mobile_轮播图_transform 版本_transform 读写二合一
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mobile_轮播图_transform 版本_transform 读写二合一相关的知识,希望对你有一定的参考价值。
轮播图_transform 版本
关键点:
- 2D 变换 transform 不会改变 元素 在 文档流 中的位置
- 定位 position 会改变 元素 在 文档流 中的位置
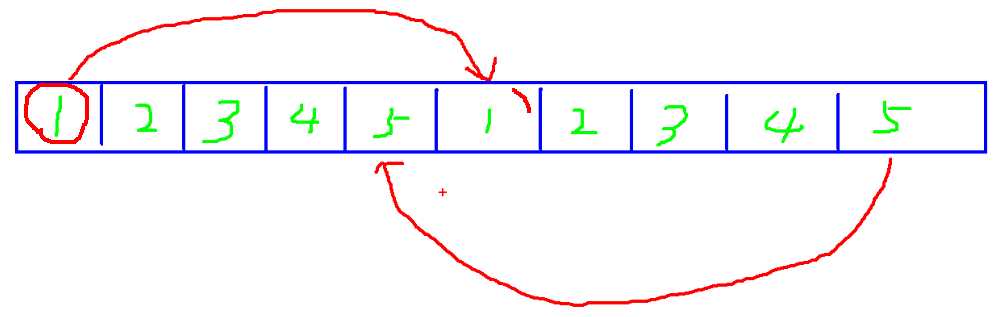
- touchstart 实现 无缝轮播:
创建两组图片,ulList.innerhtml = ulList.innerHTML;

1. 触屏时,如果是第一组的第一张图片,则瞬间切换到第二组的第一张图片;
2. 触屏时,如果是第二组的最后一张图片,则瞬间切换到第一组的最后一张。
transform 读写二合一
关键点:
arguments 参数列表,类数组对象,调用函数时系统隐式传递的一个实参
-
(function(w){ w.transformEle(){ ? } }(window));
2
2
2
以上是关于mobile_轮播图_transform 版本_transform 读写二合一的主要内容,如果未能解决你的问题,请参考以下文章