table-layout引起的探索——fixed和auto的区别
Posted tu-0718
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table-layout引起的探索——fixed和auto的区别相关的知识,希望对你有一定的参考价值。
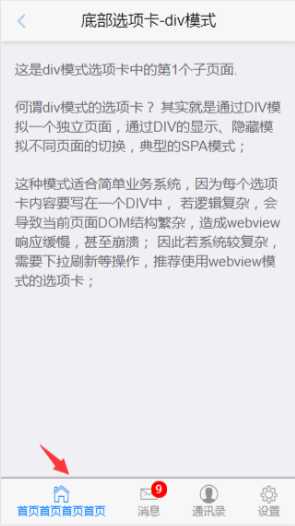
问题:最近想把mui提供的底部导航组件样式单独抽出来,遇到一个问题:给底部图片下的文字设置了超出隐藏,但没有生效,如下图:
注:该底部导航为mui提供的组件

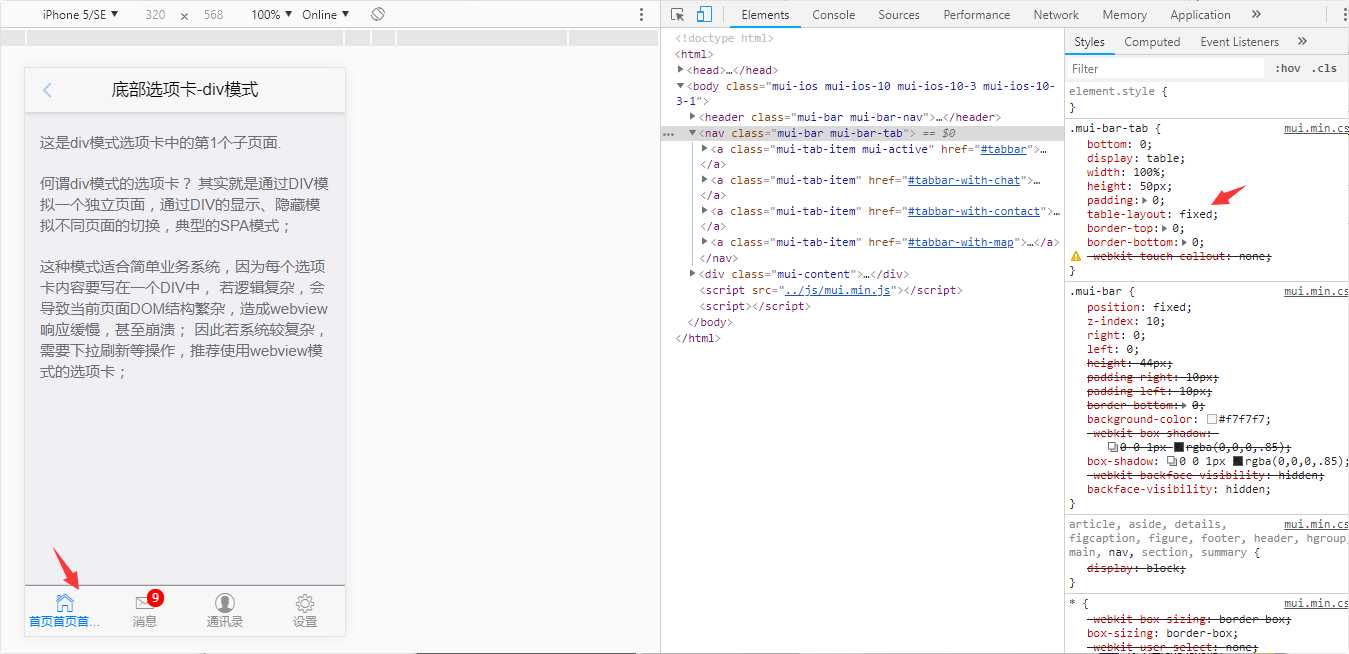
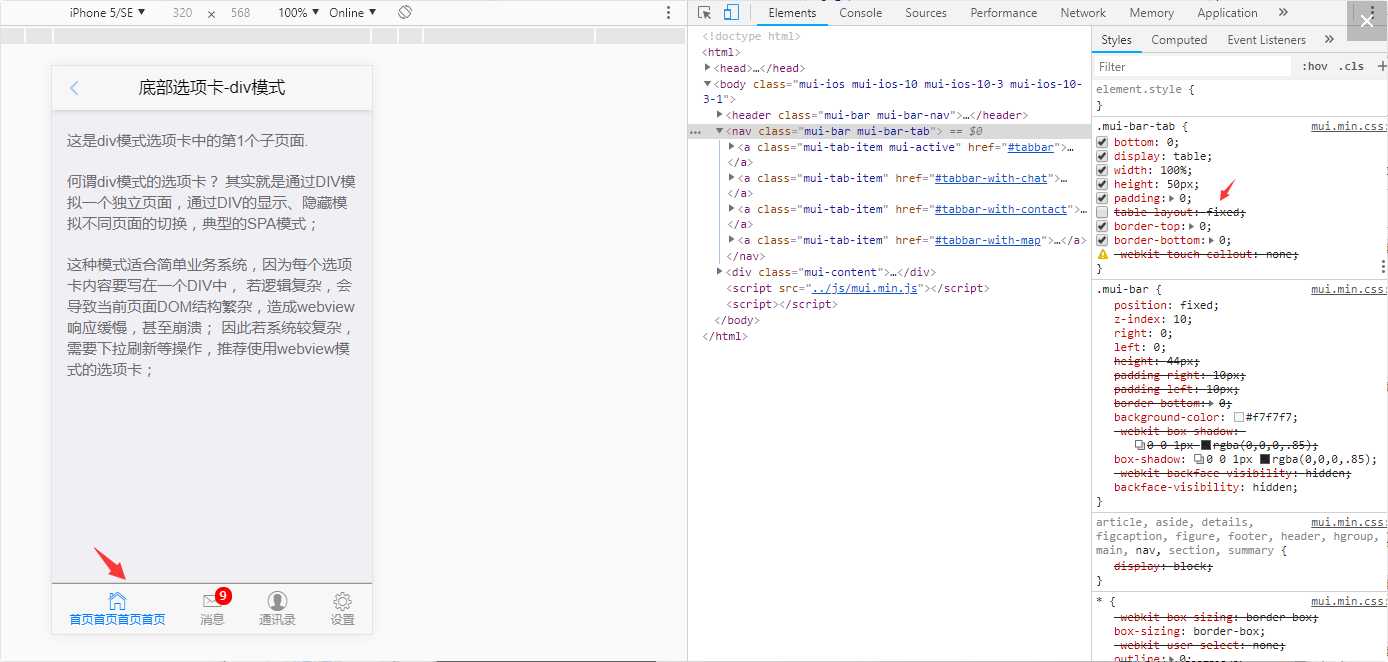
解决:这让我百思不得其解,经过一些琢磨后发现是这个属性的原因:table-layout
table-layout 属性的作用是设置表格布局算法,详情:https://www.runoob.com/cssref/pr-tab-table-layout.html
只要把这个属性去掉或者改成 table-layout:auto,超出隐藏就无法生效,必须设置成 table-layout:fixed;


