004---设计添加和编辑书籍页面
Posted xjmlove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了004---设计添加和编辑书籍页面相关的知识,希望对你有一定的参考价值。
现在就来添加书籍吧。为他设计一条url。
1 path(‘book_add/‘, views.book_add, name=‘book_add‘), # 走bood_add视图函数
别忘了更改index.html添加书籍的这条a标签。
<a href="{% url ‘book_add‘ %}" class="btn btn-default" style="margin-top:10px;margin-bottom: 10px">添加书籍</a>
添加书籍,代表要提交数据,所以form表单是少不了的。
而且,添加书籍还要为他添加与其对应的出版社,作者。所以视图就要获取所有出版社,作者,渲染到book_add.html页面。
视图部分:
1 def book_add(request):
2 pub_lt = Publish.objects.all() # 数据库获取所有出版社
3 author_lt = Author.objects.all() # 数据库获取所有作者
4 return render(request, ‘book_add.html‘, {"pub_list": pub_lt, "author_list": author_lt})
模版部分(book_add.html):
1 {% extends ‘base.html‘ %}
2
3 {% block title %}
4 <title>添加书籍</title>
5 {% endblock %}
6
7 {% block body %}
8 <h3>添加书籍</h3>
9 {% include ‘form.html‘ %}
10 {% endblock %}
