Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)
Posted BudingCode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)相关的知识,希望对你有一定的参考价值。
Web前端基础:
Web前端工具:
Web前端:Bootstrap最强总结
Bootstrap基础
Bootstrap 是基于 html、CSS、javascript 的一个用于快速开发 Web 应用程序和网站的前端框架。
Bootstrap 包的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
下载
下载地址:Bootstrap中文网
您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
文件结构
- 预编译的 Bootstrap
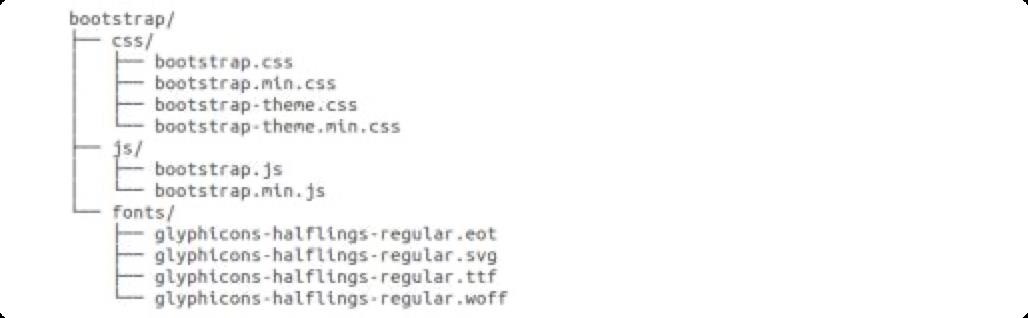
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:
如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.),以及已编译压缩的 CSS 和 JS(bootstrap.min.)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题 - Bootstrap 源代码
- 如果您下载了 Bootstrap 源代码,那么文件结构将如下所示

less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
以上信息来自Bootstrap中文网
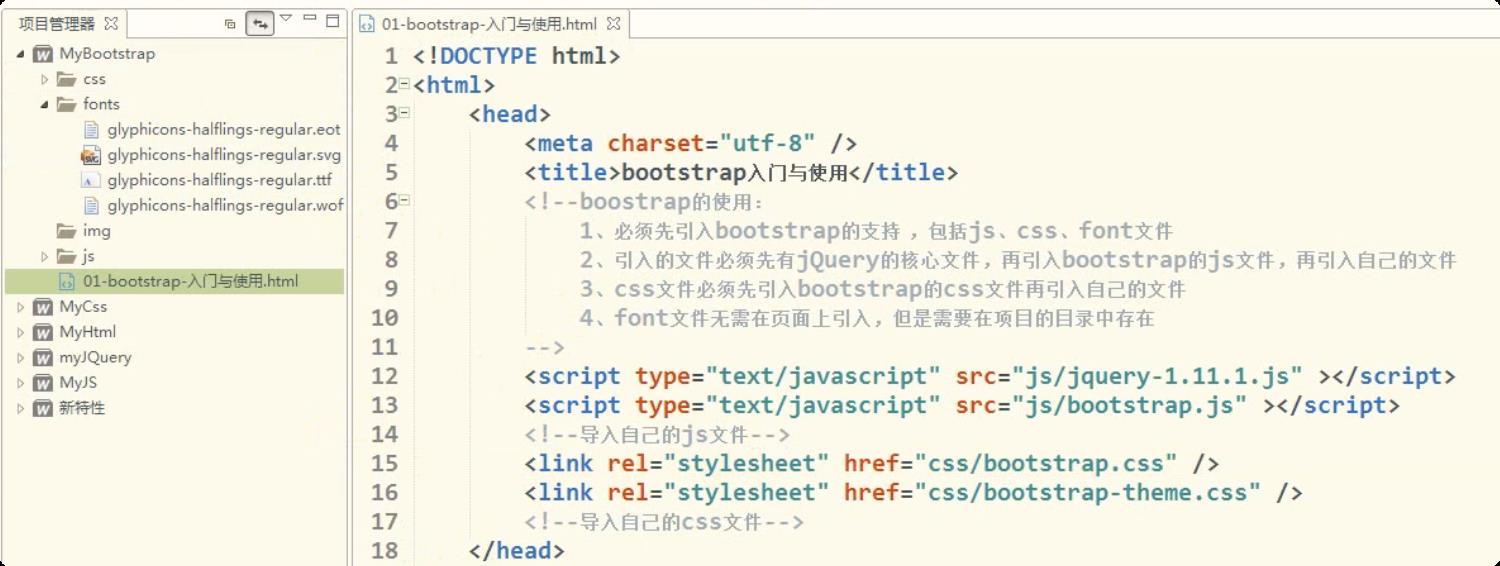
入门及使用

