网络是怎样连接的--生成HTTP请求消息过程
Posted 捕获一只小肚皮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网络是怎样连接的--生成HTTP请求消息过程相关的知识,希望对你有一定的参考价值。
文章目录
1.1 何为网址
网址,准确来说应该叫URL,比如以http://开头的那一串东西.但实际上除了“http:”,网址还可以以其他一些文字开头,例如“ftp:”“file:”“mailto:”等。而URL各式各样的原因是:浏览器是一个具备多种客户端功能的综合性客户端软件,因此它需要一些东西来判断应该使用其中哪种功能来访问相应的数据,而各种不同的URL就是用来干这个的,比如访问Web服务器时用“http:”,而访问FTP服务器时用“ftp:”,也就是说我们可以把这部分理解为访问时使用的协议类型
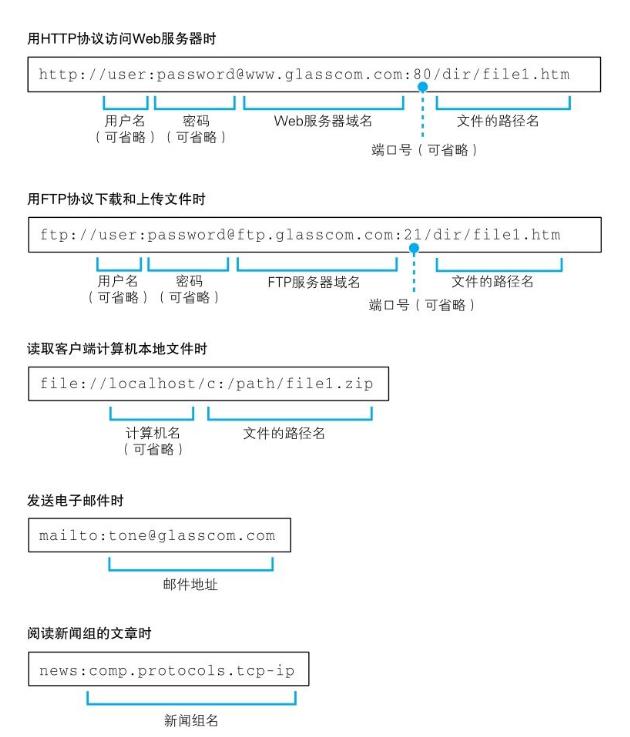
各种URL格式
1.2 解析网址
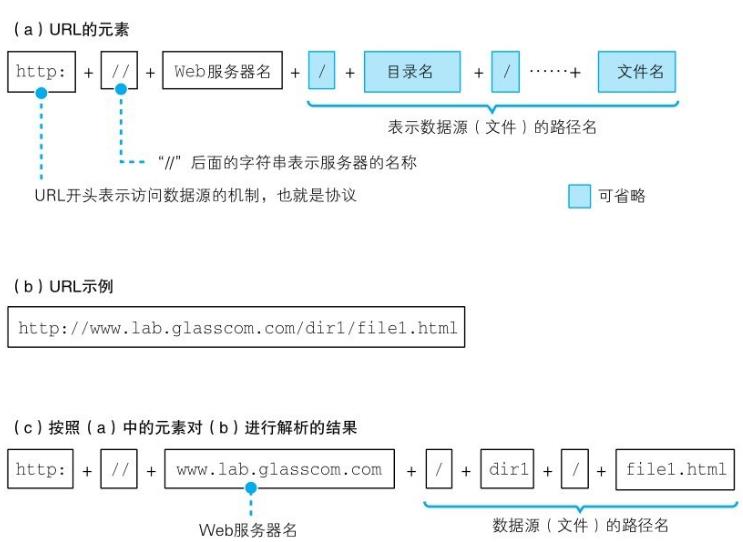
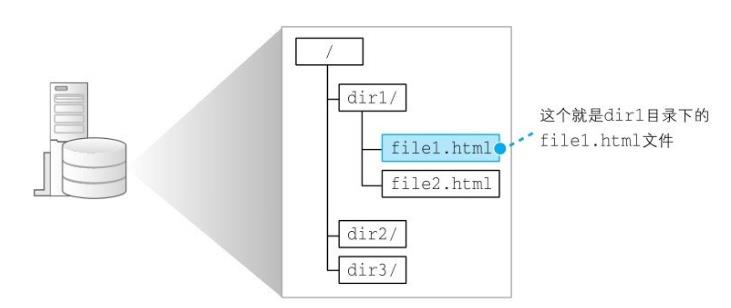
当对URL进行解析时,首先需要按照格式图(a)的格式将其中的各个元素拆分出来,例如格式图(b)中的URL会拆分成格式图(c)的样子。然后,通过拆分出来的这些元素,我们就能够明白URL代表的含义.比如格式图(b)中的URL表示要访问www.lab.glasscom.com这个Web服务器上路径名为/dir/file1.html的文件,也就是位于/dir/目录下的file1.html这个文件
格式图