也许你会感到奇怪,为什么添加页面这么少代码。没错、就是这么少。因为用到了继承base.html。我只要写个form表单就行。可这也没看到form表单,因为后面图书还有个编辑页面。其实也是form表单。所以
这里有用到了抽取模版。把form表单抽取出来,使用的话是{% include ‘form.html‘ %}。代表把form.html拿到这来。
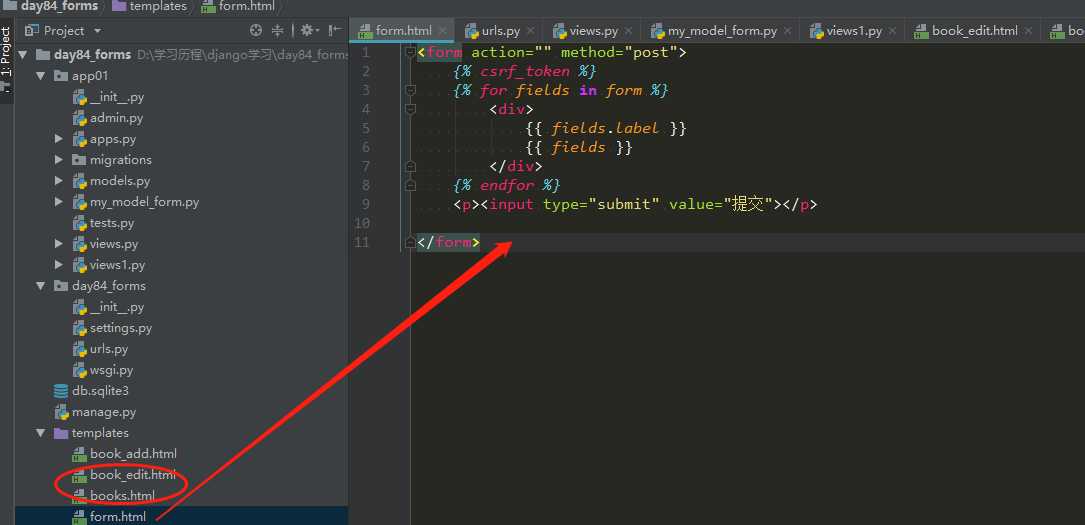
模版部分(form.html):
1 <form action="" method="post">
2 {% csrf_token %}
3 <div class="form-group">
4 <label for="title">书籍名称</label>
5 <input type="text" name="title" class="form-control" id="title" value="{{ book.title }}">
6 </div>
7 <div class="form-group">
8 <label for="price">价格</label>
9 <input type="text" name="price" id="price" class="form-control" value="{{ book.price }}">
10 </div>
11 <div class="form-group">
12 <label for="pub_date">出版日期</label>
13 <input type="date" name="pub_date" class="form-control" id="pub_date" value="{{ book.pub_date|date:"Y-m-d" }}">
14 </div>
15 <div class="form-group">