那么,问题来了,table-layout的 auto 和 fixed属性有什么区别呢?
auto为自动布局;fiexd为固定布局

DEMO
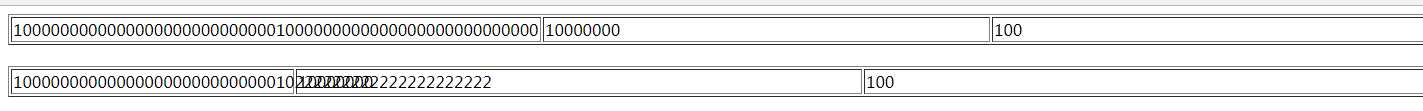
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <style type="text/css"> table.one { table-layout: auto; } table.two { table-layout: fixed; } </style> </head> <body> <table class="one" border="1" width="100%"> <tr> <td width="20%">1000000000000000000000000000000000000000000000000000</td> <td width="40%">10000000</td> <td width="40%">100</td> </tr> </table> <br /> <table class="two" border="1" width="100%"> <tr> <td width="20%">10000000000000000000000000002222222222222222</td> <td width="40%">10000000</td> <td width="40%">100</td> </tr> </table> </body> </html>
上面测试代码结论:
①:设置了 table-layout: auto;属性的table里的td,虽然第一个td宽度是20%,但如果内容超出20%,会自动根据内容调整宽度,即自适应
②:设置了 table-layout:fixed;属性的table里的td,第一个td宽度是20%,内容超出以后不会自动调整宽度,并且会和第二个td重合

以上是关于table-layout引起的探索——fixed和auto的区别的主要内容,如果未能解决你的问题,请参考以下文章
有关 TABLE-LAYOUT: fixed; 在ie6和ie8的问题