table-layout:auto 是表格布局中的默认值,采用浏览器自动表格布局算法,但是缺点会很明显
- 给
td指定的width不一定生效,td的width会自动调整 text-overflow: ellipsis也会失效,同样,img会撑大td
举个例子:
<table>
<tr>
<td>31</td>
<td>32ssssssssssssss</td>
</tr>
<tr>
<td>31</td>
<td>
<img src="assets/tiger.png" alt="">
</td>
</tr>
</table>
table {
display : table;
width : 200px;
height : 200px;
border-collapse : collapse;
table-layout : auto;
}
td {
overflow : hidden;
width : 100px;
height : 100px;
border : 1px solid black;
text-overflow : ellipsis;
}
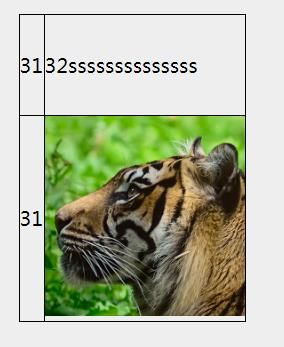
这样的结果就是这样的:

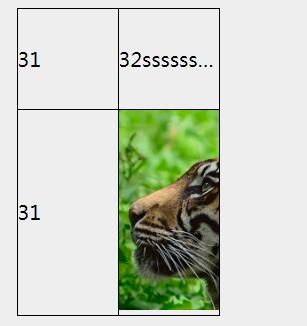
td 的 width 和 img 都没有溢出隐藏,反而撑大了td,但是如果把 table-layout改为 fixed,效果如图:

td的text-overflow : ellipsis和overflow : hidden都会起作用,但是这里也有几个地方要注意:
text-overflow : ellipsis生效的前提是overflow不为visible,最好是类似hidden的值- 需要指定
table的width
- 如果
td的宽度加起来超过table的width,即使给table加上overflow:hidden,td也不会被隐藏。