react--------------flux-------------劉
Posted lstcon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react--------------flux-------------劉相关的知识,希望对你有一定的参考价值。
一、什么是Flux
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC 架构是同一类东西,但是更加简单和清晰。
二、flux的基本概念
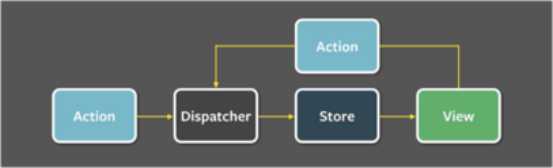
(1) 、Flux由4部分组成
1、View:视图层
2、Action(动作):视图发出的消息(比如mouseClick)
3、Dispatcher( 派发器 ) :用来接收Action、执行回调函数
4、Store(数据层):用来存放应用的状态,一旦发生改动,就提醒View更新页面

(2)、Flux的流程
1、用户访问View
2、View发送用户的Action
3、Dispatcher收到Action,要求Store进行相对应的更新
4、Store更新后,发出一个“onchange”事件
5、view接受到“onchange”事件后,更新页面
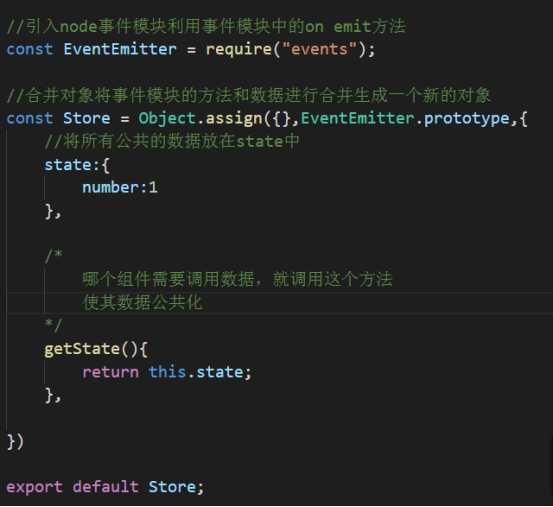
三、store代码流程

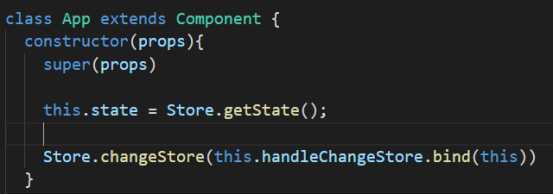
四、组件中调用Store
import Store from "./store";
class App extends Component{
constructor(props){
super(props);
//调用公共数据
this.state = Store.getState();
}
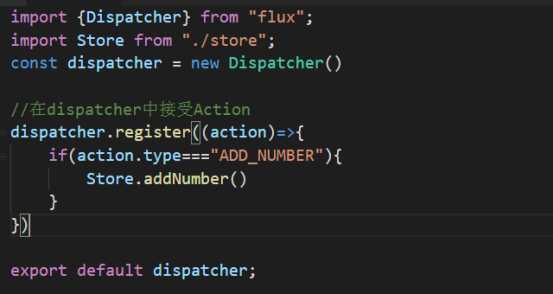
五、创建Dispatcher.js
安装flux:cnpm install flux --save-de

(1)在View层的方法中创建Action并传递给dispatcher 方法: dispatcher.dispatch(Action)
(2)判断类型Action的type是否相等,如果相等则调用Store的方法进行修改数据(注意:修改数据的方法只能在Store中使用,这样的方式很类似于后端的MVC模式)
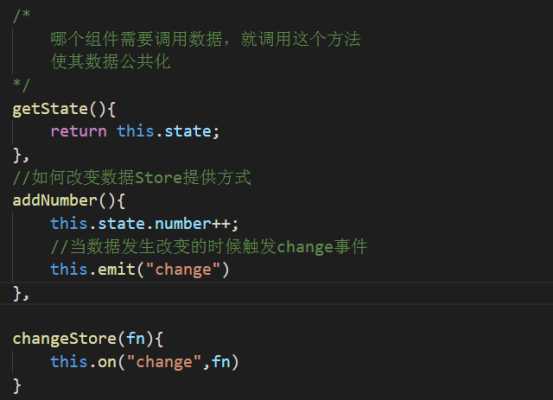
六、监听数据变化
数据发生改变View层页面进行更新
(1)在Store中有提供数据改变的函数,在数据改变的函数中调用事件触发this.on("事件名称")
(2)同时在Store中在创建一个函数,函数内部进行事件监听供View层调用,当事件触发时会调用这个函数,然后我们this.setState进行数据的改变
Store中的事件监听和触发

组件中调用事件监听的方法用于改变数据

如果还想细化代码结构我们还可以将Action分离出去(尝试一下)
在项目中Store和dispatcher可以有多个,非常灵活
除此之外我们的View层既有view层又有controller层所以我们还可以进行再次拆分
以上是关于react--------------flux-------------劉的主要内容,如果未能解决你的问题,请参考以下文章