16 <label for="">出版社</label>
17 <select name="pubs" id="" class="form-control">
18 {% for pub in pub_list %}
19 {% if pub.id == book.publish.id %}
20 <option value="{{ pub.id }}" selected>{{ pub.name }}</option>
21 {% else %}
22 <option value="{{ pub.id }}">{{ pub.name }}</option>
23 {% endif %}
24 {% endfor %}
25 </select>
26 </div>
27 <div class="form-group">
28 <label for="">作者</label>
29 <select name="authors" id="" class="form-control" multiple>
30 {% for author in author_list %}32 {% if author in book.author.all %}
33 <option value="{{ author.id }}" selected>{{ author.name }}</option>
34 {% else %}
35 <option value="{{ author.id }}">{{ author.name }}</option>
36 {% endif %}
38 {% endfor %}
39 </select>
40 </div>
41 <input type="submit" value="提交" class="btn btn-warning">
42 </form>
注意:
- Django提交form表单。要加 {% csrf_token %}。不然会报403错误
- 还是先来看看这个繁琐的form表单,每个input后面都有value。如果单单是添加书籍的话,vlaue可以为空。但是考虑到后面还有个编辑页面。编辑的时候,input是有值的。所以我们也不能一步步往死里写,立马转弯,设计一条编辑书籍的url。
-
1 re_path(‘^book_edit/(?P<book_id>d+)/$‘, views.book_edit, name=‘book_edit‘), 2 # 匹配的url是这种的 :/book_edit/1/ 添加了一个有名分组,用来捕获书籍id。走的是book_edit视图到这里最好把之前要用到这条url的地方改一下。index.html有个编辑按钮:
1 <a href="{% url ‘book_edit‘ book.id %}"> 2 <button class="btn btn-success">编辑</button> 3 </a>
4 <!--用到了反向解析,因为index页面每一行表记录,都有一本书,书的id就是你要编辑的那本书的id-->
改完模板部分就是写book_edit视图了。
1 def book_edit(request, book_id):
2 book = Book.objects.filter(pk=book_id).first()
3 pub_lt = Publish.objects.all()
4 authors = Author.objects.all()
5 return render(request, ‘book_edit.html‘, {"book": book, "pub_list": pub_lt, "author_list": authors})
6 # 和添加书籍不同的是,我们是编辑书籍,那本书原来的数据要保留渲染出来,所以我们的url后面要捕获id。这里数据库过滤编辑的这本书对象。
