Fiddler--的一些使用技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler--的一些使用技巧相关的知识,希望对你有一定的参考价值。
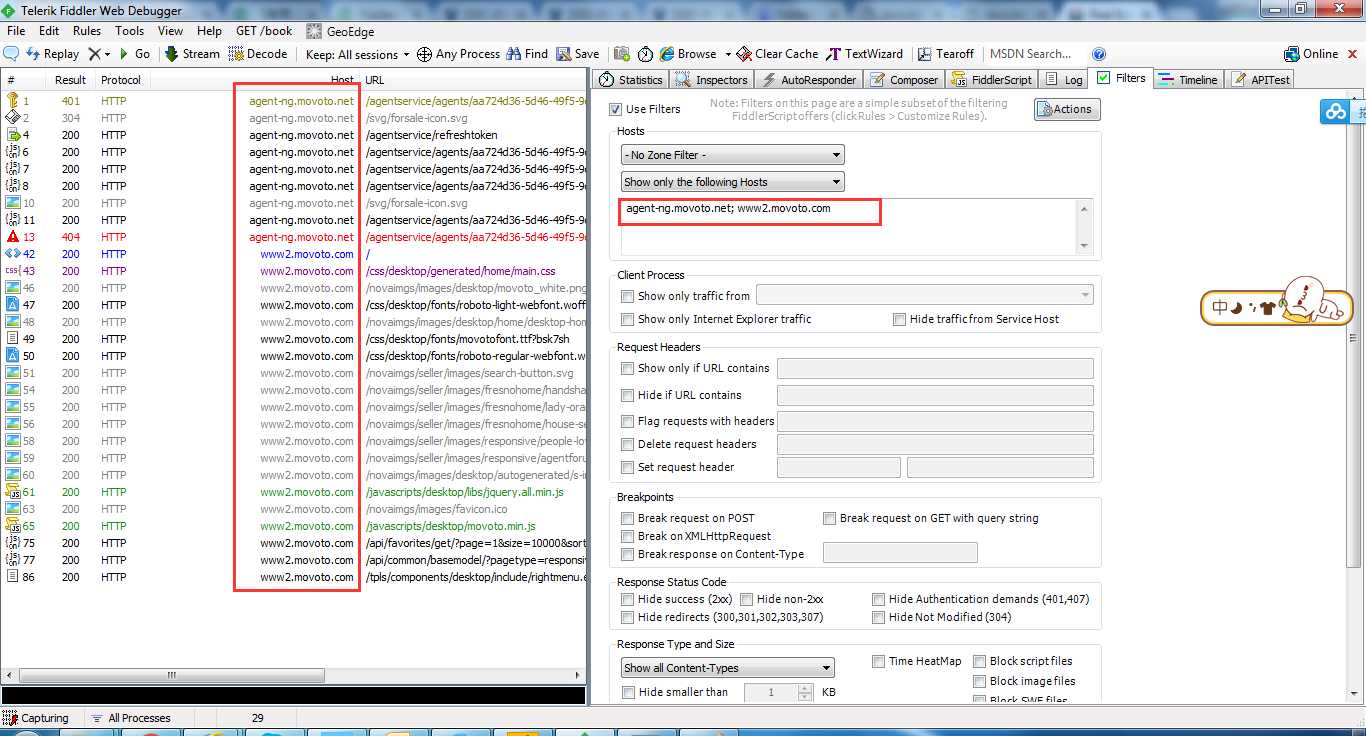
1.Filters请求与响应的会话过滤
请求会话列表中存在上百个请求,怎么过滤想要的,可以启用 Fiddler Filters强大的过滤机制,还可以依据正则来过滤,如: REGEX:(?insx).*\\.(gif|png|jpg)$ #only show requests for img types ,
具体你可以参考:http://fiddler2.com/documentation/KnowledgeBase/Filters,

