fiddler的使用
Posted 霓凰凤舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler的使用相关的知识,希望对你有一定的参考价值。
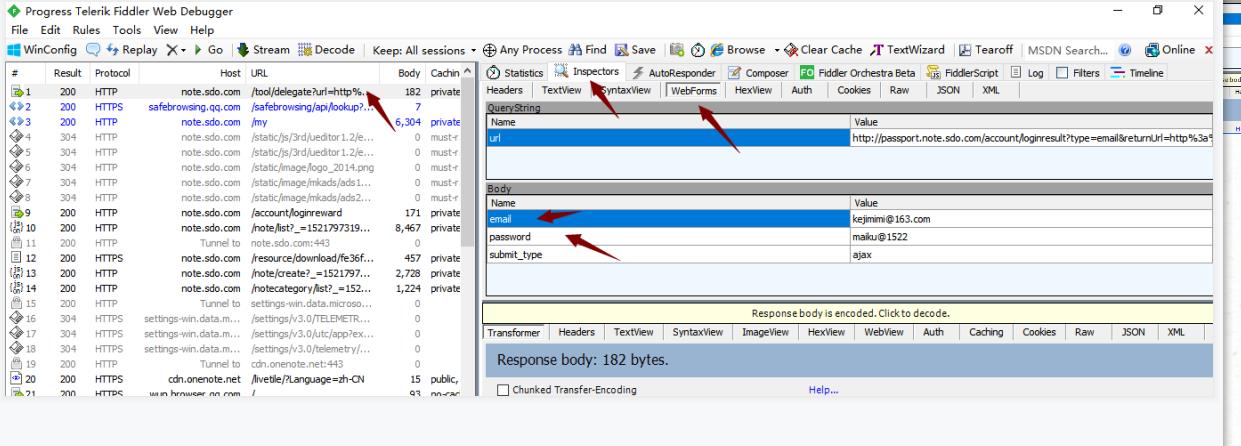
1、fiddler查看请求参数
inspectors——webform

2、fiddler也是可以测试接口的

3、fiddler弱网测试
fiddler模拟限速的原理
我们可以通过fiddler来模拟限速,因为fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里 面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和 上传速度,从而达到限速的效果。
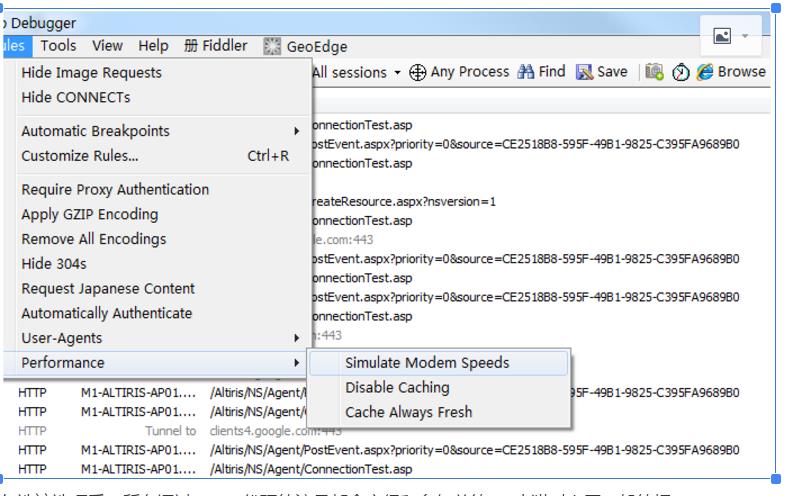
他提供了一个功能,让我们模拟低速网路环境…启用方法如下:
Rules → Performances → Simulate Modem Speeds :模拟调制解调器的速度
启动fiddler需要进行如下设置:
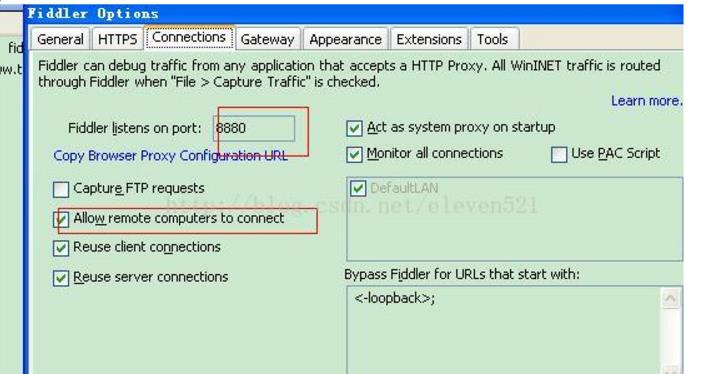
1.设置端口号:





