网络是怎样连接的-第一章-生成HTTP请求消息(下)
Posted errornull
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网络是怎样连接的-第一章-生成HTTP请求消息(下)相关的知识,希望对你有一定的参考价值。
1.1.5 生成 HTTP 请求消息
理解了 HTTP 的基本知识之后,让我们回到对浏览器本身的探索中来。
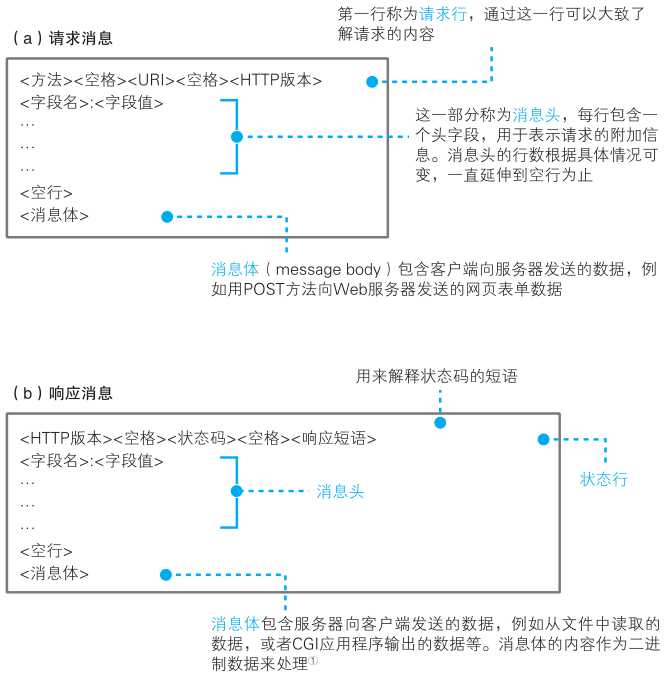
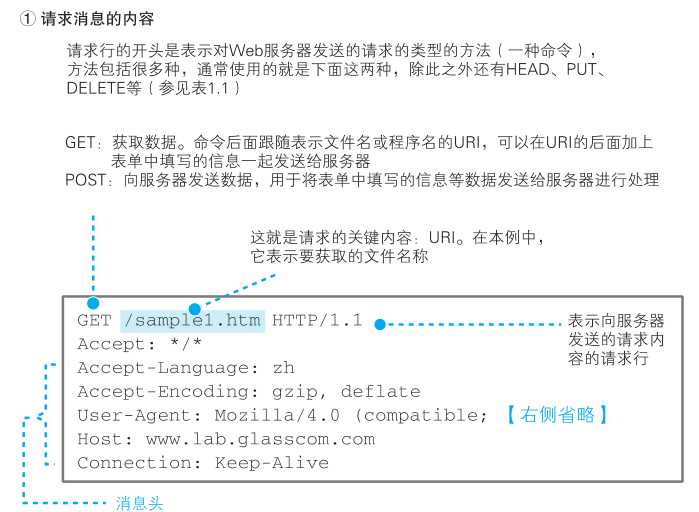
对 URL 进行解析之后,浏览器确定了 Web 服务器和文件名,接下来就是根据这些信息来生成 HTTP 请求消息了。实际上,HTTP 消息在格式上是有严格规定的,因此浏览器会按照规定的格式来生成请求消息,如下图所示:

请求行
请求消息的第一行称为请求行,这里的重点是最开头的方法,方法可以告诉 Web 服务器它应该进行怎样的操作。
不过这里必须先解决一个问题,那就是方法有很多种,我们必须先判断应该选用其中的哪一种,解决这个问题的关键在于浏览器的工作状态。
这次探索之旅是从在浏览器顶部的地址栏中输入网址开始的,但浏览器并非只有在这一种场景下才会向 Web 服务器发送请求消息。
比如点击网页中的超级链接或者在表单中填写信息后点击“提交”按钮,这些场景都会触发浏览器的工作,而选用哪种方法也是根据场景来确定的。
三种场景
我们的场景是在地址栏中输入网址并显示网页,因此这里应该使用GET方法。
点击超级链接的场景中也是使用 GET 方法。
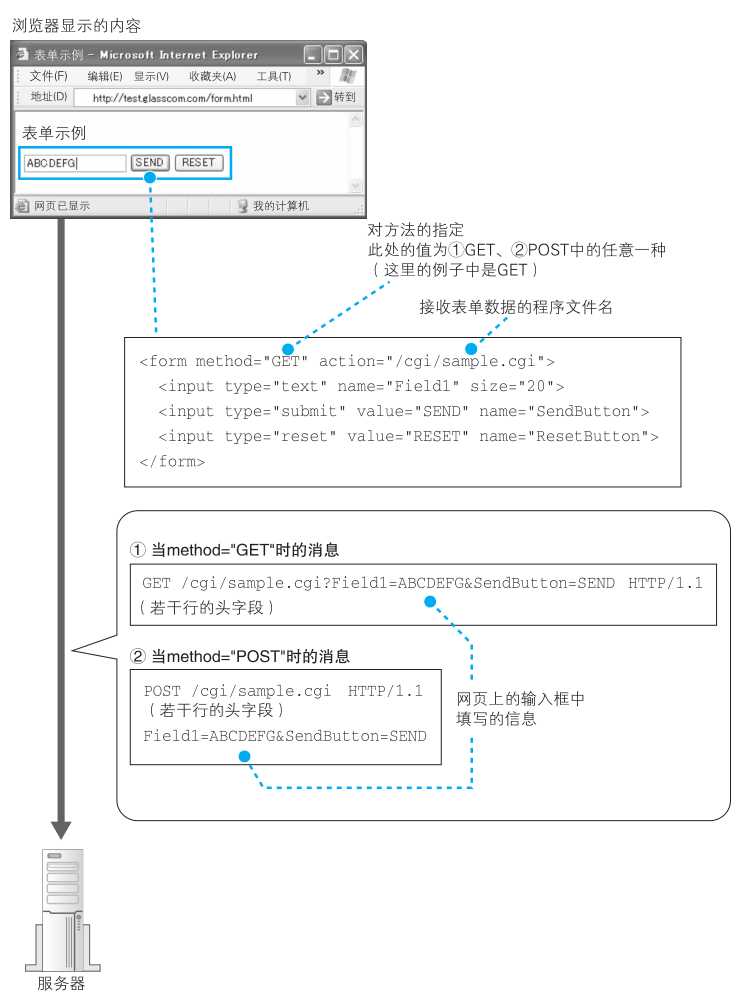
如果是表单,在 html源代码中会在表单的属性中指定使用哪种方法来发送请求,可能是 GET 也可能是 POST,如下图所示
注意
GET 方法能够发送的数据只有几百个字节,如果表单中的数据超过这一长
度,则必须使用 POST 方法来发送。