2. 断点,修改Request、Response
两种方式
A、第一种(这种方法会中断所有的会话,不大实用,建议用命令。):打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests/After Response /Disabled
B、第二种(这种方法只会中断命令执行的url): bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
以bpu为例演示
(1)以淘宝无线H5为例,在浏览器打开m.taobao.com首页。
(2)在Fiddler命令行输入区输入“bpu”回车执行清掉原有的断点,然后输入“bpu m.taobao.com/search.htm”回车执行,接下来就会中断URL中包含此地址的请求。
![]()
(3)在浏览器淘宝首页顶端搜索框输入“充气娃娃”后点击搜索,此时请求被中断,在Fiddler会话列表面板看到以红色小图标开头被中断的会话
![]()
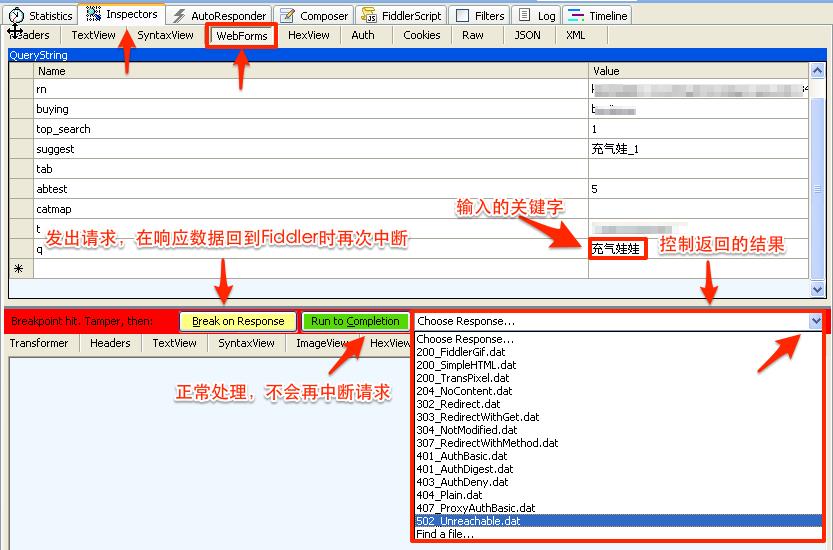
(4)点击会话列表中被中断的会话,依次进入Inspectors-->WebForms。此时请求并未发出,q参数即为查询关键字,我们修改为“nike”,然后点击“Break on Response”按钮。注:在这里实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。

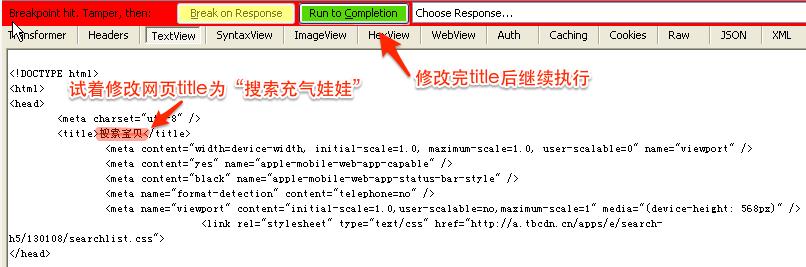
(5)右边面板Response区有响应内容了,这时Fiddler再次中断了response,响应已到达Fiddler代理,但还没返回给浏览器。点击Inspectorsg下Response区的“response is encoded and may need to decoded before inspection.Click here to transform”后,即可在TextView tab看到返回的html内容。在这里修改response中的title部分,然后点击“Run to Completino"把修改后的response返回给浏览器。

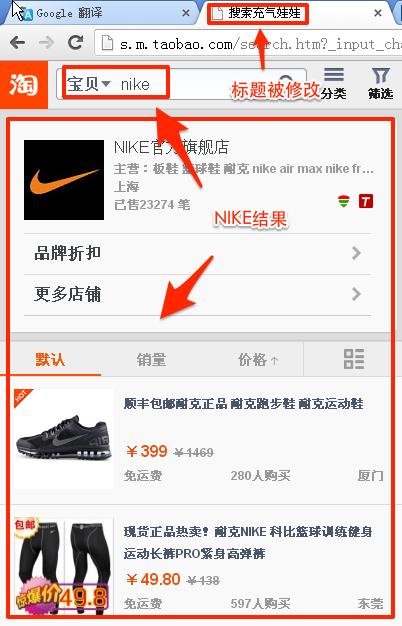
(6)回到浏览器,搜索出关键字为“nike”的结果,而不是“充气娃娃”,标题也被修改为“搜索充气娃娃”。

其他:
命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
以上是关于Fiddler--的一些使用技巧的主要内容,如果未能解决你的问题,请参考以下文章