Unity 动画系统 Animation 和 Animator的小实例
Posted 01zxs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 动画系统 Animation 和 Animator的小实例相关的知识,希望对你有一定的参考价值。
本文结合一个很简单的动画demo,分别采用2种方法,来对比Animation和Animator的使用方式:
方法1:单独使用Animation
方法2:Animation结合Animator
动画Demo
两个动画。一个是移动,一个是缩放。

实现方式的对比
一、单独Animation来实现
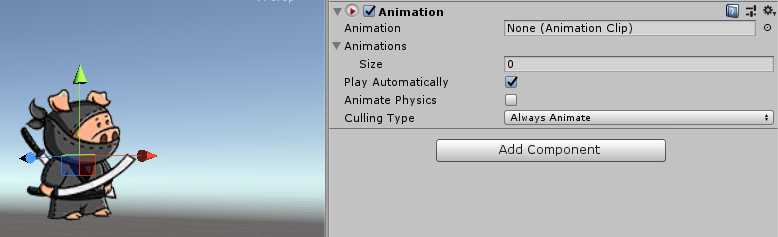
空场景,找到一张Sprite图片,拖到面板中,右键添加Animation组件。如下:

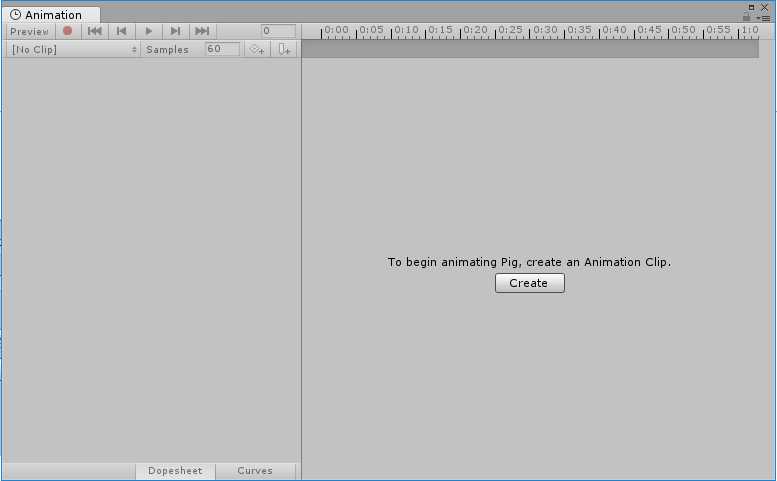
点中这张pig猪的图片,点击Unity的 Window->Animation->Animation。出现如下:

这个时候发现,提示仅仅让创建一个Animation。我们点击Create。然后命名保存。
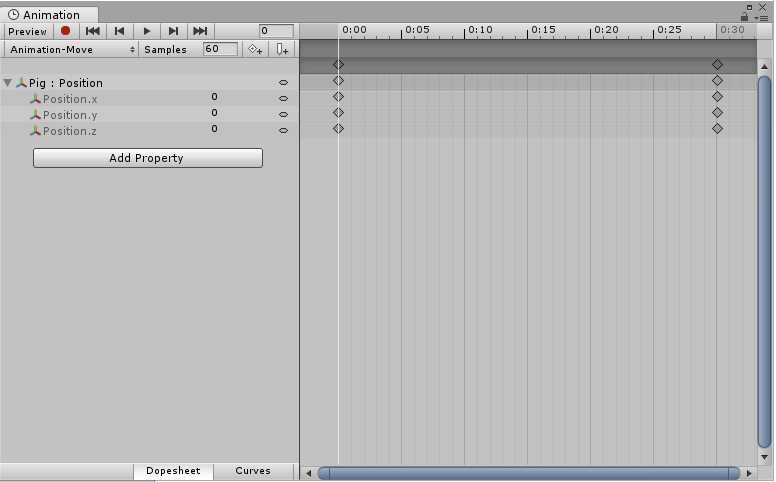
点击 Add Property,选择Transform的Position,并在下图内容中的右侧建立几个关键帧。(怎么建之类的我就不写了)Unity播放动画的时候会自动插值。

