基于Vue-Cli 打包自动生成/抽离相关配置文件
Posted strony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue-Cli 打包自动生成/抽离相关配置文件相关的知识,希望对你有一定的参考价值。
背景
- 基于Vue-cli 项目产品部署,涉及到的交互的地址等配置信息,每次都要重新打包才能生效,极大的降低了效率。我们的目的是让项目实施的小伙伴重新快乐起来。网上实现的方式,都是半自动化的,还需要重新修改。
需求点
- 配置化:打包后的配置文件可二次修改
- 配置自动生成:vue-cli 提供了各种环境的打包,要实现相关配置文件的自动打包
- 研发人员无痛感:对于产品研发人员来说,不需要增加额外的打包成本,基于Vue-cli的开发习惯不变。
实现步骤
一:配置自动生成
- 安装generate-asset-webpack-plugin插件。用于配置文件自动生成。
npm install --save-dev generate-asset-webpack-plugin- 配置webpack.prod.conf.js文件.新增如下代码
// 这段代码在配置文件开头
var GenerateAssetPlugin = require(‘generate-asset-webpack-plugin‘); //Add:Strony;Date:2018年12月7日
const env = require(‘../config/‘ + process.env.env_config + ‘.env‘)
// 打包后配置文件:新增 2018年12月7日;Strony
var createServerConfig = function (compilation) {
//Step1:先复制原对象
var parseEnv = Object.assign({ _hash: compilation.hash}, env)
//Step2:去除配置文件中的引号
Object.keys(parseEnv).forEach(function (key) {
parseEnv[key] = parseEnv[key].replace(/"/g, "");
});
return JSON.stringify(parseEnv, null, 2);
}// 这段代码加在plugins:[]中
new GenerateAssetPlugin({
filename: utils.assetsPath(‘../static/serverConfig.json‘),
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})输入npm run build:prod 打包命令.vue-cli 默认提供了几个环境的打包环境:早期版本直接:npm run build

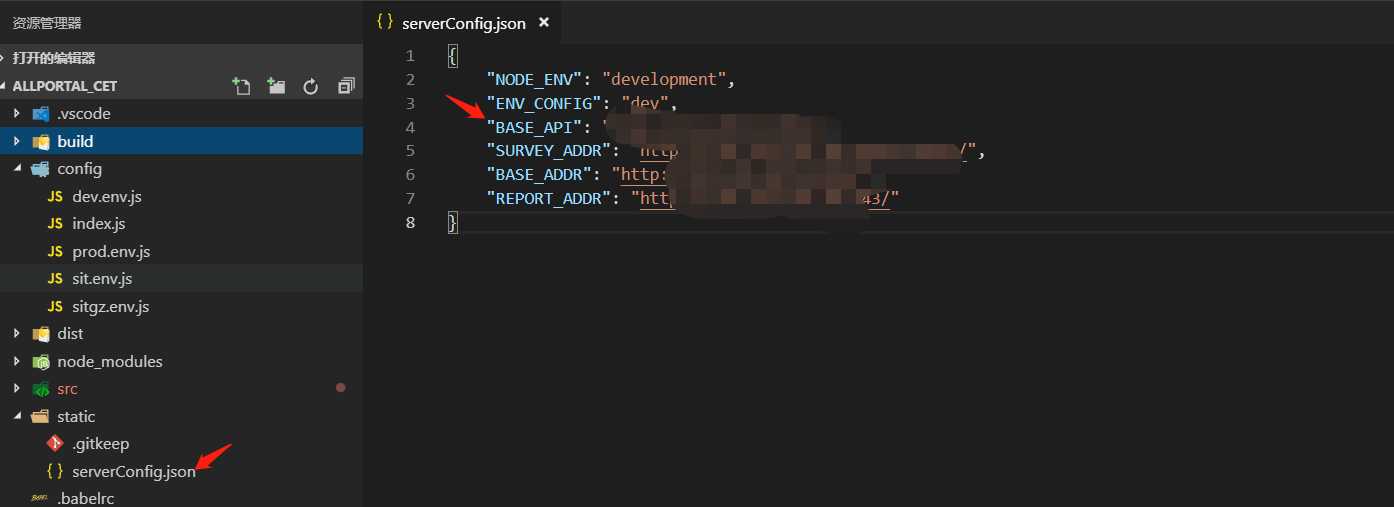
结果如下:

- 生成的配置文件样式如下:
{
"_hash": "52f44b45b5b600b7f36e",
"NODE_ENV": "production",
"ENV_CONFIG": "sit",
"BASE_API": "http://*****/APIPlateForm/",
"BASE_ADDR": "http://****/",
"REPORT_ADDR": "******"
}二:全局变量从配置文件读取
增加serverConfig.json。目的是开发人员本地开发时候,可以从配置文件读取。内容Copy本地的dev.env.js.住里面的格式为json,去除多余的引号。

- 在main.js中添加下面的代码。目的:读取配置地址挂载在全局对象
import axios from ‘axios‘
/* eslint-disable no-new */
// 请求文件内容
function getServerConfig() {
return new Promise((resolve, reject) => {
axios.get(‘./static/serverConfig.json‘).then(result => {
console.log(result)
const config = result.data;
for (const key in config) {
Vue.prototype[key] = config[key];
}
resolve();
})
})
}
// 请求文件内容及创建实例
async function main() {
await getServerConfig();
console.log(‘我的地址是‘ + Vue.prototype.BASE_API)
axios.defaults.baseURL = Vue.prototype.BASE_API;//axios 的基础地址从配置文件读取
new Vue({
el: ‘#app‘,
router,
store,
template: ‘<App/>‘,
components: { App }
})
}
// 方法初始执行
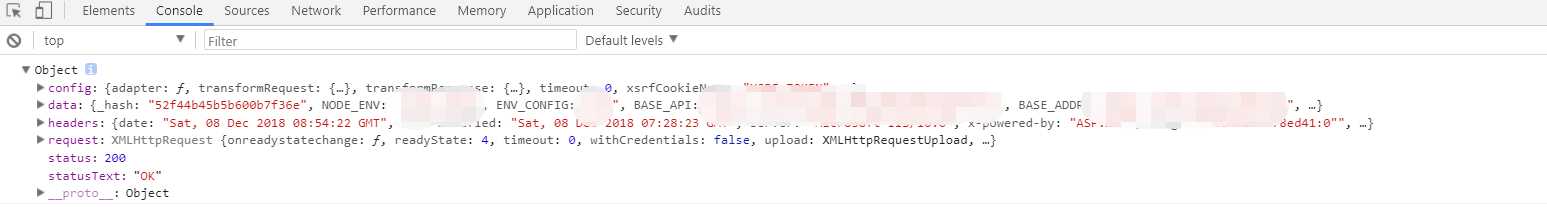
main();3.项目执行:npm run dev。在浏览器的控制台下可以查看到相关的配置信息

4.使用方法:在vue文件中,直接访问使用各类地址信息。
handleWatchLib(linurl) {
window.open(this.BASE_ADDR + linurl);
return false;
}参考文献
以上是关于基于Vue-Cli 打包自动生成/抽离相关配置文件的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli 2.x 多环境打包配置,根据打包命令生成不同的打包文件名