在本地代理的情况下出现code=-500001的问题解决方法
Posted irelia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在本地代理的情况下出现code=-500001的问题解决方法相关的知识,希望对你有一定的参考价值。
一个项目需要用到线上数据,所以抓取qq音乐歌手数据。当然 肯定要写代理的。
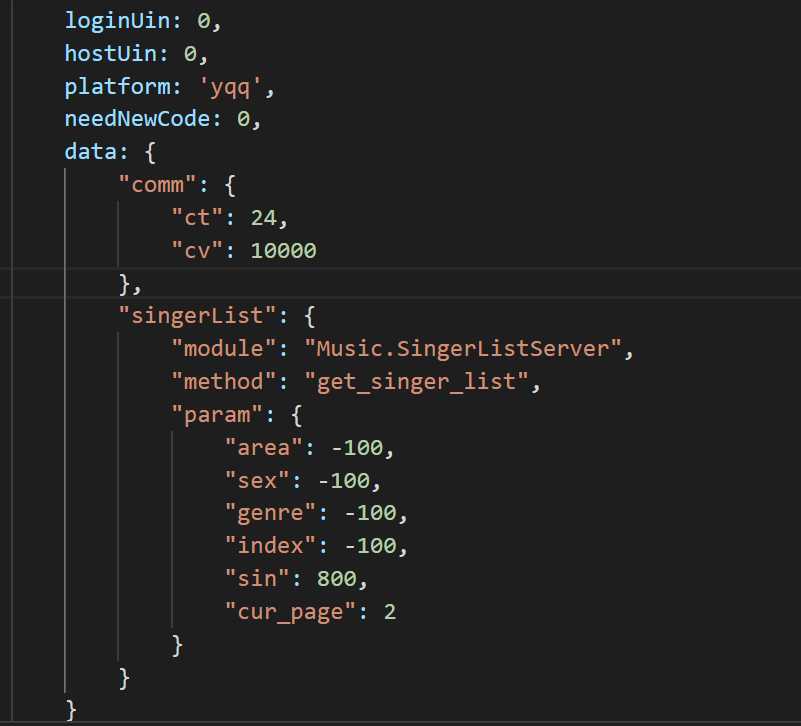
代理代码如下

但是我在使用代理的情况下
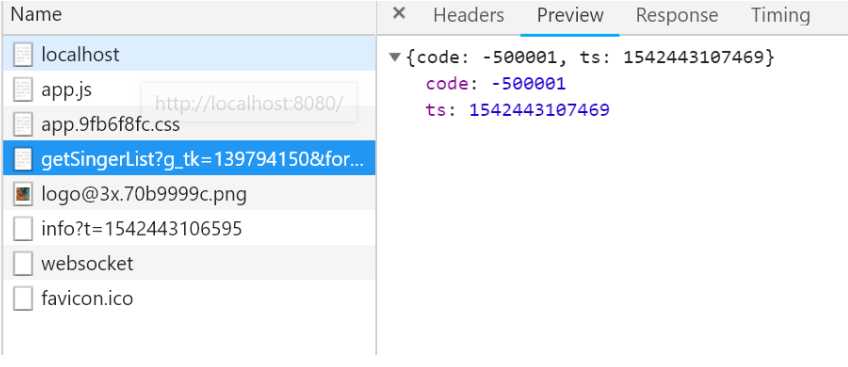
给我返回 code : -500001 ts : 1542443107469

这说明 你能调用接口但是抓不到数据
2.错误分析
出现code : -500001 ts : 1542443107469 这种错误 一定是你的jsonp里面的字符串参数没配对错误
但是我所有的参数都是对着qq音乐那边搬过来的 应该不可能出现参数没配对成功的情况

