9.16 基于form表单的文件上传实现 ContextType
Posted beallaliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.16 基于form表单的文件上传实现 ContextType相关的知识,希望对你有一定的参考价值。



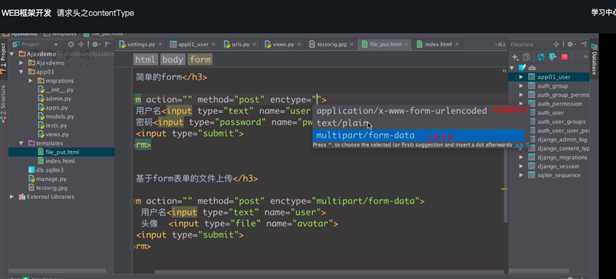
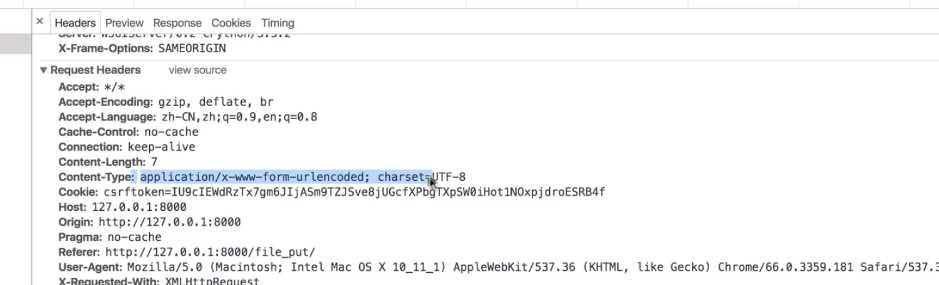
基于form表单传递普通键值对的方式传递数据: enctype="application/x-ww-form-urlencoded"
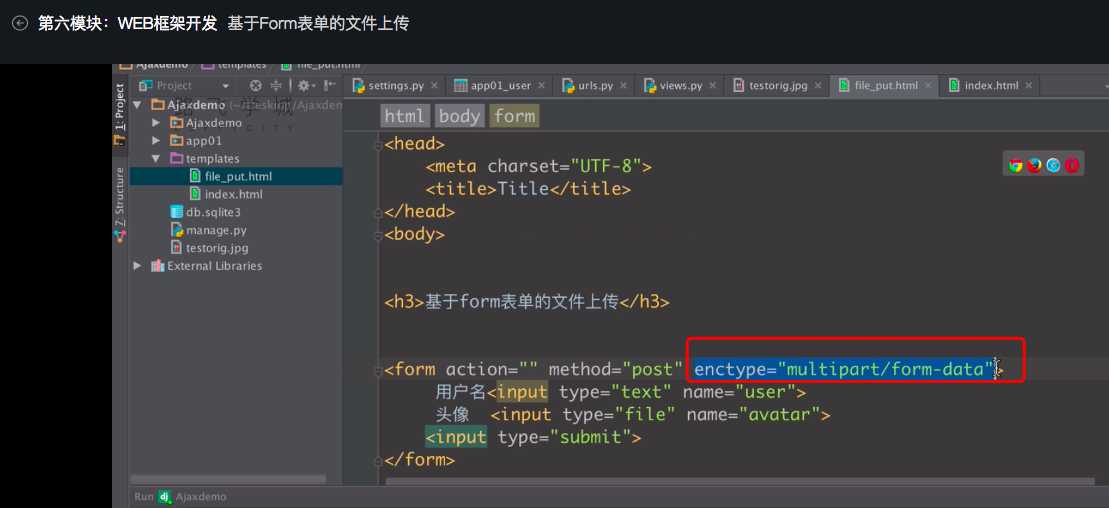
基于form表单上传文件 传递数据,非键值对: enctype="multipart/form-data"
enctype="text/plain" 这种方式几乎不用
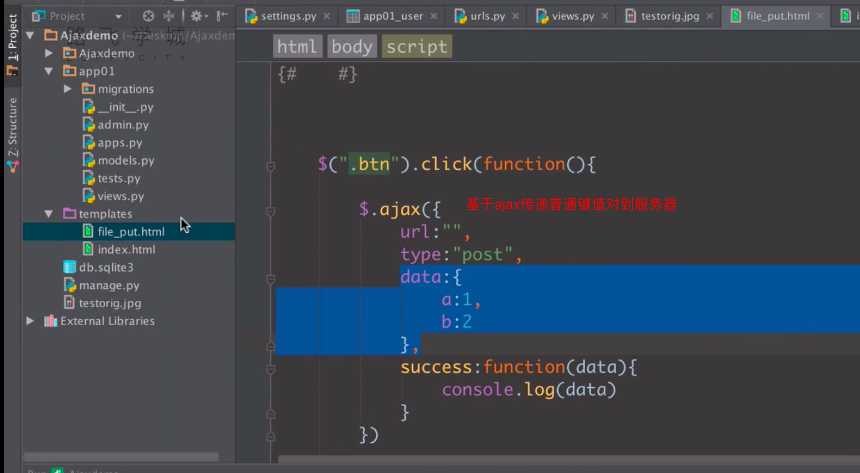
基于ajax传递普通键值对的方式传递数据到服务器