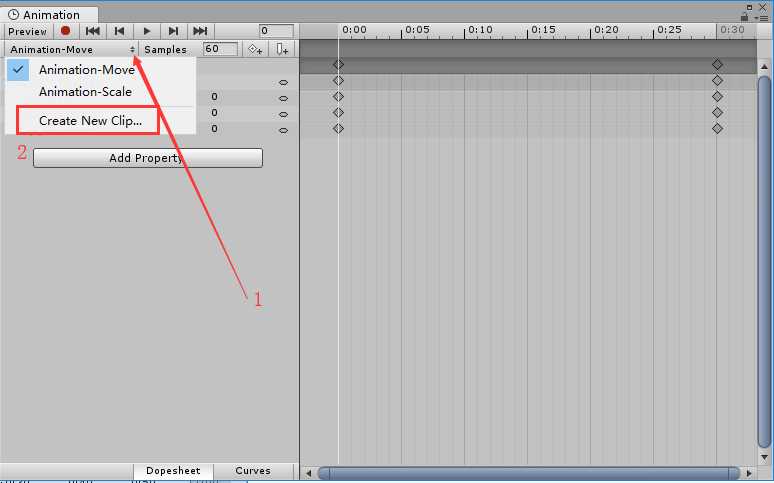
点击左上角 Animation-Move 右边的上下箭头,弹出小框,选择Create New Clip,建立另一个动画Animation-Scale。

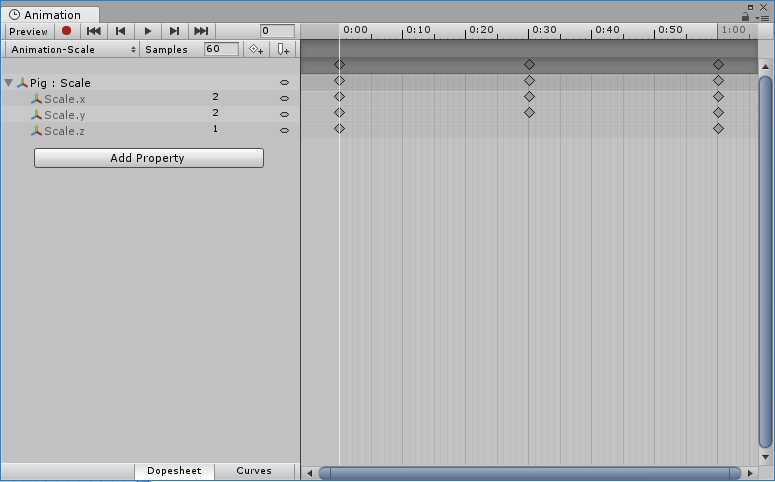
动画Animation-Scale如下:

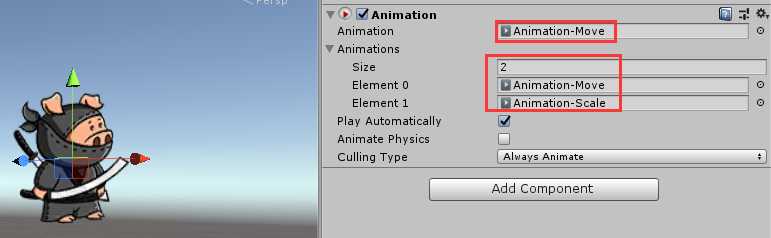
这个时候Animation组件内容发生了变化,刚刚创建的2个动画在里面:

这个时候,动画已经做完了。点击Unity开始按钮,就可以播放。
还可以通过简单代码来控制播放:
Animation animation;
animation.Play("Name");
通过动画名字就可以播放相应的动画。
至于如何设置动画的播放速度、播放方式、如何暂停之类的,稍后详解Animation 类。
二、Animation和Animator来实现
选中pig猪,与方式一不同的是,不要先添加Animation组件,直接Window--Animation--Animation,命名保存后,会出现2个文件:

?? 一个是Animation播放动画的,一个是Animator管理动画的。
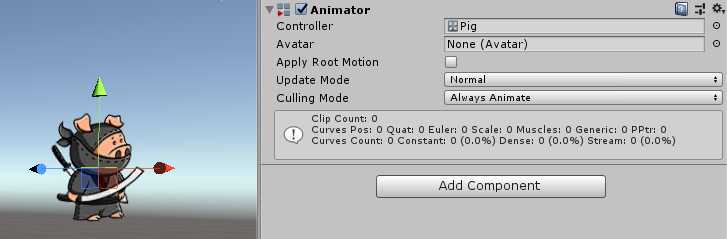
??pig猪会自动添加一个Animator组件,没有了Animation组件:

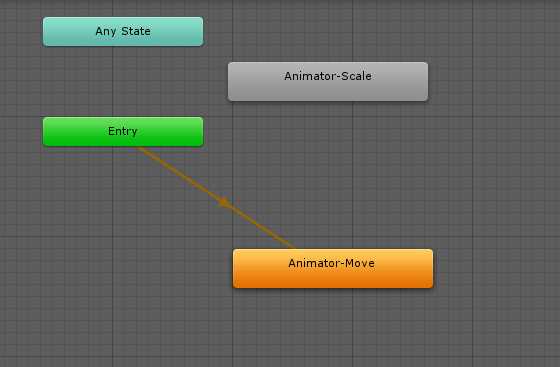
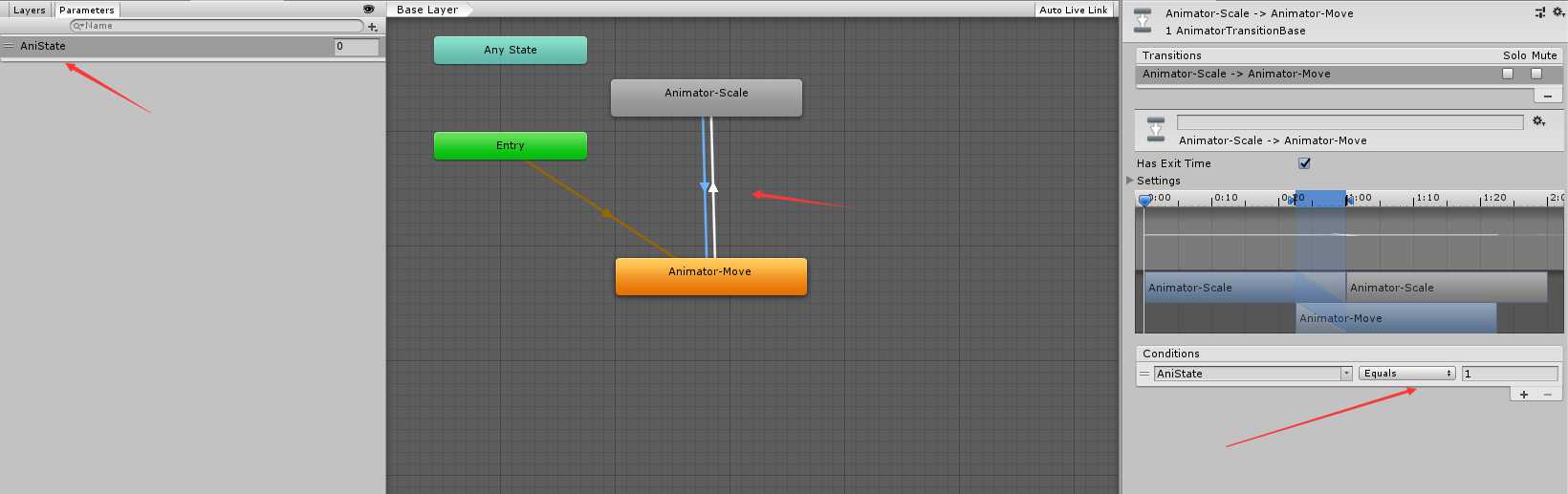
同样的方式,再创建一个 Animator-Scale。这个时候,点击pig猪,在点击Window--Animation--Animator,来观察Animator视图:

Animator可以管理这两个动画。创建动画切换的条件:AniState 为1时,播放Move动画,为2时,播放Scale动画。

代码里面可以控制条件变量AniState的值,进而达到控制动画切换的目的:
Animator animator;
animator.SetInteger("AniState",1);
以上是关于Unity 动画系统 Animation 和 Animator的小实例的主要内容,如果未能解决你的问题,请参考以下文章