解决element中dialog对话框当第一个弹框上弹出第二个的时候,页面会被遮罩层挡住
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决element中dialog对话框当第一个弹框上弹出第二个的时候,页面会被遮罩层挡住相关的知识,希望对你有一定的参考价值。
element嵌套dialog遮罩层的问题

通过翻阅element官方api我发现在dialog组件上有这么一个属性定义了嵌套dialog的解决办法,通过将
append-to-body放在第二个dialog组件上即可解决被遮罩层遮住的问题。

append-to-body是boolean值,默认是false,我们只需要在第二个dialog组件上将它设置为true即可,:append-to-body="true"
<div class="popUp">
<!-- // 第一个弹出框 //-->
<el-dialog title="维修详情" :visible.sync="outerVisible">
<!-- // 第二个弹出框 //-->
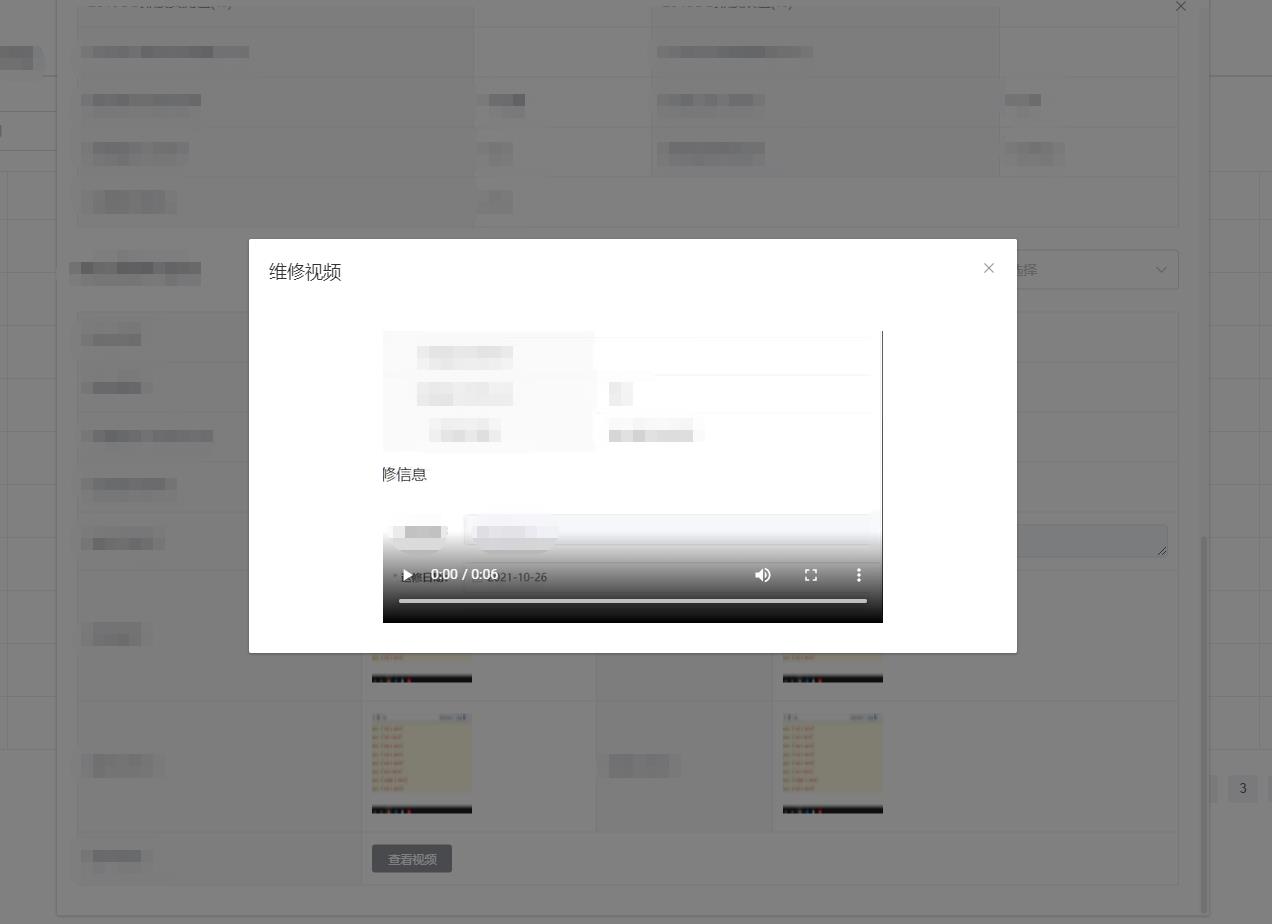
<el-dialog width="40%" title="维修视频" :visible.sync="innerVisible" :append-to-body="true">
<div class="videoBox"><video :src="wxsp" controls="controls"></video></div>
</el-dialog>
</el-dialog>
</div>

以上是关于解决element中dialog对话框当第一个弹框上弹出第二个的时候,页面会被遮罩层挡住的主要内容,如果未能解决你的问题,请参考以下文章