www.lab.glasscom.com服务器上文件结构

1.3 HTTP在干嘛
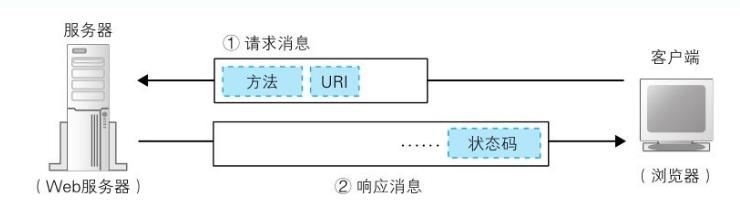
HTTP协议定义了客户端和服务器之间交互的消息内容和步骤,其基本思路非常简单。首先,客户端会向服务器发送请求消息,请求消息中包含的内容是“对什么”和“进行怎样的操作”两个部分.

其中相当于“对什么”的部分称为URI,也就是我们的访问目标(文件或程序); “进行怎样的操作”的部分称为方法,方法表示需要让Web服务器完成怎样的工作,如读取URI数据、将客户端数据发送给URI;

Web服务器会对其中的内容进行解析,通过URI和方法来判断“对什么”“进行怎样的操作”,并根据这些要求来完成自己的工作,然后将结果存放在响应消息中.在响应消息的开头有一个状态码,它用来表示操作的执行结果是成功还是发生了错误。当我们访问Web服务器时,遇到找不到的文件就会显示出404 Not Found的错误信息,其实这就是状态码
以get和post方法举例;
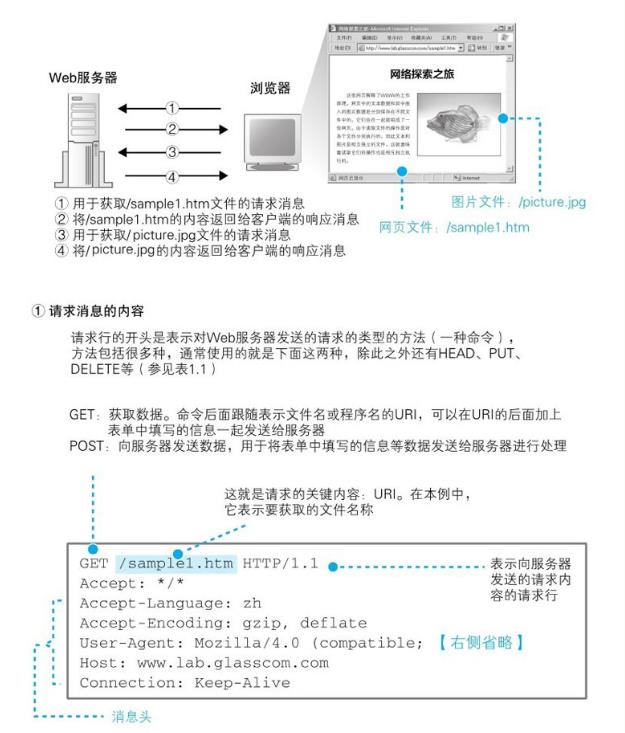
一般当我们访问Web服务器获取网页数据时,使用的就是GET方法; 访问过程大概就是这样的:首先,在请求消息中写上GET方法,然后在URI中写上存放网页数据的文件名“/dir1/file1.html”。当Web服务器收到消息后,会打开/dir1/file1.html文件并读取出里面的数据,然后将读出的数据存放到响应消息中,并返回给客户端。最后,客户端浏览器会收到这些数据并显示在屏幕上。
我们在**表单(例如注册表,填写住址收货信息表等)**中填写数据并将其发送给Web服务器时就会使用POST方法;使用POST方法时,URI会指向Web服务器中运行的一个应用程序的文件名,典型的例子包括“index.cgi”,“index. php”等,同时我们加上传递给应用程序和脚本的数据(我们在表单中填写的信息)当服务器收到消息后,Web服务器会将请求消息中的数据发送给URI指定的应用程序。最后,Web服务器从应用程序接收输出的结果,会将它存放到响应消息中并返回给客户端。
1.4 生成http请求和响应
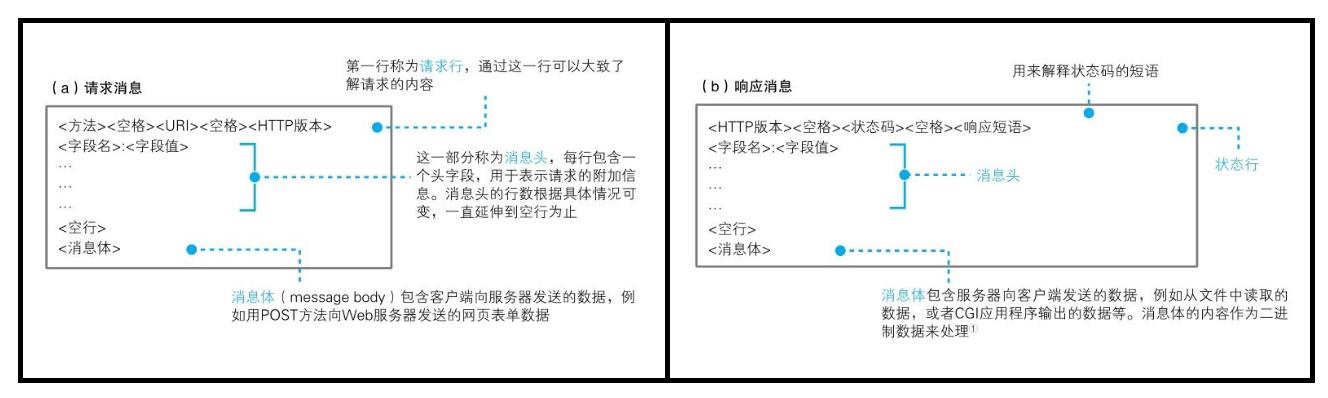
HTTP消息在格式上是有严格规定的,因此浏览器会按照规定的格式来生成请求消息,如下图:

请求行中选用哪种方法也是根据浏览器的工作状态和场景来确定的,比如点击网页中的超级链接,或者在表单中填写信息后点击**“提交”**按钮,这些场景都会触发浏览器的工作,进而选择不同方法;写好方法之后,加一个空格,然后写URI。URI部分的格式一般是文件和程序的路径名。最后再加一个空格,然后添加http版本号,请求行就生成结束 ;
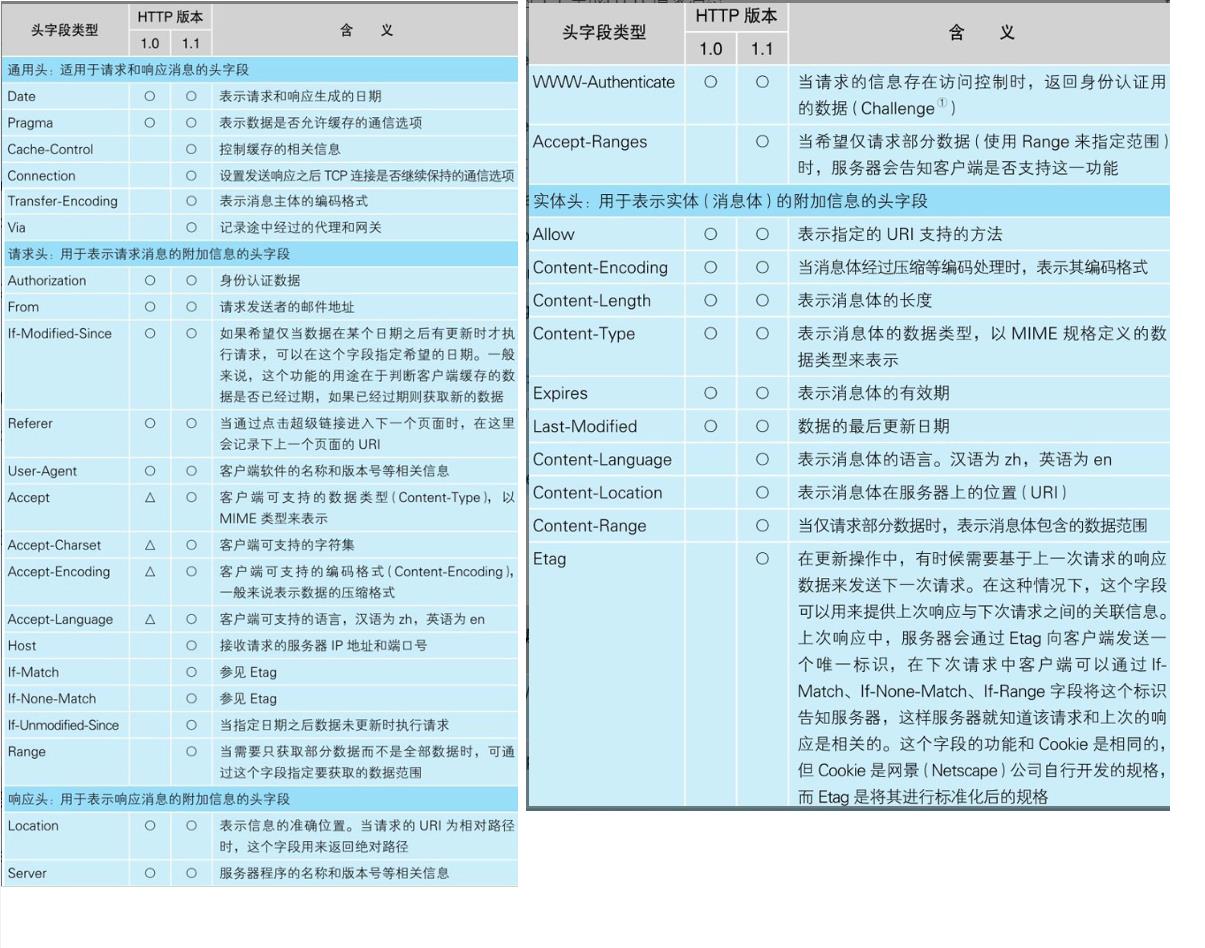
第二行开始为消息头,也称报头;消息头的功能用来标注"对什么进行什么样的操作"的额外的详细信息.如日期、客户端支持的数据类型、语言、压缩格式、客户端和服务器的软件名称和版本、数据有效期和最后更新时间等.下图是一些主要用到的消息头

