easyUI弹框被遮罩层遮挡
Posted kt-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI弹框被遮罩层遮挡相关的知识,希望对你有一定的参考价值。
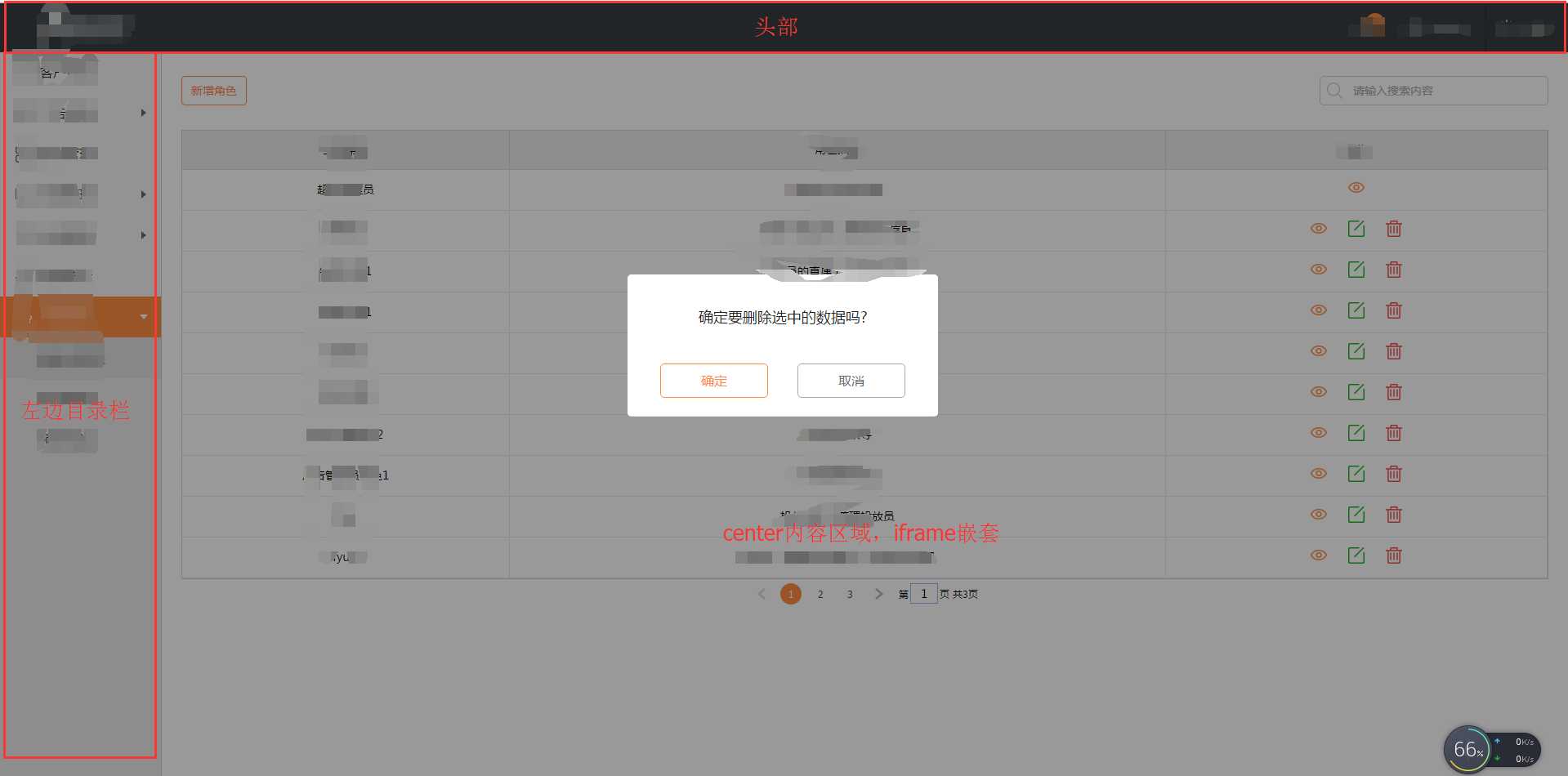
项目中用到easyui 布局,用到north,west,center三个区域,且在center中间区域嵌入iframe标签。在主内容区做一些小提示弹窗(例如删除前的弹窗提示确认)时,会遇到遮罩问题,由于center区域是iframe嵌套的,所以里面的小弹窗无法覆盖页面的头部和左边目录栏。

情形一、点击提示弹窗里的确认后,提示弹窗消失:
//warnTips为传入的值,例如successMask(“确定要删除选中的数据吗?”)
function successMask(warnTips){
parent.$.messager.alert({
title:‘‘,
msg:warnTips,
draggable:false,
fn:function(){
}
});
}
情形二、点击提示弹窗里的确认后,提示弹窗消失,并且页面跳转:
//使用方法,successMask(‘删除成功!‘,‘system/js/rolepermissions.jsp‘)
function successMask(warnTips,url){ parent.$.messager.alert({ title:‘‘, msg:warnTips, draggable:false, fn:function(){ //点击确认后,页面跳转 window.location.href = url; } }); }
使用以上代码可以完美解决easyUI center区域iframe里的alert提示弹窗、confirm弹窗的遮罩问题。
这里再做一个拓展,如果是confirm确认弹窗,改如何处理遮罩问题?
例如删除前提示确认,点击确认后,内容被删除,再弹出删除成功提示框:


用如下代码,就可以解决问题
parent.$.messager.confirm({
title:‘‘,
msg:‘确定要删除选中的数据吗?‘,
draggable:false,
fn:function(boolean){
if(boolean){//确定删除操作
var id = $(obj).attr ("id");
$.ajaxSettings.async = false;
$.get("roleAction!deleteRole.html",{q:new Date().getTime(),id:id},function(data){
if(data==‘success‘){
successMask(‘删除成功!‘,‘system/js/rolepermissions.jsp‘)
}else{
infoMask(data);
}
}
}
}
以上是关于easyUI弹框被遮罩层遮挡的主要内容,如果未能解决你的问题,请参考以下文章
解决element中dialog对话框当第一个弹框上弹出第二个的时候,页面会被遮罩层挡住