fiddler模拟弱网环境:
- 打开fiddler,默认情况下Rules –> Performances –> Simulate Modem Speeds 是未勾选状态,网络正常。当选中此选项(模拟光猫网速)后,网速就会变很慢,打开一个网页要加载很久。这样就实现了弱网络效果。
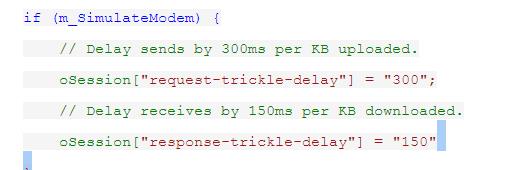
 勾选该选项后,所有通过Fiddler代理的流量都会变得和多年前的56k小猫时上网一般的慢。由于Fiddler只是一个HTTP代理,要直观地看出限速效果,最好是运行在浏览器中的测速工具,这里选用speedtest.net提供的测速工具进行测试。https://www.speedtest.net/ 网页版测试网速工具【调整模拟恶劣网络环境的参数】直接模拟Modem速度实在是慢爆了,事实上就算是在很差信号的情况下,手机移动网络的速度都已经超过了当年的56k Modem速度了,所以采用默认的配置模拟出来的环境过于恶劣,并不一定符合需求,此时就需要对限速的参数进行调整。Fiddler本身就提供了一个配置文件供调整这些参数,点击:Rules – Customize Rules…就会用文本编辑器打开CustomRules.js文件,其默认位于用户目录的文档目录下的\\Fiddler2\\Scripts 位置,后缀名是js,其内容实质是JScript.NET——微软对ECMAScript规范的实现,与日常使用的javascript是属于同一个规范下的,但是在扩展的细节实现存在一定的不同。打开该文件后,可以找到一个m_SimulateModem标志位:
勾选该选项后,所有通过Fiddler代理的流量都会变得和多年前的56k小猫时上网一般的慢。由于Fiddler只是一个HTTP代理,要直观地看出限速效果,最好是运行在浏览器中的测速工具,这里选用speedtest.net提供的测速工具进行测试。https://www.speedtest.net/ 网页版测试网速工具【调整模拟恶劣网络环境的参数】直接模拟Modem速度实在是慢爆了,事实上就算是在很差信号的情况下,手机移动网络的速度都已经超过了当年的56k Modem速度了,所以采用默认的配置模拟出来的环境过于恶劣,并不一定符合需求,此时就需要对限速的参数进行调整。Fiddler本身就提供了一个配置文件供调整这些参数,点击:Rules – Customize Rules…就会用文本编辑器打开CustomRules.js文件,其默认位于用户目录的文档目录下的\\Fiddler2\\Scripts 位置,后缀名是js,其内容实质是JScript.NET——微软对ECMAScript规范的实现,与日常使用的javascript是属于同一个规范下的,但是在扩展的细节实现存在一定的不同。打开该文件后,可以找到一个m_SimulateModem标志位:
该标志位控制着oSession的两个参数值的设置,当勾选了Simulate Modem Speeds时,request-trickle-delay与response-trickle-delay就会被设置,其中request-trickle-delay中的值代表每KB的数据被上传时会被延时多少毫秒,response-trickle-delay则对应下载时每KB的数据会被延时多少毫秒,如果本身网速已经相当快的话,这里设置的值就可以近似地推算出开启模拟后的上传和下载带宽了,比如默认设置下下载延时为150ms,上传延时为300ms,对应可以推算出大致的模拟带宽为:
上传带宽=(1*8/1000)/0.300≈0.053Mbps下载带宽=(1*8/1000)/0.150≈0.027Mbps然而实际情况下却得到了两倍于这个值的带宽,推测可能是Fiddler的内部实现上有一些和描述上的不同,为何为造成这个现象现在还不是很清楚,所以上述公式最后还需要修正一个2.0的系数,即:上传带宽=((1*8/1000)/0.300)*2.0≈0.106Mbps下载带宽=((1*8/1000)/0.150)*2.0≈0.053Mbps
具体还可以参照以下简书文章:
以上是关于fiddler的使用的主要内容,如果未能解决你的问题,请参考以下文章