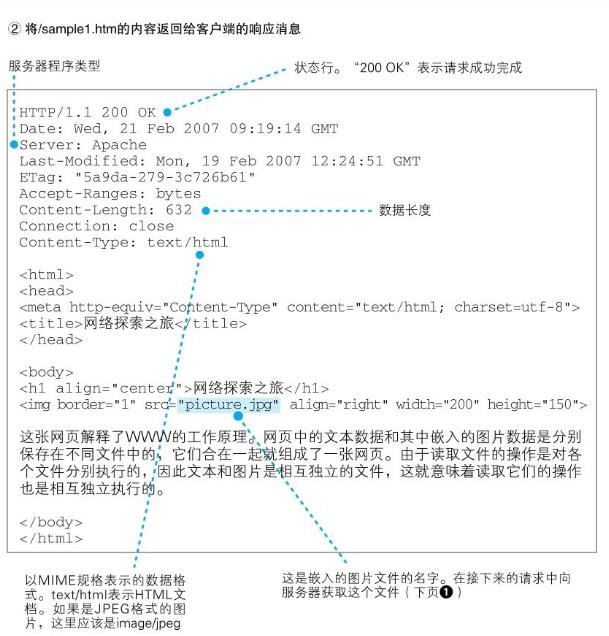
响应消息的格式以及基本思路和请求消息是相同的,差别只在第一行上;在响应消息中,第一行的内容为状态码和响应短语,用来表示请求的执行结果是成功还是出错。状态码和响应短语表示的内容一致,但它们的用途不同。状态码是一个数字,它主要用来向程序告知执行的结果;相对地,响应短语则是一段文字,用来向人们告知执行的结果。

XX是数字,1XX代表以1开头的状态码;
返回响应消息之后,浏览器会将数据提取出来并显示在屏幕上,我们就能够看到网页的样子了,如果网页的内容只有文字,那么到这里就全部处理完毕了,但如果网页中还包括图片等资源,则还有下文,当网页中包含图片时,会在网页中的相应位置嵌入表示图片文件的标签的控制信息。浏览器会在显示文字时搜索相应的标签,当遇到图片相关的标签时,会在屏幕上留出用来显示图片的空间,然后再次访问Web服务器,按照标签中指定的文件名向Web服务器请求获取相应的图片并显示在预留的空间中。这个步骤和获取网页文件时一样,只要在URI部分写上图片的文件名并生成和发送请求消息就可以了。由于每条请求消息中只能写1个URI,所以每次只能获取1个文件,如果需要获取多个文件,必须对每个文件单独发送1条请求。比如1个网页中包含3张图片,那么获取网页加上获取图片,一共需要向Web服务器发送4条请求。判断所需的文件,然后获取这些文件并显示在屏幕上,这一系列工作的整体指挥也是浏览器的任务之一,而Web服务器却毫不知情。Web服务器完全不关心这4条请求获取的文件到底是1个网页上的还是不同网页上的,它的任务就是对每一条单独的请求返回1条响应而已。
案例演示:在这个例子中,我们需要获取一张名为sample1.htm的网页,网页中包含一张名为picture.jpg的图片,图中展示了这个过程中产生的消息。



以上是关于网络是怎样连接的--生成HTTP请求消息过程的主要内容,如果未能解决你的问题,请参考以下文章