vue生命周期中created和mounted的区别
Posted pearl-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期中created和mounted的区别相关的知识,希望对你有一定的参考价值。
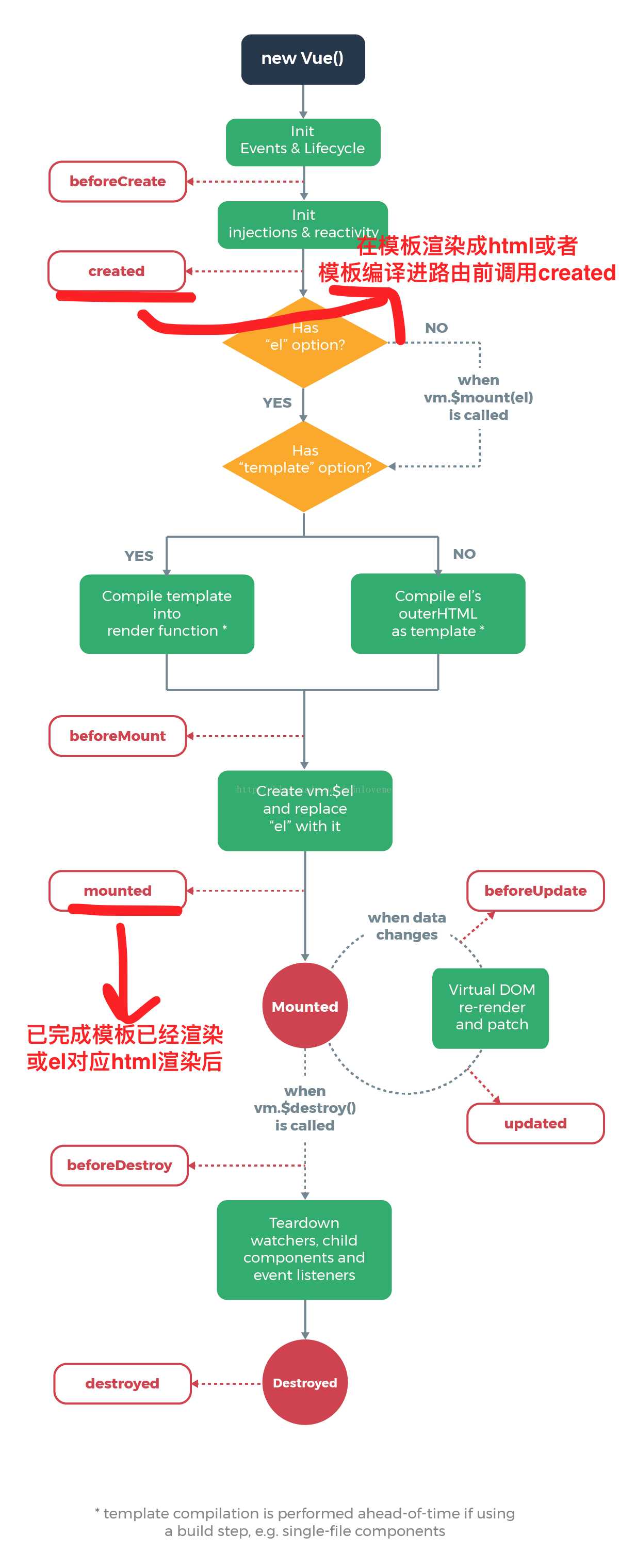
created在渲染页面之前使用,通常是用来渲染页面
mounted通常是在渲染页面之后,用来操作dom节点
通常情况下使用created比较多,使用mounted相对少一些,一些情况使用mounted可能会报错。
vue周期函数:

以上是关于vue生命周期中created和mounted的区别的主要内容,如果未能解决你的问题,请参考以下文章