前端-jQuery$BootStrap总结
Posted foremostxl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端-jQuery$BootStrap总结相关的知识,希望对你有一定的参考价值。
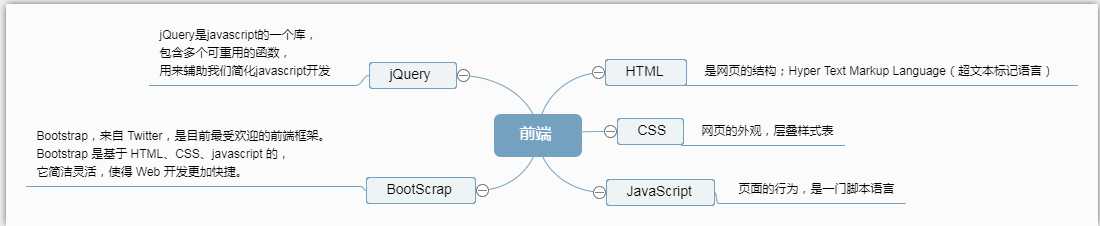
前端内容流程导图
大家根据流程导图,规划好前端的内容知识点,导图中有问题的地方随时指出来,我及时修改。感谢!
以下链接我会每星期更新一次,简易大家不要偶尔回来逛逛,我会想你们的!
前端html+CSS+JS流程导图
链接地址:
https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
jQuery流程导图
https://www.processon.com/view/link/5b7d6458e4b0534c9bb76ad9
jQuery的流程导图
https://www.processon.com/view/link/5b7d6458e4b0534c9bb76ad9
jquery的事件流程导图
链接地址:
https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
HTML+CSS+javascript+jQuery+移动端响应式参考链接:
HTML:https://www.cnblogs.com/majj/category/1218953.html
CSS:https://www.cnblogs.com/majj/category/1213642.html
JS:https://www.cnblogs.com/majj/category/1223635.html
JQuery:https://www.cnblogs.com/majj/category/1226448.html
移动端响应式:https://www.cnblogs.com/majj/category/1230407.html
前端内容不容小觑,如果有哪个后面的teacher说前端不重要的,请小窗我,我保证拿着菜刀等着他??
1、前端知识汇总:

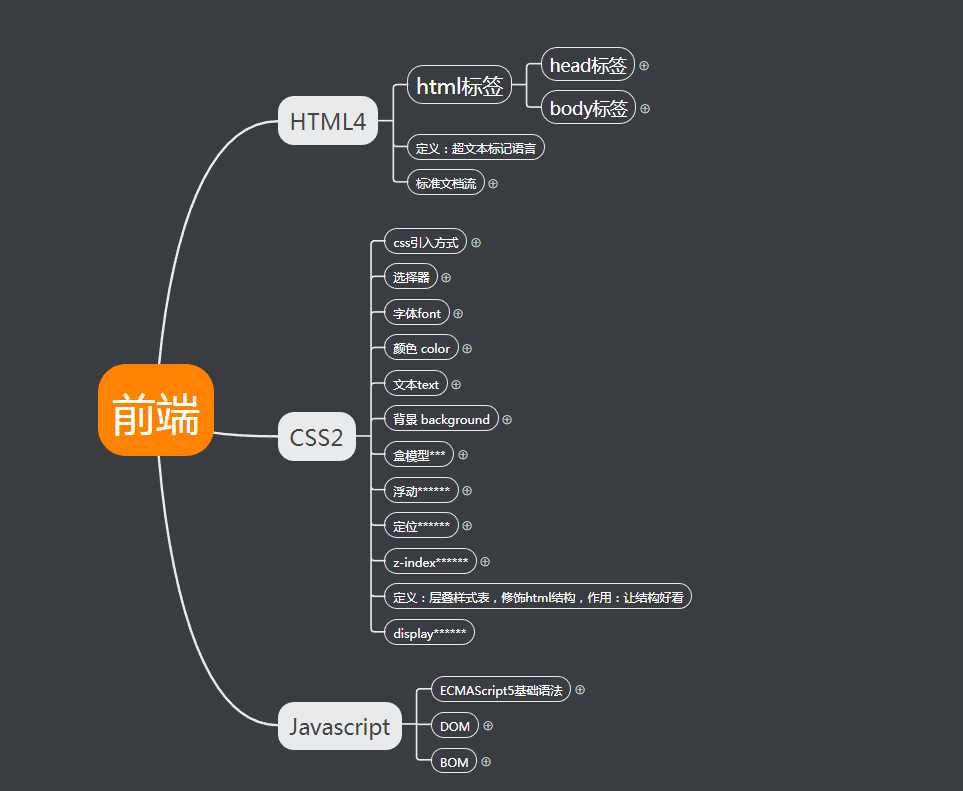
2、细看HTML、CSS、JS

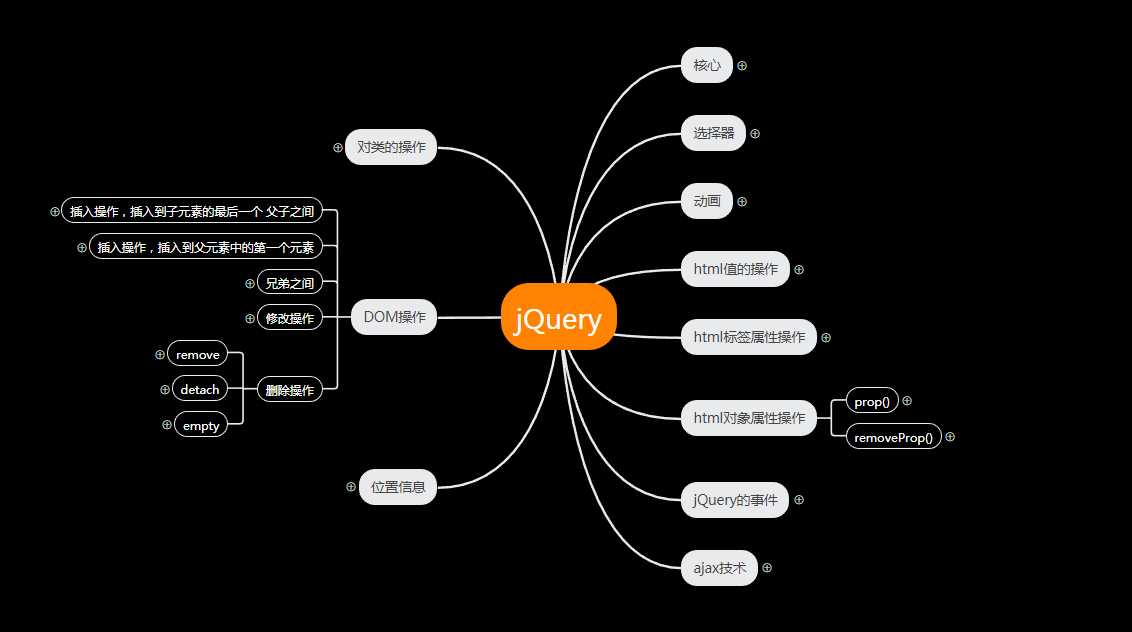
3、jQuery

4、BootStrap

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------



以上是关于前端-jQuery$BootStrap总结的主要内容,如果未能解决你的问题,请参考以下文章
electron开发记录:调用jquery,bootstrap并对其一些用法的总结
Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)
Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)
Web前端: JQuery最强总结(每个要点都附带完全案例 详细代码!)