7 # 渲染到之前的form表单页面的value中,以后编辑书籍,就会自动2填充书修改之前的数据
- 还有一些你不懂的地方,我是把编辑和添加一同写了,所以form表单中出版社和作者那里还有for循环,还有if判断。这么多都是为编辑做铺垫。
- 本来单单添加书籍,直接for循环后端传来的pub_list就行。但是编辑就不一样,编辑不仅value要填充,显示的时候我们也要用select保留书籍原来所属的出版社,所以我们for循环出版社,得到每一个出版社对象后,再if判断我们此时编辑的书籍的出版社对象和for循环的出版社对象是否一致,如果一样,就再option标签加select表示,如果不一样,就正常显示,并不影响添加页面。
- for循环作者也是一样的道理。不同的是,一个书籍可能有多个作者,所以是判断循环出来的作者对象在不在这本书籍的所有作者中,是,就select。因为多选所以select 还要加 multiple
-
其实这是一个比较繁琐的界面,Django还有高级一点的玩法,我这里不说,代码量减少的不是一般的多。。。什么逻辑都不自己写。我给你看个图对比下。

就是这么简单粗暴。。。
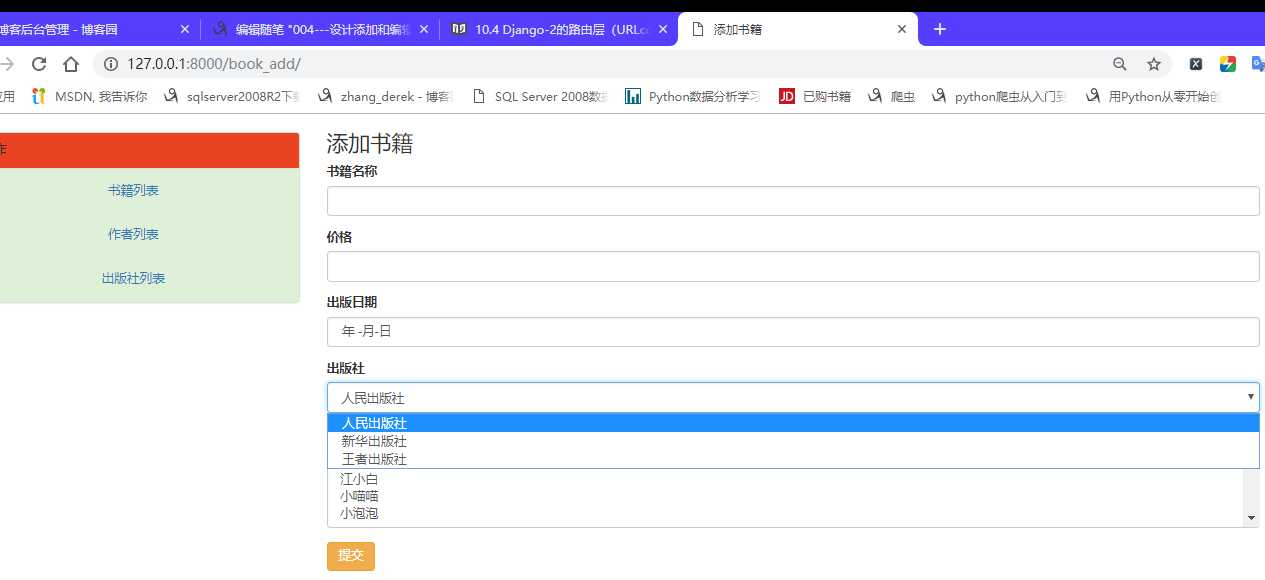
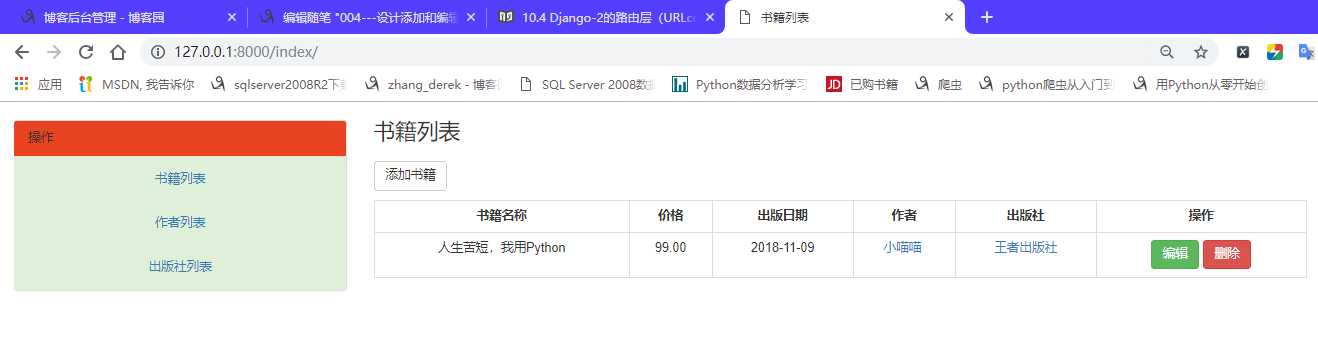
写到这里,来看看效果吧。
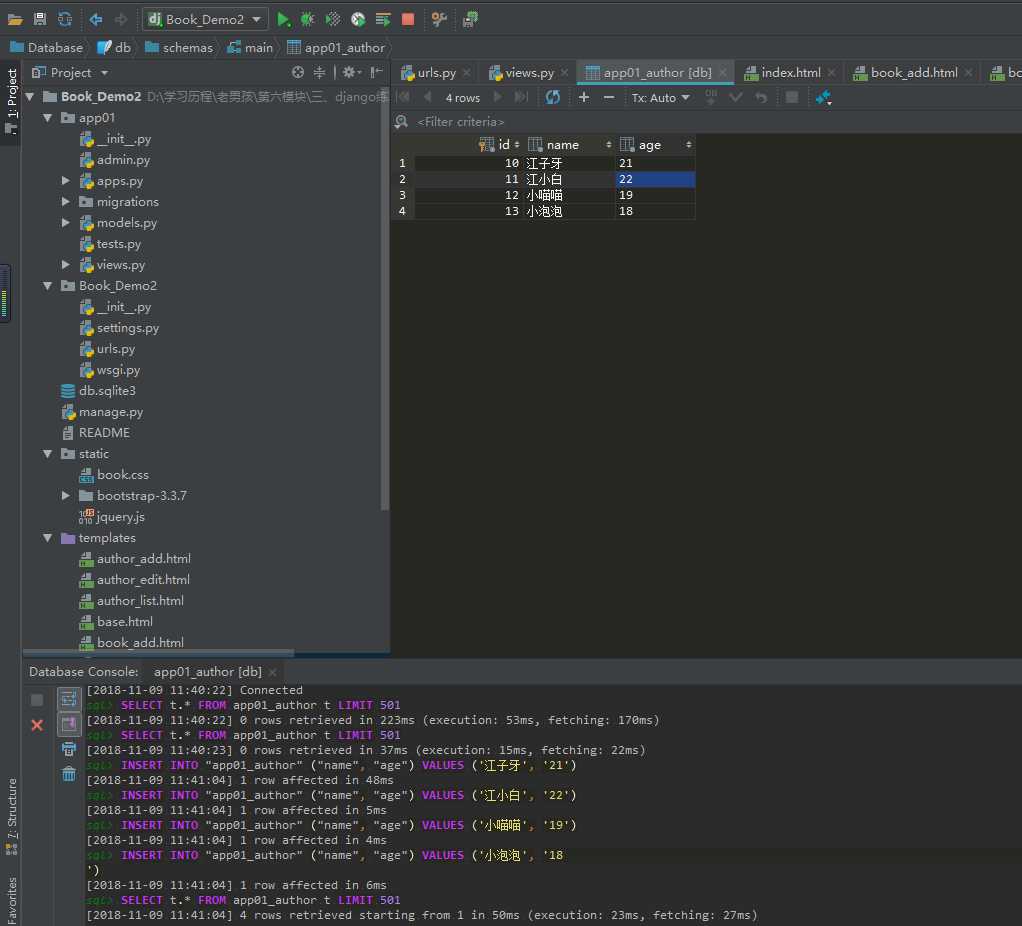
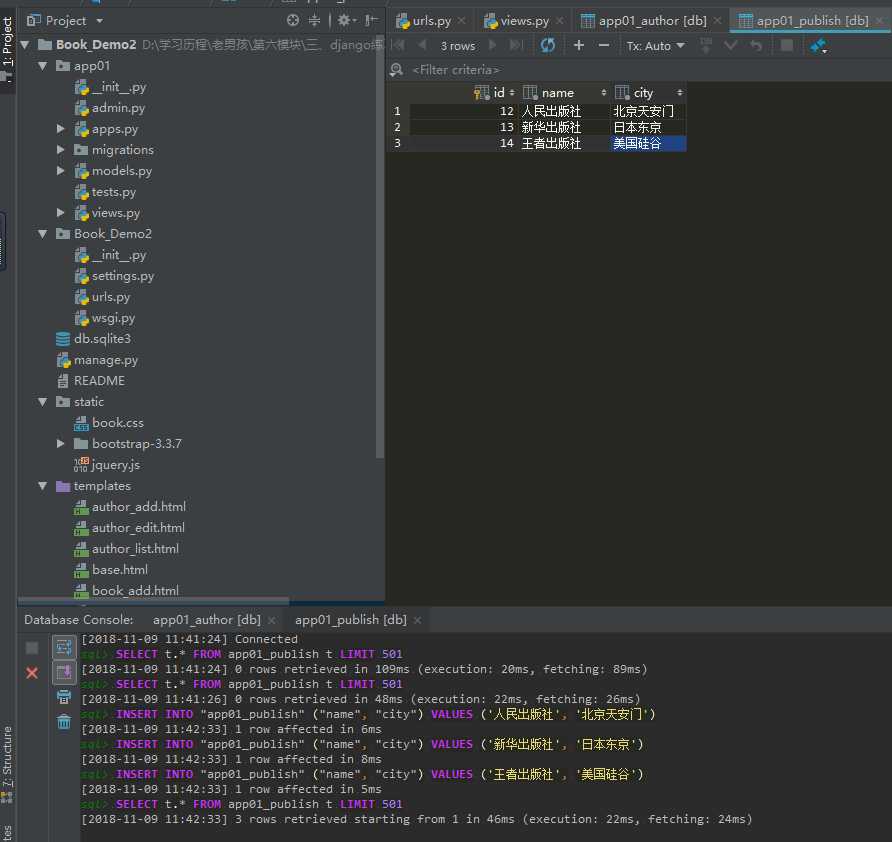
发现一个很大的问题,没有出版社和作者,渲染不出来,所以我们手动去数据库加几条数据。


再来看添加书籍页面:


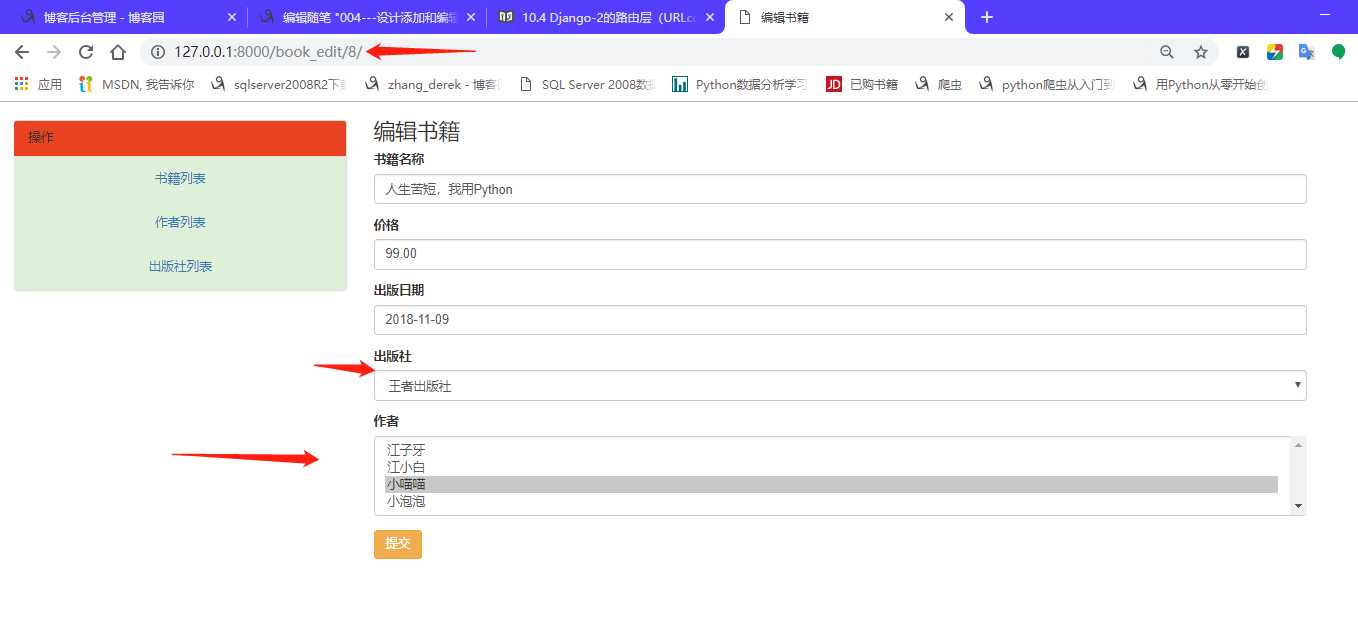
来试试编辑:

注意url。书籍原来的信息就这样显现出来,归功于那个form表单。
以上是关于004---设计添加和编辑书籍页面的主要内容,如果未能解决你的问题,请参考以下文章