在整1个小东东,改下试试, 原来的一个东东改动。
中间需要用到 用户权限和拦截, 看了vue2的方式。
看到这文章,不错,收藏了
http://www.cnblogs.com/parkboyoung/p/6761863.html
用到了 http拦截 和 路由拦截
代码就不扒了,可过去看文章
-------------
建议方式:
http拦截建1个独立的文件, 在 main 中引入
路由正常应该都是给 弄成1个独立文件,在main 中引入
---------------------
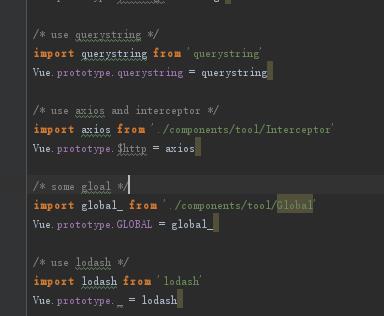
这是我的部分, 其中提交数据的序列化 引入了 querystring , 定义了一个全局相关的参数, 数据等处理更简洁一些也引入了lodash