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap入门与使用</title>
<!--boostrap的使用:
1、必须先引入bootstrap的支持 ,包括js、css、font文件
2、引入的文件必须先有jQuery的核心文件,再引入bootstrap的js文件,再引入自己的文件
3、css文件必须先引入bootstrap的css文件再引入自己的文件
4、font文件无需在页面上引入,但是需要在项目的目录中存在
-->
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<!--导入自己的js文件-->
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-theme.css" />
<!--导入自己的css文件-->
</head>
<body>
<h1>bootstrap使用</h1>
</body>
</html>
注意:注意导入顺序!!!先导入Bootstrap
Bootstrap CSS部分
按钮
| 类 | 描述 |
|---|---|
| .btn | 为按钮添加基本样式 |
| .btn-default | 默认/标准按钮 |
| .btn-primary | 原始按钮样式(未被操作) |
| .btn-success | 表示成功的动作 |
| .btn-info | 该样式可用于要弹出信息的按钮 |
| .btn-warning | 表示需要谨慎操作的按钮 |
| .btn-danger | 表示一个危险动作的按钮操作 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg | 制作一个大按钮 |
| .btn-sm | 制作一个小按钮 |
| .btn-xs | 制作一个超小按钮 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) |
| .active | 按钮被点击 |
| .disabled | 禁用按钮 |
按钮实例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 按钮</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<!--任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。
但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
-->
<h1>不同样式的按钮</h1>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>
<h1>大小不同的按钮</h1>
<button type="button" class="btn btn-info btn-xs">xs按钮</button>
<button type="button" class="btn btn-success btn-sm">sm按钮</button>
<button type="button" class="btn btn-danger btn-lg">lg按钮</button>
<button type="button" class="btn btn-warning btn-block">block按钮</button>
<h1>不同状态的按钮</h1>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-default active">标准激活按钮按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-primary active">原始激活按钮</button>
<button type="button" class="btn btn-default">标准按钮</button>
<button type="button" class="btn btn-default disabled">标准禁用按钮按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-primary disabled">原始禁用按钮</button>
<input type="button" class="btn btn-info" value="input按钮"/>
<a href="01-bootstrap-入门与使用.html" class="btn btn-info" >a链接</a>
</body>
</html>
效果图

表格
Bootstrap 提供了一个清晰的创建表格的布局
Bootstrap 支持的表格元素
| 标签 | 描述 |
|---|---|
| < table> | 为表格添加基础样式 |
| < thead> | 表格标题行的容器元素(< tr>),用来标识表格列 |
| < tbody> | 表格主体中的表格行的容器元素(< tr> |
| < tr> | 一组出现在单行上的表格单元格的容器元素(< td> 或 < th>) |
| < td> | 默认的表格单元格 |
| < th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 < thead> 内使用 |
| < caption> | 关于表格存储内容的描述或总结 |
表格类
下表样式可用于表格中:
| 标签 | 描述 |
|---|---|
| .table | 为任意 < table> 添加基本样式 (只有横向分隔线) |
| .table-striped | 在 < tbody> 内添加斑马线形式的条纹 ( IE8 不支持) |
| .table-bordered | 为所有表格的单元格添加边框 |
| .table-hover | 在 < tbody> 内的任一行启用鼠标悬停状态 |
| .table-condensed | 让表格更加紧凑 |
< tr>, < th> 和 < td> 类
下表的类可用于表格的行或者单元格
| 类 | 描述 |
|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 |
| .success | 表示成功的操作 |
| .info | 表示信息变化的操作 |
| .warning | 表示一个警告的操作 |
| .danger | 表示一个危险的操作 |
实例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap表格</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover table-condensed">
<tr class="danger">
<th>序号</th><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总计</th><th>操作</th>
</tr>
<tr>
<td class="warning">1</td>
<td class="info">【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td class="active">¥129.8</td>
<td class="success">1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>2</td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td>¥129.8</td>
<td>1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
<tr>
<td>3</td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心</td>
<td>¥129.8</td>
<td>1</td>
<td>¥129.8</td>
<td><button type="button">删除</button></td>
</tr>
</table>
</div>
</body>
</html>
效果图

表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单
表单布局类型:
- 垂直表单(默认)
- 内联表单
- 水平表单
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 < form> 元素添加 role=“form”
- 把标签和控件放在一个带有 class .form-group 的 < div> 中。这是获取最佳间距所必需的
- 向所有的文本元素 < input>、< textarea> 和 < select> 添加 class .form-control
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 基本表单</title>
<script type="text/javascript" src="js/jquery-1.11.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form