在我反复的调试与qq音乐进行对比的时候 终于发现了问题所在

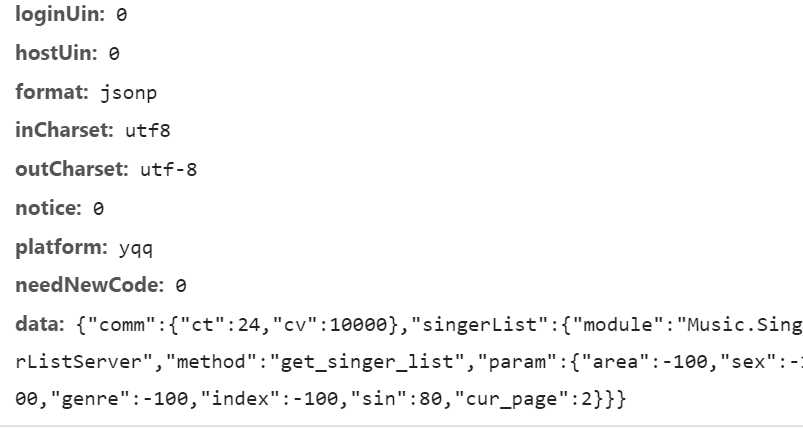
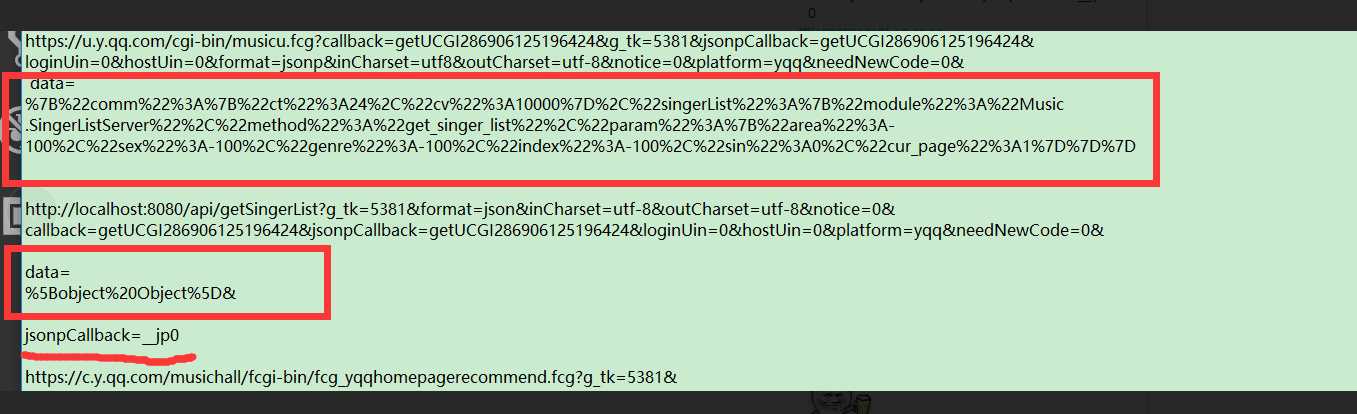
上面是qq音乐的网址 下面是我们本地代理的网址 可以发现 data之前的参数是一样的 而data里的参数和qq音乐的不一样 但是我们所有的json里面所有的参数都是对着qq音乐搬过来的 为什么会出现这种情况呢。
3.了解序列化对象
我在查了很久资料之后。 一次又一次的调试 终于解决了这个问题。首先我们要了解序列化对象
1.对象序列化是什么
:序列化 (Serialization)将对象的状态信息转换为可以存储或传输的形式的过程。在序列化期间,对象将其当前状态写入到临时或持久性存储区。以后,可以通过从存储区中读取或反序列化对象的状态,重新创建该对象。
2.为什么要序列化
:当两个进程在进行远程通信时,彼此可以发送各种类型的数据。无论是何种类型的数据,都会以二进制序列的形式在网络上传送。发送方需要把这个对象转换为字节序列,才能在网络上传送;接收方则需要把字节序列再恢复为对象。 把对象转换为字节序列的过程称为对象的序列化。 把字节序列恢复为对象的过程称为对象的反序列化。
说白了就是为了保证数据传输的安全性,以免发生意外时数据丢失。 序列化说白了就是将数据转成字节型数组然后传输。
3.序列化和反序列化
把对象转换为字节序列的过程称为对象的序列化。 把字节序列恢复为对象的过程称为对象的反序列化。
4.解决方法
了解序列化对象之后 我们知道 此时我们要对我们的data进行序列化
刚刚json又有方法可以直接调用
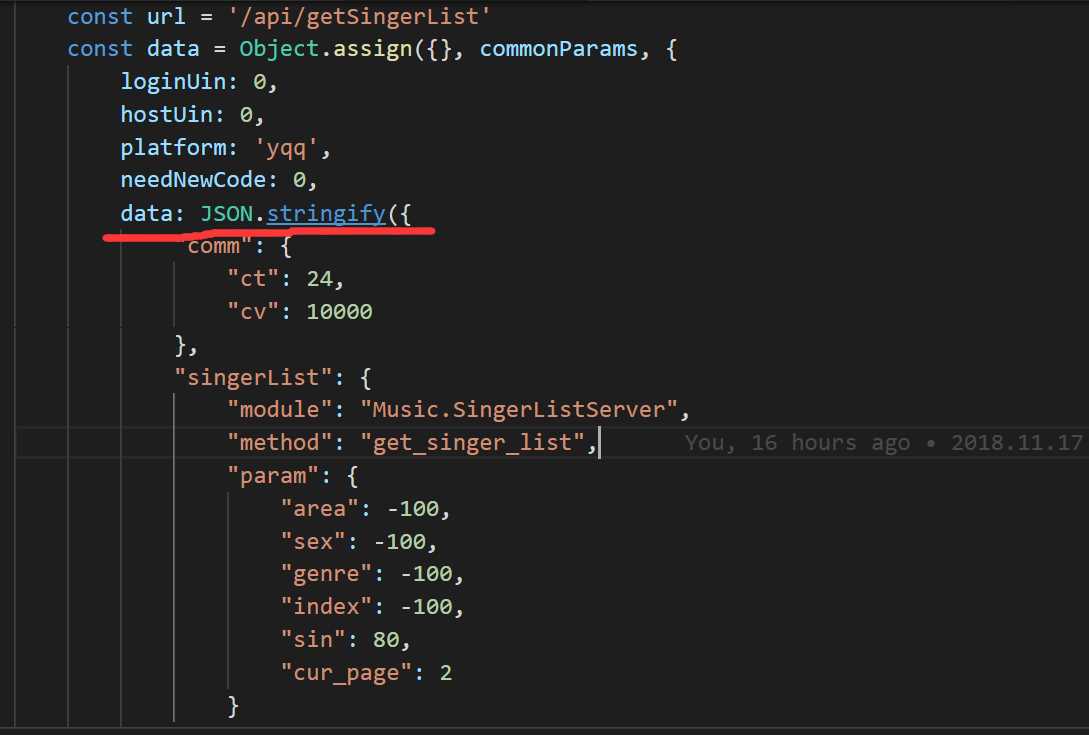
序列化:JSON.stringify()
反序列化:JSON.parse()
所以我们把data对象序列化
代码如下

最后我们在console.log我们获取的数据 发现已经OK啦

以上是关于在本地代理的情况下出现code=-500001的问题解决方法的主要内容,如果未能解决你的问题,请参考以下文章