写好方法之后,加一个空格,然后写 URI。
URI 部分的格式如下,一般是文件和程序的路径名。
/< 目录名 >/…/< 文件名 >
前面已经讲过,路径名一般来说已经包含在 URL 中了,因此只要从URL 中提取出来原封不动地写上去就好了。
第一行的末尾需要写上 HTTP 的版本号,这是为了表示该消息是基于哪个版本的 HTTP 规格编写的。到此为止,第一行就结束了。
消息头
第二行开始为消息头。尽管通过第一行我们就可以大致理解请求的内容,但有些情况下还需要一些额外的详细信息,而消息头的功能就是用来存放这些信息。
消息头的规格中定义了很多项目,如日期、客户端支持的数据类型、语言、压缩格式、客户端和服务器的软件名称和版本、数据有效期和最后更新时间等。
这些项目表示的都是非常细节的信息,不必全部弄明白。大多数情况下消息头的长度为几行到十几行不等。
消息体
写完消息头之后,还需要添加一个完全没有内容的空行,然后写上需要发送的数据。
这一部分称为消息体,也就是消息的主体。
在使用GET 方法的情况下,仅凭方法和 URI,Web 服务器就能够判断需要进行怎样的操作,因此消息体中不需要填写任何数据。消息体结束之后,整个消息也就结束了。
当使用 POST 方法时,需要将表单中填写的信息写在消息体中。到此为止,请求消息的生成操作就全部完成了。
1.1.6 发送请求后会收到响应
当我们将上述请求消息发送出去之后,Web 服务器会返回响应消息。
关于响应消息我们将在第 6 章详细介绍,这里先粗略地了解一下。
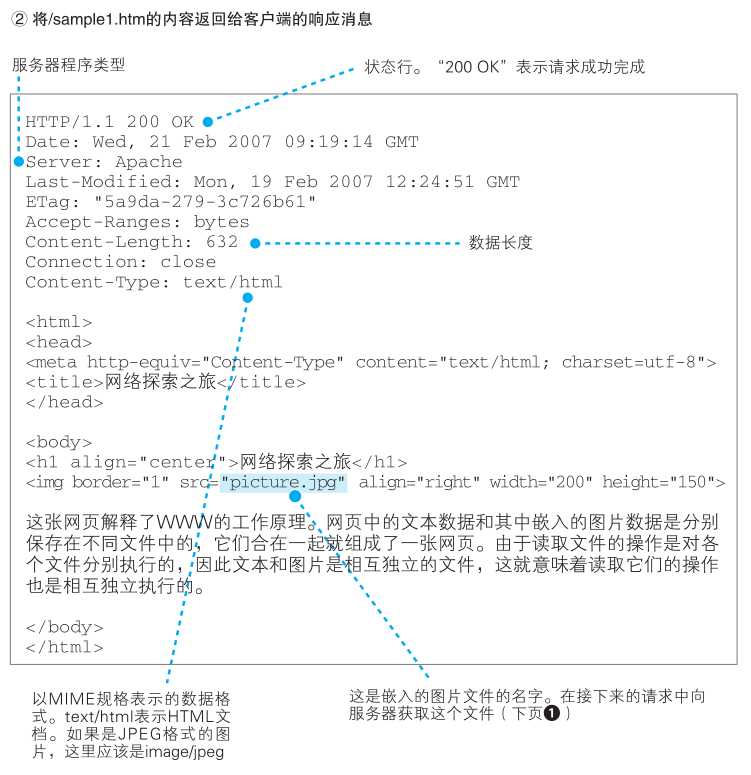
响应消息的格式以及基本思路和请求消息是相同的,如1.15中图b所示,差别只在第一行上。
在响应消息中,第一行的内容为状态码和响应短语,用来表示请求的执行结果是成功还是出错。
状态码和响应短语表示的内容一致,但它们的用途不同。
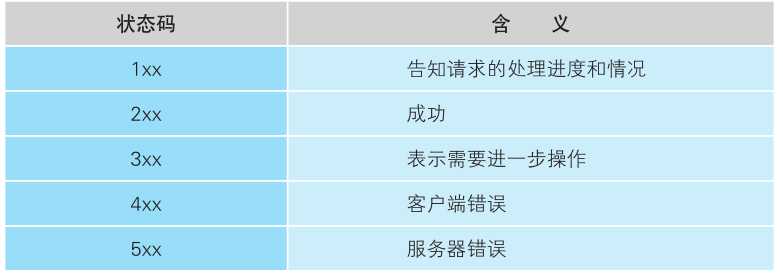
状态码是一个数字,它主要用来向程序告知执行的结果,如下表所示。
相对地,响应短语则是一段文字,用来向人们告知执行的结果。

返回响应消息之后,浏览器会将数据提取出来并显示在屏幕上,我们就能够看到网页的样子了。
如果网页的内容只有文字,那么到这里就全部处理完毕了,但如果网页中还包括图片等资源,则还有下文。
遇到图片时的处理
当网页中包含图片时,会在网页中的相应位置嵌入表示图片文件的标签的控制信息。
浏览器会在显示文字时搜索相应的标签,当遇到图片相关的标签时,会在屏幕上留出用来显示图片的空间,然后再次访问 Web 服务器,按照标签中指定的文件名向 Web 服务器请求获取相应的图片并显示在预留的空间中。
这个步骤和获取网页文件时一样,只要在 URI 部分写上图片的文件名并生成和发送请求消息就可以了。
需要多少文件发送多少请求
1 条请求消息中只能写 1 个 URI。如果需要获取多个文件,必须对每个文件单独发送 1 条请求。
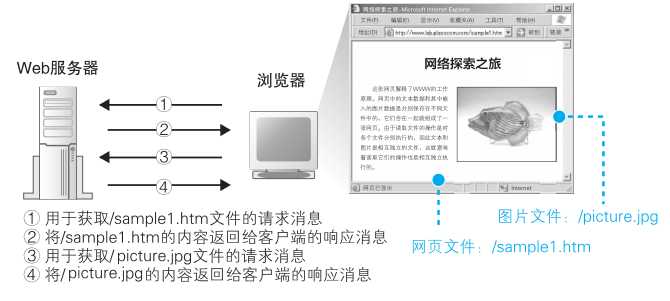
浏览器与 Web 服务器之间交互消息的一个完整实例
这个例子中,我们需要获取一张名为 sample1.htm 的网页,网页中包含一张名为 picture.jpg 的图片,图中展示了这个过程中产生的消息。

①请求消息的内容

②将文件内容返回给客户端的响应消息

③用于获取图片文件的请求消息

④图片文件内容返回给客户端的响应消息

以上是关于网络是怎样连接的-第一章-生成HTTP请求消息(下)的主要内容,如果未能解决你的问题,请参考以下文章