stroke();
var arr = [3,4,5,6,7,8,9,10,11,12,1,2];
var x=0,
y=0;
var rad = 0;
for (var i=0;i<arr.length;i++) {
rad = 2*Math.PI*i*30/360;
x=Math.cos(rad)*(r-30);
y=Math.sin(rad)*(r-30);
if (i%3==0) {
ctx.font = "20px 微软雅黑"
ctx.fillStyle = "black"
}else{
ctx.font = "16px 微软雅黑"
ctx.fillStyle = "#CCCCCC"
}
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.fillText(arr[i],x,y);
}
for (var j=0;j<60;j++) {
ctx.beginPath();
rad = 2*Math.PI*j*6/360;
x=Math.cos(rad)*(r-15);
y=Math.sin(rad)*(r-15);
ctx.lineWidth = "1";
if (j%5==0) {
ctx.fillStyle = "black"
}else{
ctx.fillStyle = "#CCCCCC"
}
ctx.arc(x,y,2,0,2*Math.PI,false);
ctx.fill();
}
drawHours(h,m);
drawMinutes(m);
drawSecond(s);
drawdot();
}
function drawHours(h,m){
ctx.save()
ctx.beginPath();
var rad = 2*Math.PI*(h*30+m/2)/360;
ctx.rotate(rad);
ctx.lineWidth = "8"
ctx.strokeStyle = "black"
ctx.lineCap = "round";
ctx.moveTo(0,15);
ctx.lineTo(0,-r+100);
ctx.stroke();
ctx.restore();
}
function drawMinutes(m){
ctx.save()
ctx.beginPath();
var rad = 2*Math.PI*m/60;
ctx.rotate(rad);
ctx.lineWidth = "6"
ctx.strokeStyle = "black"
ctx.lineCap = "round";
ctx.moveTo(0,20);
ctx.lineTo(0,-r+80);
ctx.stroke();
ctx.restore();
}
function drawSecond(s){
ctx.save()
ctx.beginPath();
var rad = 2*Math.PI*s/60;
ctx.rotate(rad);
ctx.lineWidth = "5"
ctx.strokeStyle = "red"
ctx.moveTo(0,30);
ctx.lineTo(0,-r+40);
ctx.stroke();
ctx.restore();
}
function drawdot(){
ctx.beginPath();
ctx.fillStyle = "honeydew"
ctx.arc(0,0,4,0,2*Math.PI,false);
ctx.fill();
}
</script>
</body>
</html>
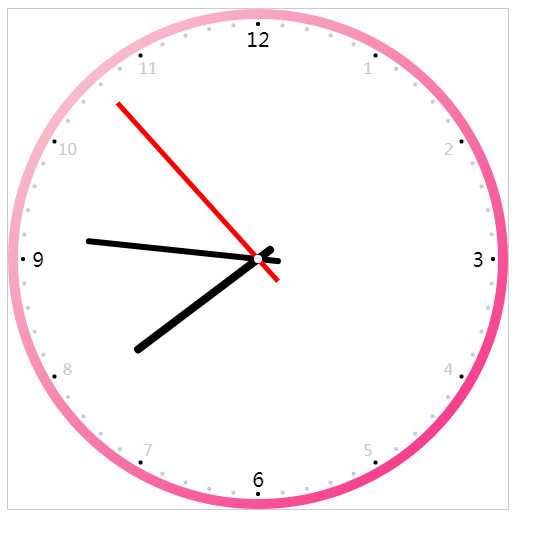
效果如下:

以上是关于canvas:动态时钟的主要内容,如果未能解决你的问题,请参考以下文章