浏览器开发者工具使用技巧
学习网址:
https://developers.google.cn/web/tools/chrome-devtools/
http://www.css88.com/doc/chrome-devtools/javascript/add-breakpoints/
1.使用开发者工具
Chrome : F12 / ctrl+shift+i /选项-》更多工具 =====>打开开发者工具
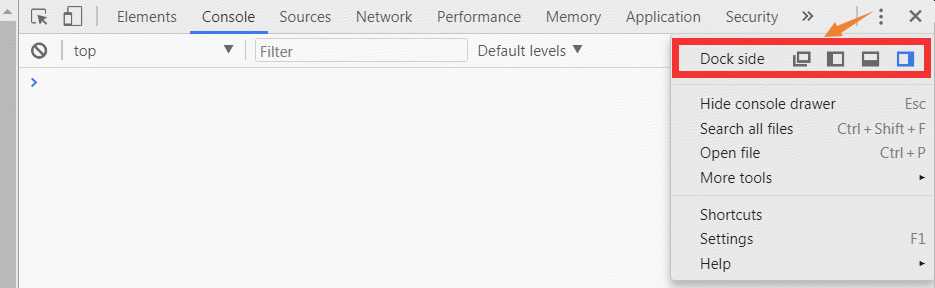
【1】设置开发者工具窗口显示位置(默认居右显示,可以设置居下,居左或与当前页面分离)

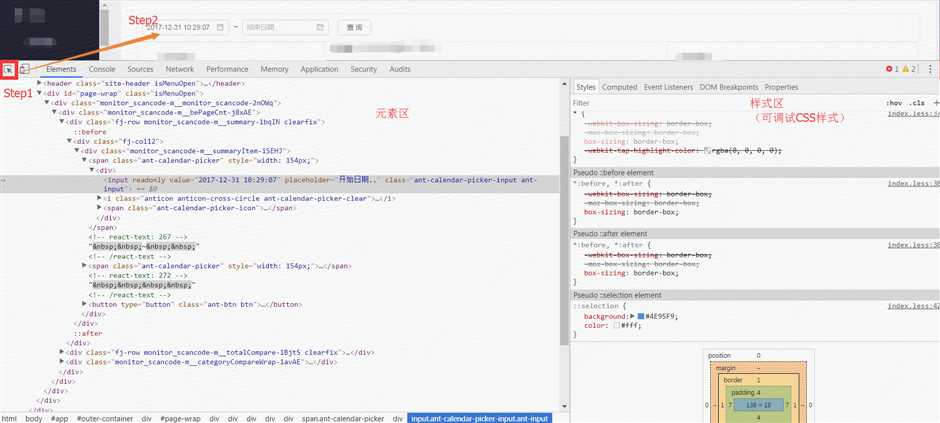
【2】html和CSS调试工具(Element元素里面调试)
拼写检查  可编辑样式(修改、添加、删除均可)
可编辑样式(修改、添加、删除均可)

styles栏:hov也可以模拟鼠标移动到元素上的效果,.cls可以给元素直接加class,+添加样式
![]()
可在开发者工具中直接添加元素、删除元素、隐藏元素、复制HTML元素(copy outerHTML)
若有鼠标点击上去显示的效果样式,可以选中后,右键-》检查 即可。
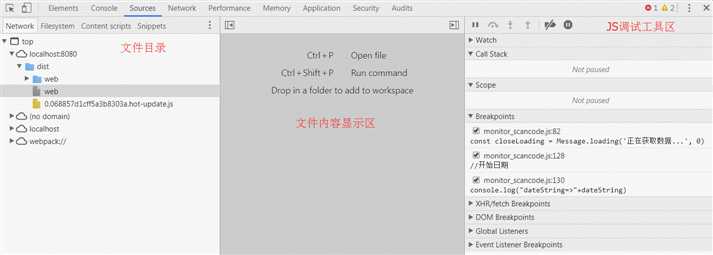
【3】JS调试工具(Source面板中调试)

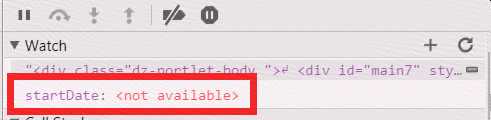
(1)可以观察某个调试变量的值的变化
选中要观察的值-》Add selected text into to watches..-》

【4】与后台对接错误调试
【5】事件监听断点