vue--------------vue路由懒加载-------------劉
Posted lstcon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue--------------vue路由懒加载-------------劉相关的知识,希望对你有一定的参考价值。
一、懒加载
也叫延迟加载或者按需加载,即在需要的时候进行加载,
二、为什么要使用懒加载
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
简单的说就是:进入首页不用一次加载过多资源造成用时过长
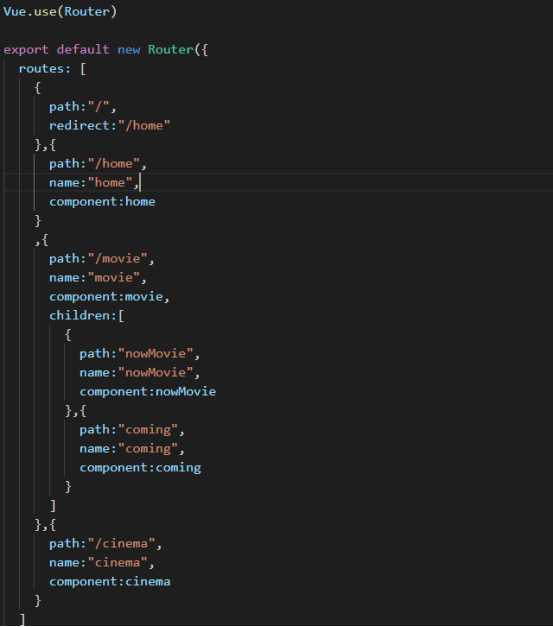
三、非懒加载的路由配置项

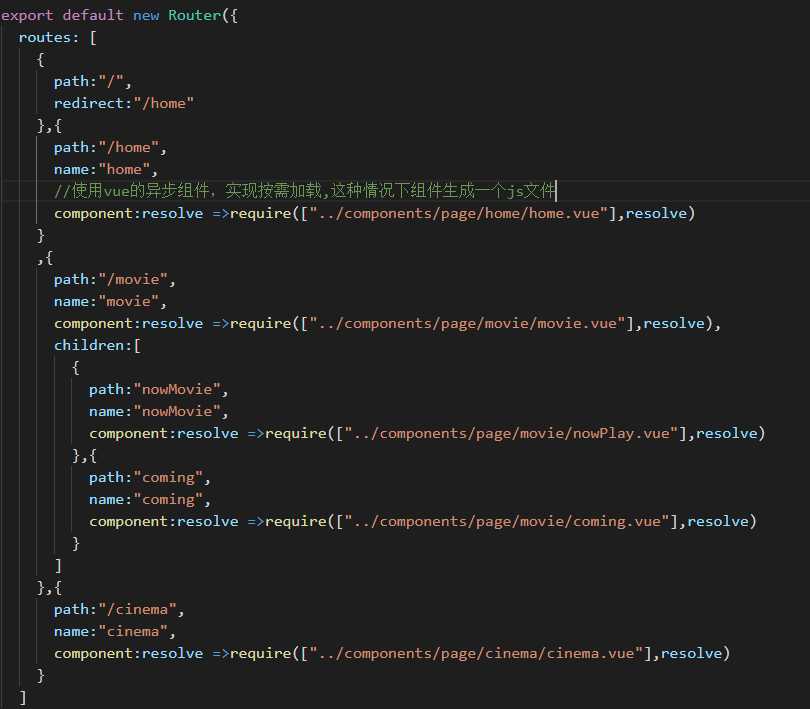
四、vue异步组件实现路由懒加载
使用vue的异步组件,可以实现路由的懒加载
{
path: ‘/home‘,
name: ‘home‘,
component: resolve => require([‘../components/home‘], resolve)
}

五、es提出的import(推荐使用这种方式)
const homeFn = () => import(‘../components/home/home‘)
const movieFn = () => import(‘../components/movie/movie‘)
export default new Router({ routes: [ { path: ‘/home‘, name: ‘home‘, component: homeFn }, { path: ‘/movie‘, name: ‘movie‘, component: movieFn } ] })
六、chunkFilename
hunkFilename:chunkname就是未被列在entry中,但有些场景需要被打包出来的文件命名配置。比如按需加载(异步)模块的时候,这样的文件是没有被列在entry中的使用CommonJS的方式异步加载模块
chunkFilename: utils.assetsPath(‘js/[id].[chunkhash].js‘)
以上是关于vue--------------vue路由懒加载-------------劉的主要内容,如果未能解决你的问题,请参考以下文章