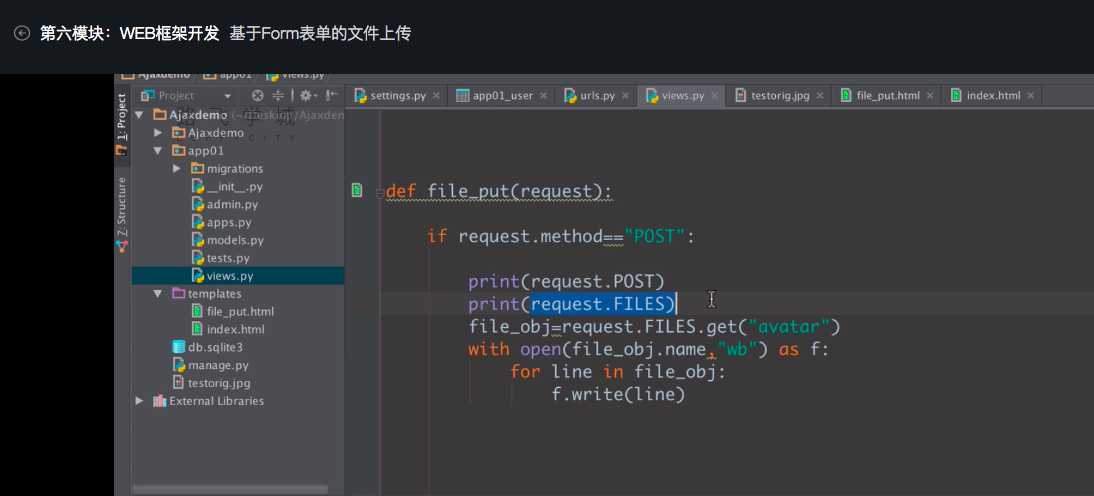
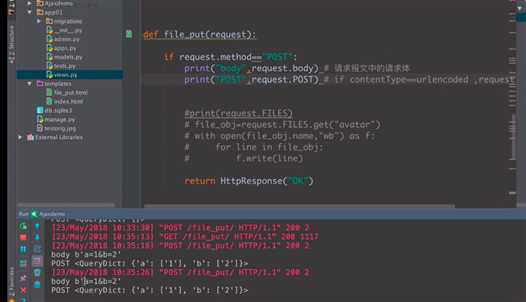
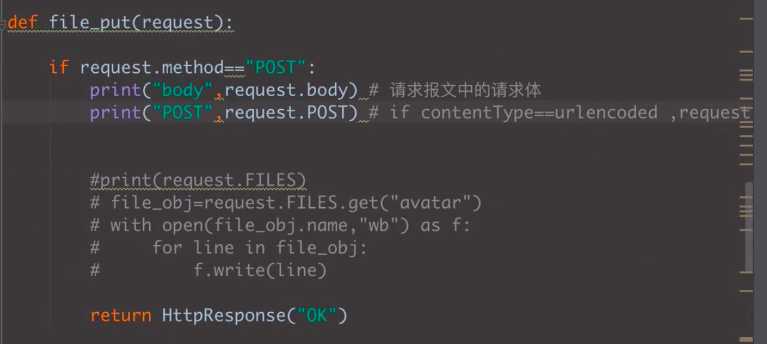
只要请求体有数据,request.body都有值 。但request.post 只有当contentType==urlencoded时,才会从request.body中取值。
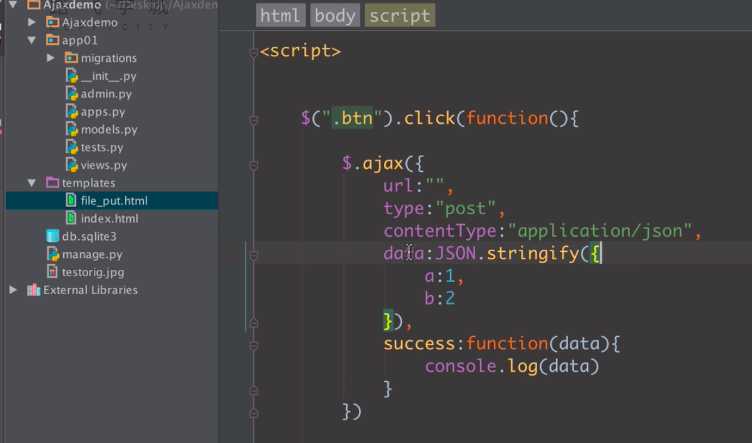
基于ajax传递json数据的方式到服务器:


不管以哪种方式传递,body都有值,都可以从body里解析出来。
以上是关于9.16 基于form表单的文件上传实现 ContextType的主要内容,如果未能解决你的问题,请参考以下文章